更新记录
1.0.1(2024-03-08)
增加了获取下载文件缓存大小事件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
代码示列
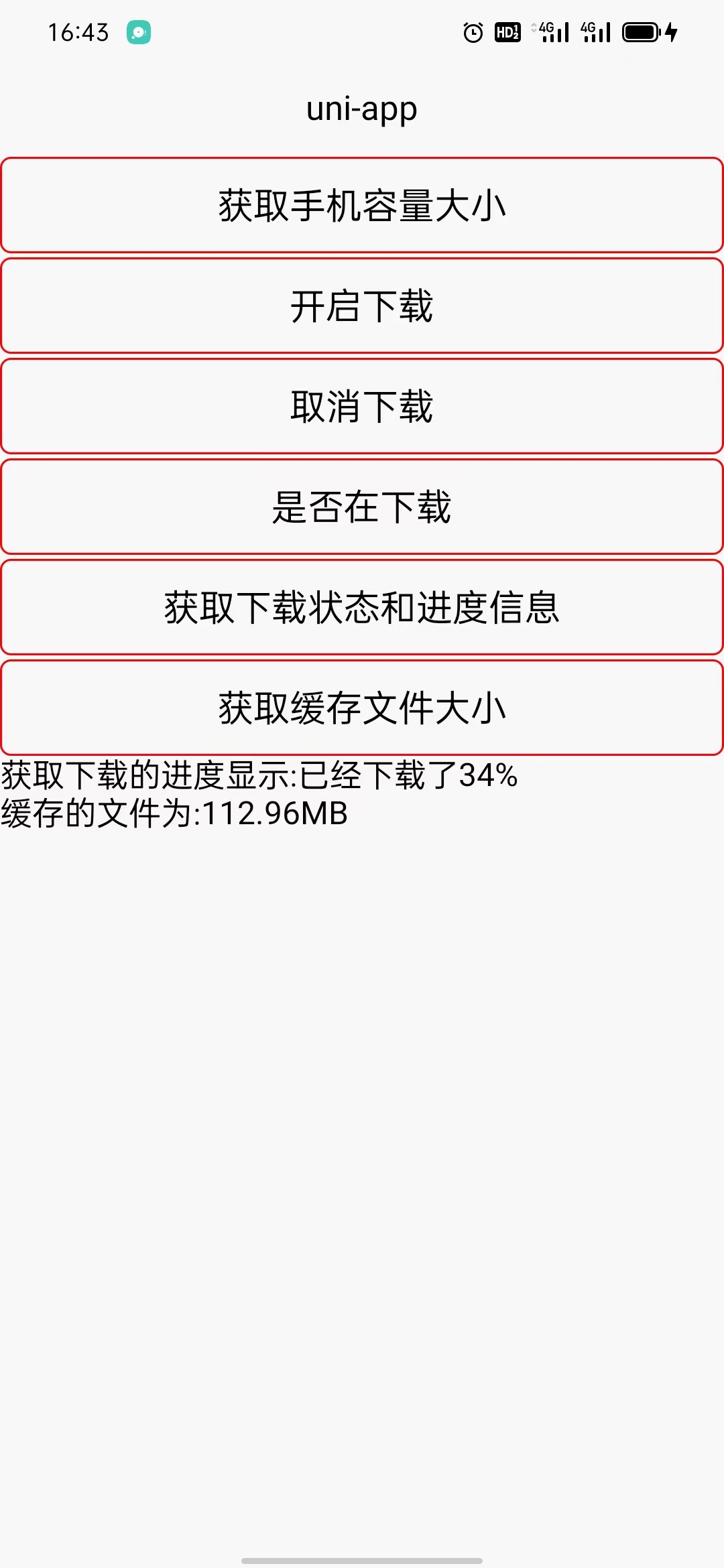
<template>
<view>
<button class="btnStyle" @click="getMobileSize">获取手机容量大小</button>
<button class="btnStyle" @click="startDownload">开启下载</button>
<button class="btnStyle" @click="pauseDownload">取消下载</button>
<button class="btnStyle" @click="isDownloading">是否在下载</button>
<button class="btnStyle" @click="getDownloadStatus">获取下载状态和进度信息</button>
<button class="btnStyle" @click="getFileSize">获取缓存文件大小</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
/*
{
type: "GB" 或者 "MB" ,返回的是多少G或者多少MB
}
*/
// 获取手机内存容量
getMobileSize() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.getMobileSize({type: "GB"},e=> {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
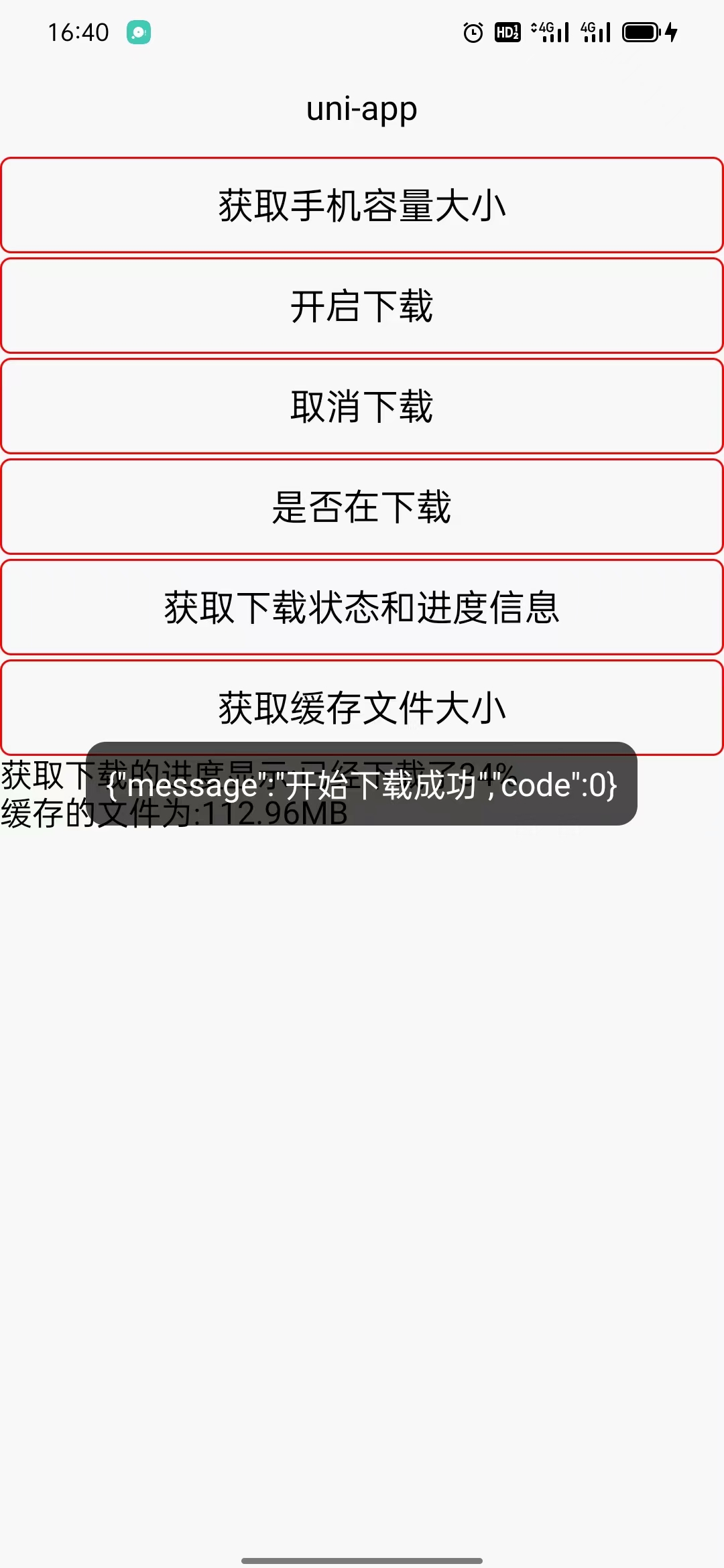
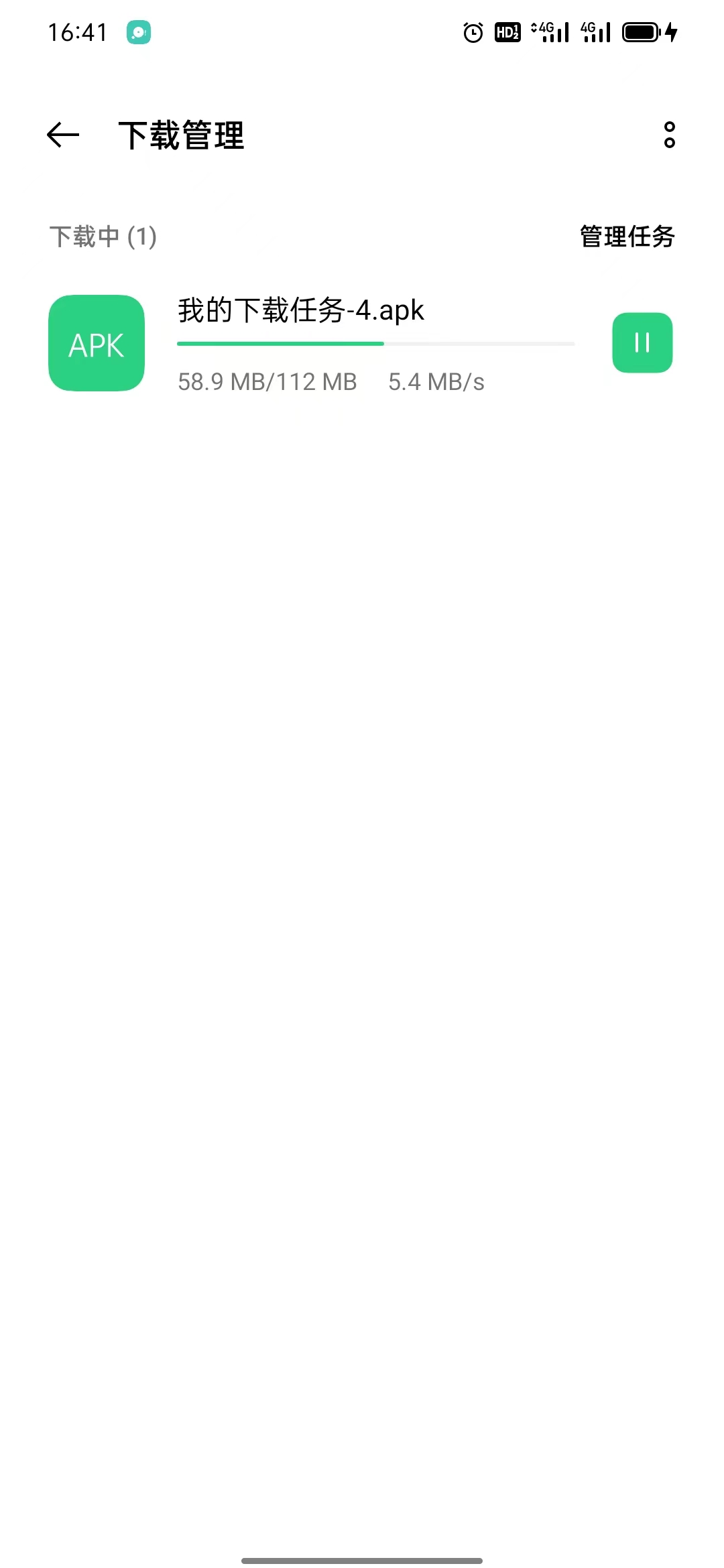
// 开始下载
startDownload() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.startDownload({
// 要下载的url
url:'https://www.immomo.com/download/momo_apk?d=&v=&mark=&market=&b=android_apk',
// 文件名字
fileName: "我的下载任务.apk",
}, e=> {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
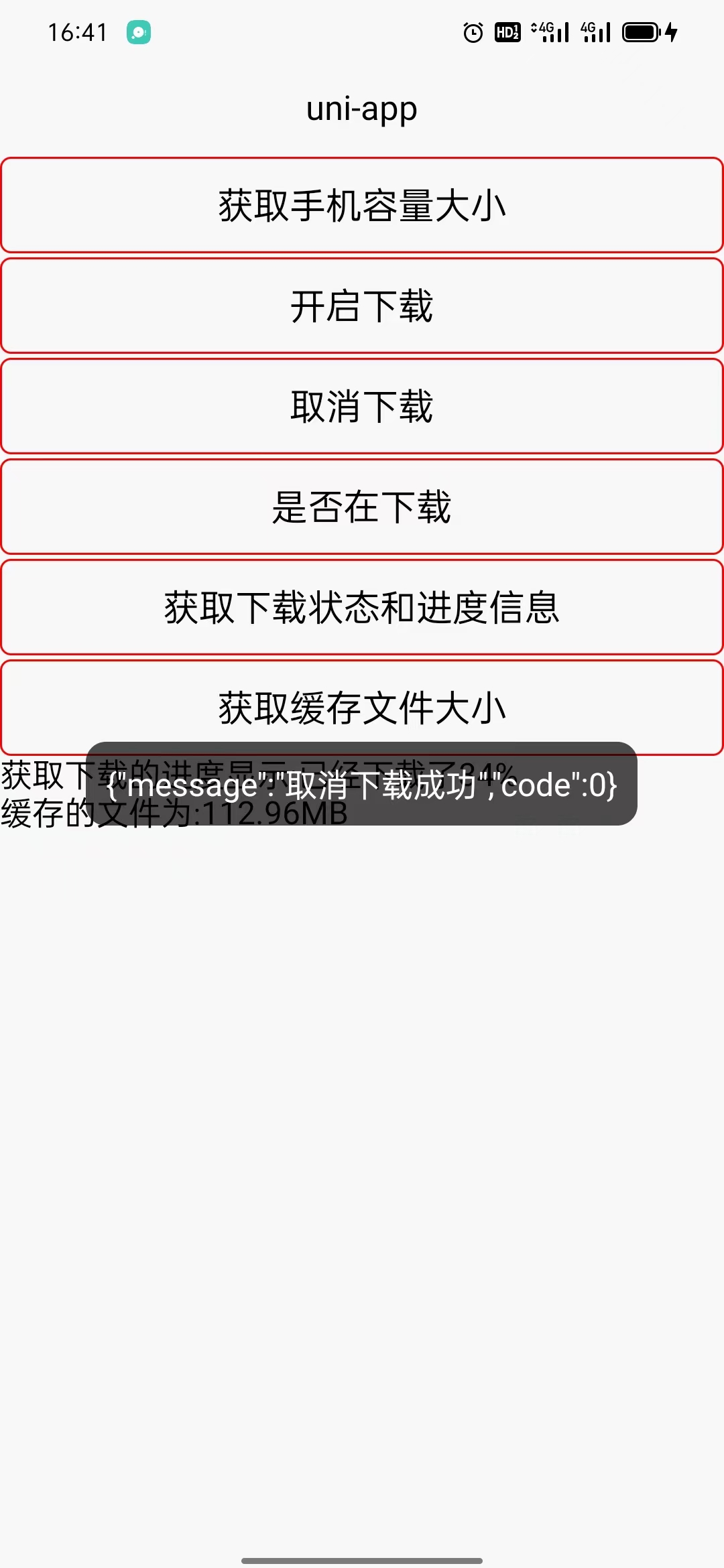
// 暂停下载
pauseDownload() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.pauseDownload({}, e=> {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
// 检查是否在下载
isDownloading() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.isDownloading({}, e => {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
// 下载的状态
getDownloadStatus() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.getDownloadStatus({}, e => {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
// 获取缓存文件大小,返回的是MB,例如:112.96MB
getFileSize() {
const msfPhoto = uni.requireNativePlugin('msf-photo')
msfPhoto.getFileSize({}, e => {
uni.showToast({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
}
}
}
</script>
<style>
.btnStyle {
border: 1px solid red;
margin-top: 2px;
}
</style>
传递参数说明
| 参数名 | 传递值 | 说明 |
|---|---|---|
| getMobileSize | 获取手机容量大小 | 传递参数看文档代码解释 |
| startDownload | 开启下载 | 传递参数看文档代码解释 |
| pauseDownload | 取消下载 | 传递参数看文档代码解释 |
| isDownloading | 是否在下载 | 传递参数看文档代码解释 |
| getDownloadStatus | 获取下载状态和进度信息 | 传递参数看文档代码解释 |
| getFileSize | 获取缓存文件大小 | 传递参数看文档代码解释 |
其他说明
需要 “


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 8391
下载 8391















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号