更新记录
1.0.1(2024-02-26)
修改readme
1.0.0(2024-02-26)
创建
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.17 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
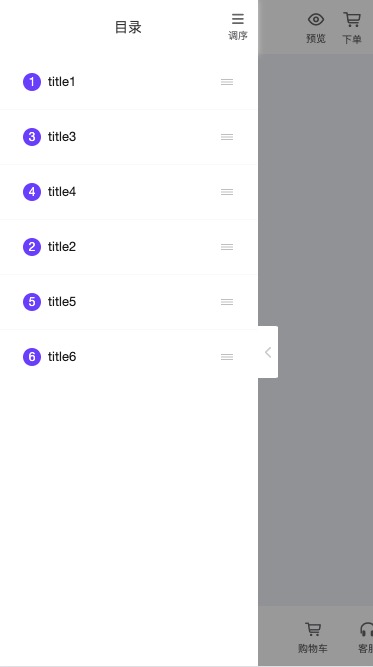
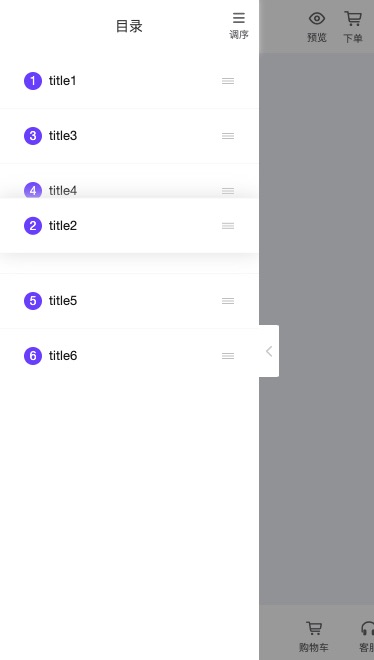
nimo-sortable-list
- 可排序列表, 使用案例请查看 /pages/index.vue
- height 默认55
<nimo-sortable-list v-if="list && list.length > 0" :list="list" :height="itemHeight" :sortable="sortable" @change="sortChange" > <template #item="data"> <uni-swipe-action> <uni-swipe-action-item :left-options="rightOptions" :auto-close="false" @change="swipeChange($event, data.index)" @tap="swipeClick($event, data.index)" > <view :style="{height: itemHeight + 'px'}" @tap="onItemClick(data.item, data.index)" > <slot name="item" :item="data.item" :index="data.index" ></slot> </view> </uni-swipe-action-item> </uni-swipe-action> </template> </nimo-sortable-list>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 41
下载 41
 赞赏 0
赞赏 0

 下载 7785320
下载 7785320
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号