更新记录
V1.0.0(2024-02-27)
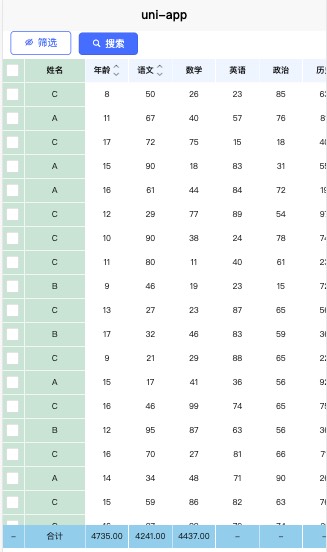
原生table表格,支持多选批量操作固定首列,合计行,排序
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
适用
主要适用于有需求为
固定首列,表格固定屏幕、排序、多选批量操作的用户、
前提
前提需要导入 uni-ui 组件库,直接在插件市场搜索通过Hbuilder导入即可。也可npm导入 否则看不到排序按钮
适用说明
- 进去按需修改每列对象对应属性名称和对应的合计行属性名称即可就行
- 排序按照里面示例代码自行更改添加
- copy即用简单上手
- 有问题留言


 收藏人数:
收藏人数:
 https://gitee.com/huhuyy/plugins-demo.git
https://gitee.com/huhuyy/plugins-demo.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 189
下载 189
 赞赏 0
赞赏 0

 下载 7757569
下载 7757569
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号