更新记录
0.0.8(2024-04-22)
完成Textarea组件
0.0.7(2024-04-19)
完成Input组件
0.0.6(2024-04-10)
完成Search组件
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
lninl-ui
lninl-ui是一个基于 Vue 3 & UnoCSS,兼容 TDesign 的 uni-app UI开发组件。
🪄 特性
兼容 TDesign - 大厂设计(Figma or Sketch),API 规范,功能完善,基于 uni-app, 支持平台广
UnoCSS - 高效、简洁的原子化 CSS 引擎
- 🧩 JavaScript - 回归简单、高效
Vue 3 -
<script setup>语法- 🌓 DarkMode & iOS安全区域适配 - 暗黑模式、iOS安全区域适配等支持
- 🌐 uni-app 国际化 & Vue I18n - 全方位国际化方案,编辑器也支持
- 📦 pnpm & Vite - 快速灵活构建
- ⚙️ @antfu/eslint-config - 深度结合 uni-app,多文件类型的格式支持,import、UnoCSS 自动排序,增强编码一致性,大神同款代码修复保证代码质量
- 🌱 simple-git-hooks & lint-staged & commitlint - 自动配置、规范代码提交质量
- 🏅 vscode - 深度集成、保存即可格式化、代码质量检查
🔨 开发
安装
# 安装 pnpm 和 @vue/cli
npm install -g @vue/cli pnpm
# 创建项目
pnpx degit dcloudio/uni-preset-vue#vite my-vue3-project
cd my-vue3-project
# 安装 lninl-ui UI开发组件
pnpm i lninl-ui
# 更新uniapp依赖
pnpx @dcloudio/uvm@latest配置
- 打开 main.js,在
export function createApp()之前添加import 'uno.css',如下
...
import 'uno.css'
export function createApp() {
...
}- 打开 vite.config.js,添加 unocss 支持,如下
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import unocss from 'unocss/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
uni(),
unocss(),
],
})- 在项目根目录下(与 package.json 同级) 添加 uno.config.js 文件,文件内容参考
- 打开 pages.json, 添加 easycom 配置 (此步骤可忽略)
{
...
"easycom": {
"autoscan": true,
"custom": {
"^l-(.*)": "lninl-ui/components/l-$1/l-$1.vue"
}
}
...
}添加或修改功能
目前只完成组件:
- [x] Badge 徽标 - 用于告知用户,该区域的状态变化或者待处理任务的数量。
- [x] Icon 图标 - Icon 作为UI构成中重要的元素,一定程度上影响UI界面整体呈现出的风格。
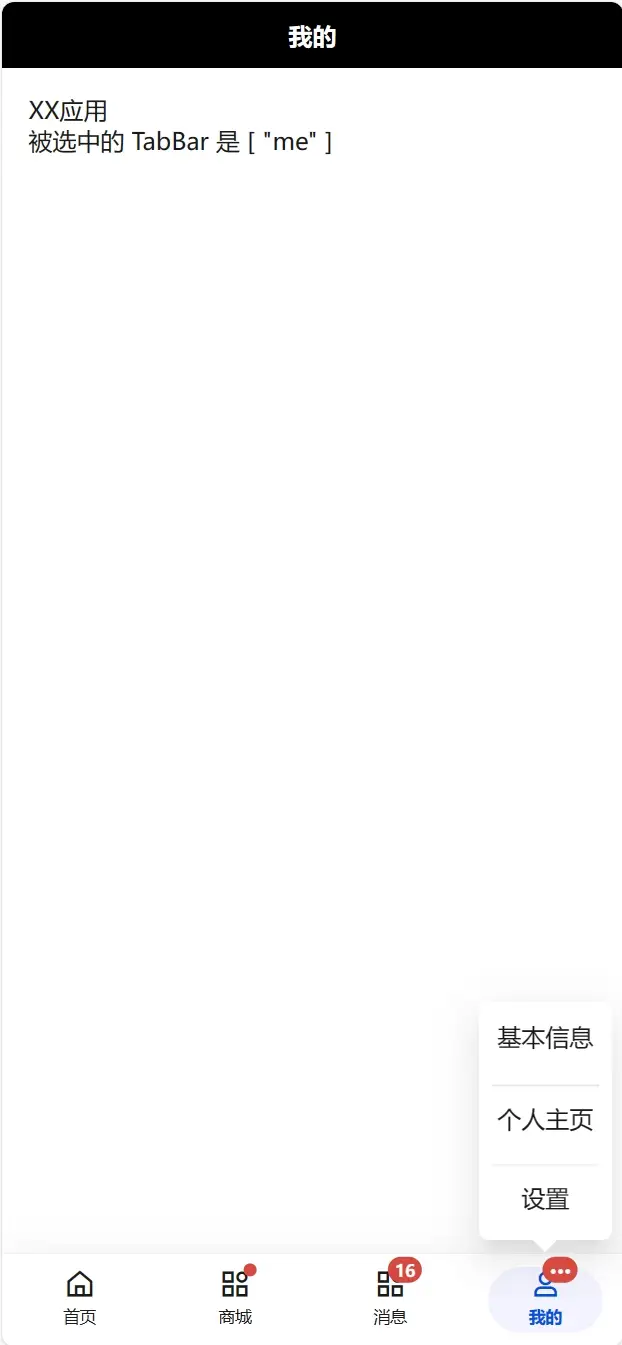
- [x] TabBar 标签栏 - 用于在不同功能模块之间进行快速切换,位于页面底部。
- [x] Loading 加载 - 用于表示页面或操作的加载状态,给予用户反馈的同时减缓等待的焦虑感,由一个或一组反馈动效组成。
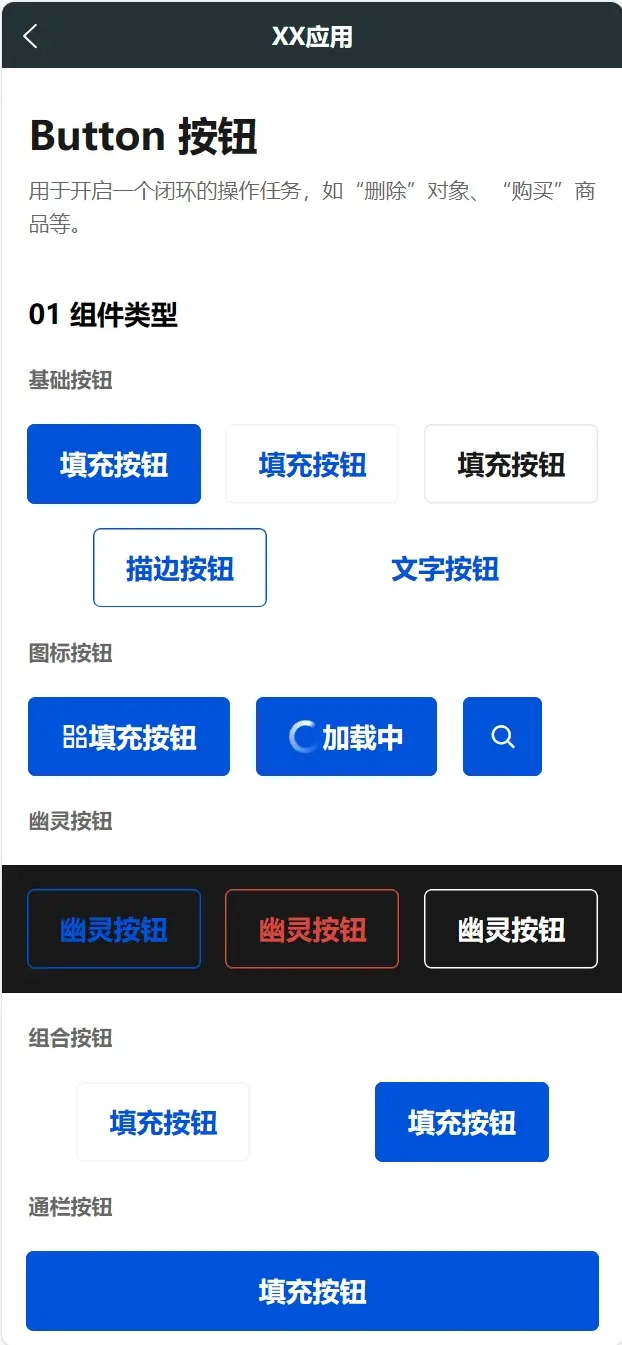
- [x] Button 按钮 - 按钮用于开启一个闭环的操作任务,如“删除”对象、“购买”商品等。
- [x] Search 搜索框 - 用于用户输入搜索信息,并进行页面内容搜索。
- [x] Input 输入框 - 用于文本信息输入。
- [x] Textarea 多行文本框 - 用于多行文本信息输入。
进行中的组件:
- [ ] Form 表单 - 按钮用于开启一个闭环的操作任务,如“删除”对象、“购买”商品等。
- [ ] Upload 上传 - 用于相册读取或拉起拍照的图片上传功能。
- [ ] Radio 单选框 - 用于在预设的一组选项中执行单项选择,并呈现选择结果。
- [ ] Checkbox 多选框 - 用于预设的一组选项中执行多项选择,并呈现选择结果。
- [ ] Cascader 级联选择器 - 用于多层级数据选择,主要为树形结构,可展示更多的数据。
- [ ] Swiper 轮播 - 用于循环轮播一组图片或内容,也可以滑动进行切换,轮播动效时间可以设置。
下一阶段开发的组件:
- [ ] 其他组件
欢迎大家的加入,一起完善!
交流反馈
欢迎加入QQ群号:195822307 点此加入


 收藏人数:
收藏人数:
 https://github.com/lninl-com/lninl-ui
https://github.com/lninl-com/lninl-ui
 https://www.npmjs.com/package/lninl-ui
https://www.npmjs.com/package/lninl-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)









 下载 34
下载 34
 赞赏 0
赞赏 0

 下载 7757569
下载 7757569
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号