更新记录
1.0.6.1(2024-04-15)
1.0.6(2024-04-15)
- 修复阿里云报错的bug
- 新增按周、按自定义时间段查询账单
- h5演示地址>>>
- 微信小程序:

1.0.5(2024-03-19)
- 修复主页搜索框
- 增加新增账单时无账本的提示
- 优化账单在APP端日期显示效果
- 演示地址>>>
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.12 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
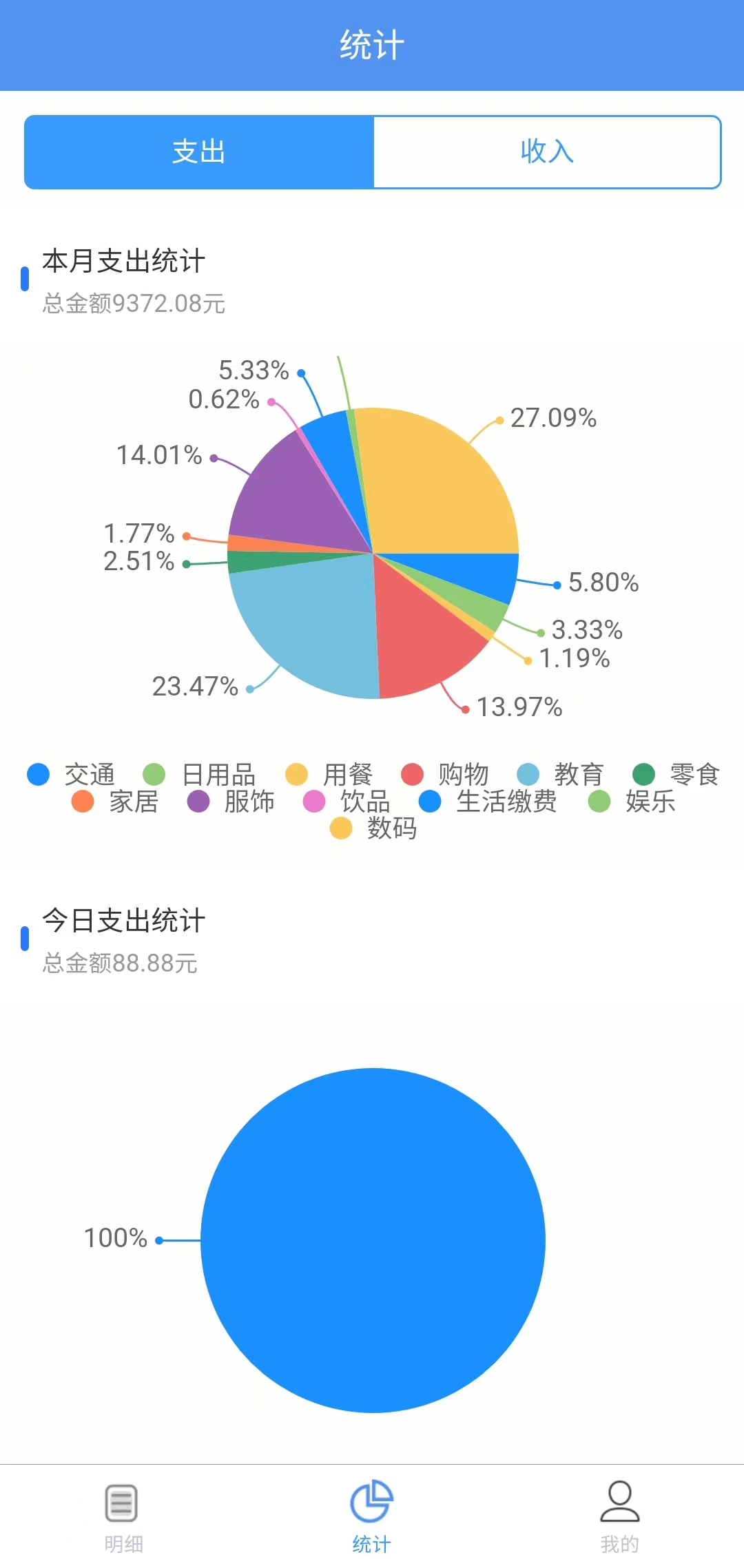
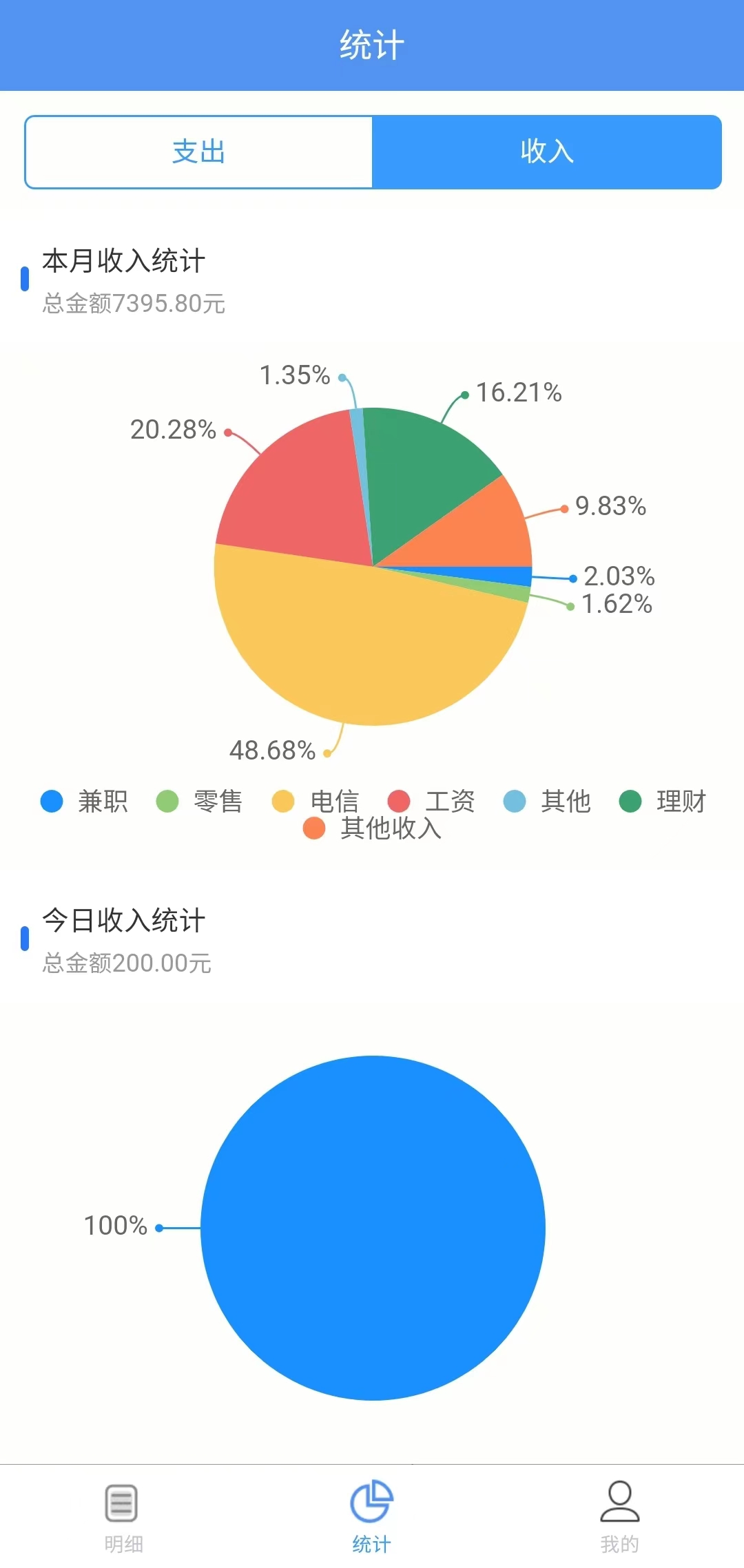
互维记账APP+小程序
简介
- 本项目使用 uview-ui 的样式,具体的代码逻辑全部手写
- 后端采取的是uniCloud云服务空间。
- 可直接打包成h5、小程序、app使用,用于日常生活账单记录
安装
- 导入 HBuilderX
- 在uniCloud文件上右键
关联云服务空间 建议阿里云
- 关联后继续右键
运行云服务空间初始化向导
- 上传 cloudfunctions/common 下的所有公用模块
- 上传 cloudfunctions 下的所有云函数
- 右键点击 db_init.json 初始化数据库
- 打开项目后需要修改
- 修改 manifest.json
- 基础配置:重新获取 appid
- 微信小程序配置:需要修改为自己的 appid
- 修改 config.json 对应的部分为自己的 appid + appsecret
- cloudfunctions/common/uni-config-center/uni-id/config.json(没有则新建)
- 完成即可运行在 微信小程序端 或者打包成 APP, 进行测试和部署上线



 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 62
下载 62
 赞赏 0
赞赏 0

 下载 27722
下载 27722
 赞赏 82
赞赏 82















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号