更新记录
4.0.0(2024-03-25)
修复--定位复位不搜索附件地址
3.0.0(2024-03-23)
3.0.0
2.0.0(2024-03-23)
1.0.0
- 动态配置kys
- 实现了拖动
- 实现了拖动搜索附近pois
- 实现搜索附近pois
- 实现搜索关键字
- 定位复位
- 回调【地址名称、地址详情、地址定位】
2.0.0
- 添加了动态配置定位复位图标
- 添加了动态配置定位图标
- 添加了动态配置列表图标
- 添加了动态配置复位定位功能显示
- 回调添加了【省、市、区】
- 实现搜索附近pois
- 修复了小程序复位功能,调用实现问题
- 很多人说app和h5等用不了,给不懂配置的添加的平台怎么配置的文档
- demo下载安装按要求配置,app、微信小程序、h5都是正常运行
- 后期我会把这个组件做成uni_modules插件还会做vue3版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
引入使用
import amap from '@/components/amap';
2.注册组件
components: {
amap
},
3.使用组件--commitCheck是回调选好的地址--mapKey是高德web的key
组件使用:
<amap @commitCheck="commitCheck" :mapKey='mapKey' :listIco='listIco' :orientationIco='orientationIco' :resettingIco='resettingIco'></amap>
属性data
data() {
return {
mapKey:'737965f92c797efb5447a4d658328513',
address: '',
latitude: '',
longitude: '',
listIco:'https://mp-6a7d27e4-49d1-42f7-b4bc-37bc5964c0a8.cdn.bspapp.com/item-inx.png',
orientationIco:'https://mp-6a7d27e4-49d1-42f7-b4bc-37bc5964c0a8.cdn.bspapp.com/map-inx.png',
resettingIco:"https://mp-6a7d27e4-49d1-42f7-b4bc-37bc5964c0a8.cdn.bspapp.com/position.png",
showResetting:true
};
},
回调方法使用:
methods: {
commitCheck(e) {
console.log(e, 565);
uni.$emit('commitCheck', e);
uni.navigateBack({
delta: 1
});
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| mapKey |
String |
" " |
高德Web服务Key必须传 |
| resettingIco |
String |
base64 |
定位复位图标--图标必传--app不支持base64 |
| orientationIco |
String |
base64 |
定位图标--图标必传--app不支持base64 |
| listIco |
String |
base64 |
列表图标--图标必传--app不支持base64 |
| showResetting |
Boolean |
true |
复位定位功能显示 |
注意:
- mapKey的高德Web服务Key是我的个人注册测试使用的,使用次数有限,大家换成自己的
事件说明
| 事件名 |
说明 |
返回值 |
| @commitCheck |
选中地址的确认地址回调 |
data,详情见下方说明 |
@commitCheck 返回值 data 说明
| 值 |
类型 |
说明 |
| id |
String |
地址id |
| name |
String |
地点名称 |
| address |
String |
地点详细地址 |
| province |
String |
省 |
| city |
String |
市 |
| district |
String |
区 |
| location |
String |
经纬度坐标 |
注意:微信小程序使用
1.运行微信小程序使用--在【manifest.json】配置自己的微信小程序appid
2.在manifest.json中声明定位
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false,
"es6" : true,
"postcss" : true,
"minified" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "定位"
}
},
"requiredPrivateInfos" : [
"getLocation", //使用uni.getlocation才需声明
"startLocationUpdate", //必要
"onLocationChange" //必要
]
},
注意:h5使用
- 1.h5使用
必须去高德申请Web端的ksy和密钥
- 2.然后再【manifest.json】配置定位地图
1.选择高德
2.把申请的web的key配置在key那里
3.把申请的web的秘钥配置在securityJsCode那里
4.运行
- 3.注意:去高德开发申请网站区申请
可以使用我的测试key配置体验--注意是测试有次数限制,尽量用自己的
key:'6fd9d6c8b1015a6d9f9454d5df596a0f'
code:'dc3a5f4976a6b06d3cf3ab280f672a17'
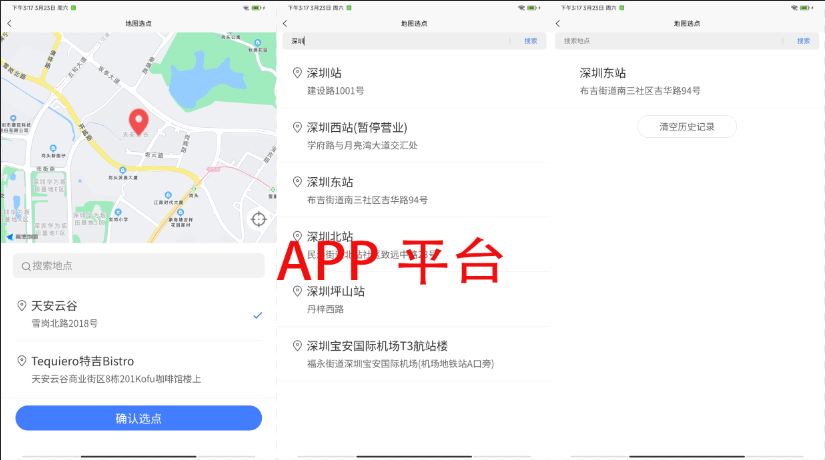
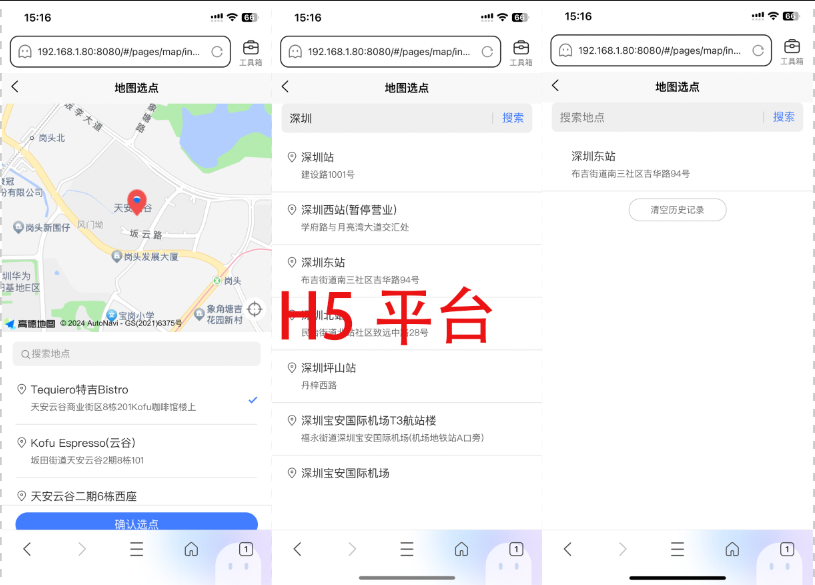
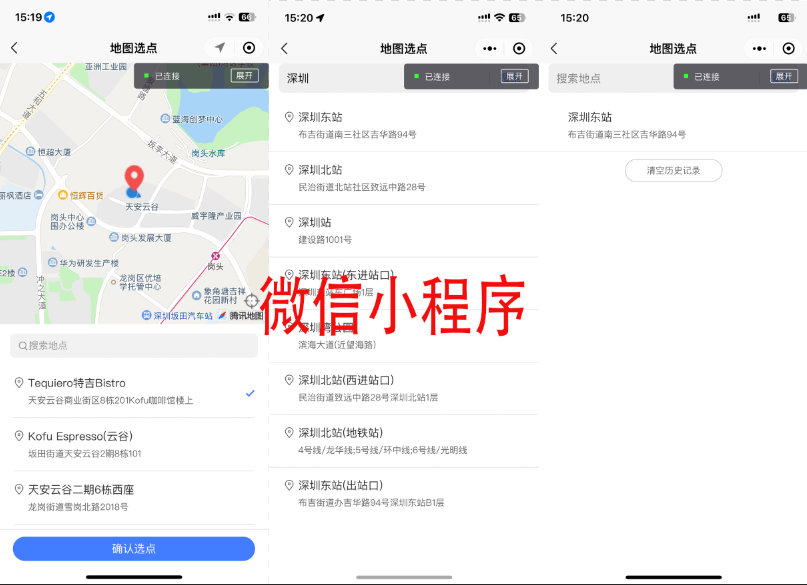
其他版本地图选点如下


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 149
下载 149
 赞赏 1
赞赏 1

 下载 7790891
下载 7790891
 赞赏 928
赞赏 928















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号