更新记录
1.0.0(2024-03-08)
第一次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
代码示列
<template>
<view>
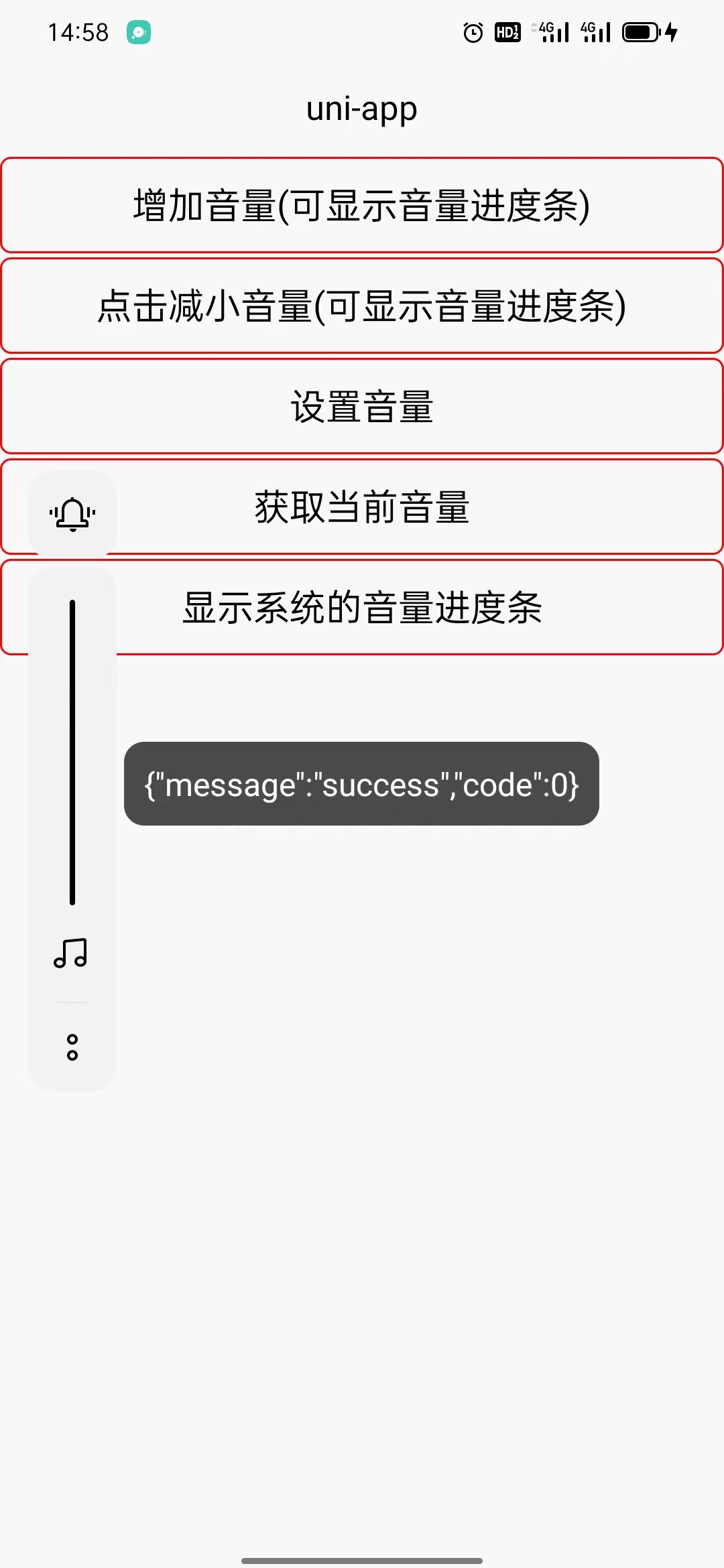
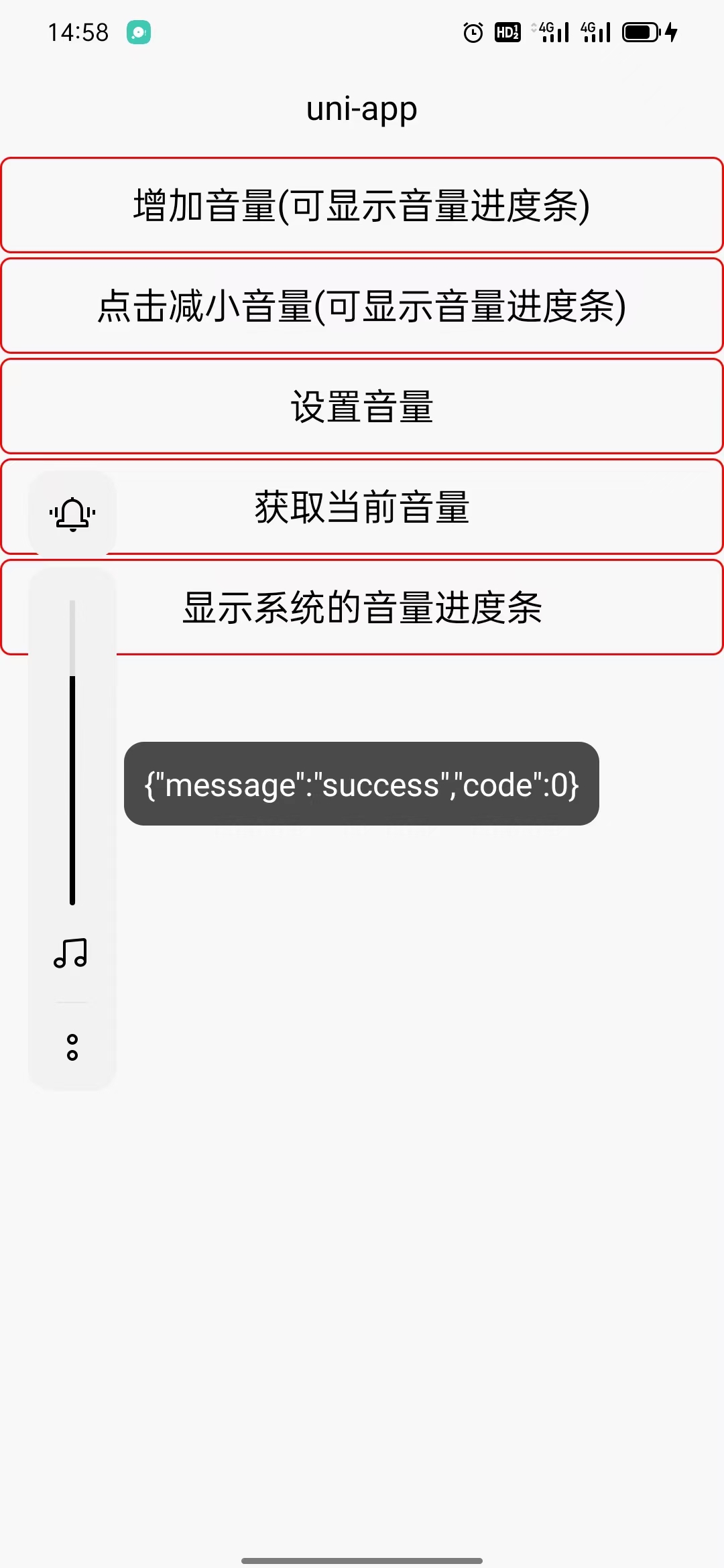
<button class="btnStyle" @click="increaseVolume">增加音量(可显示音量进度条)</button>
<button class="btnStyle" @click="decreaseVolume">点击减小音量(可显示音量进度条)</button>
<button class="btnStyle" @click="setVolume">设置音量</button>
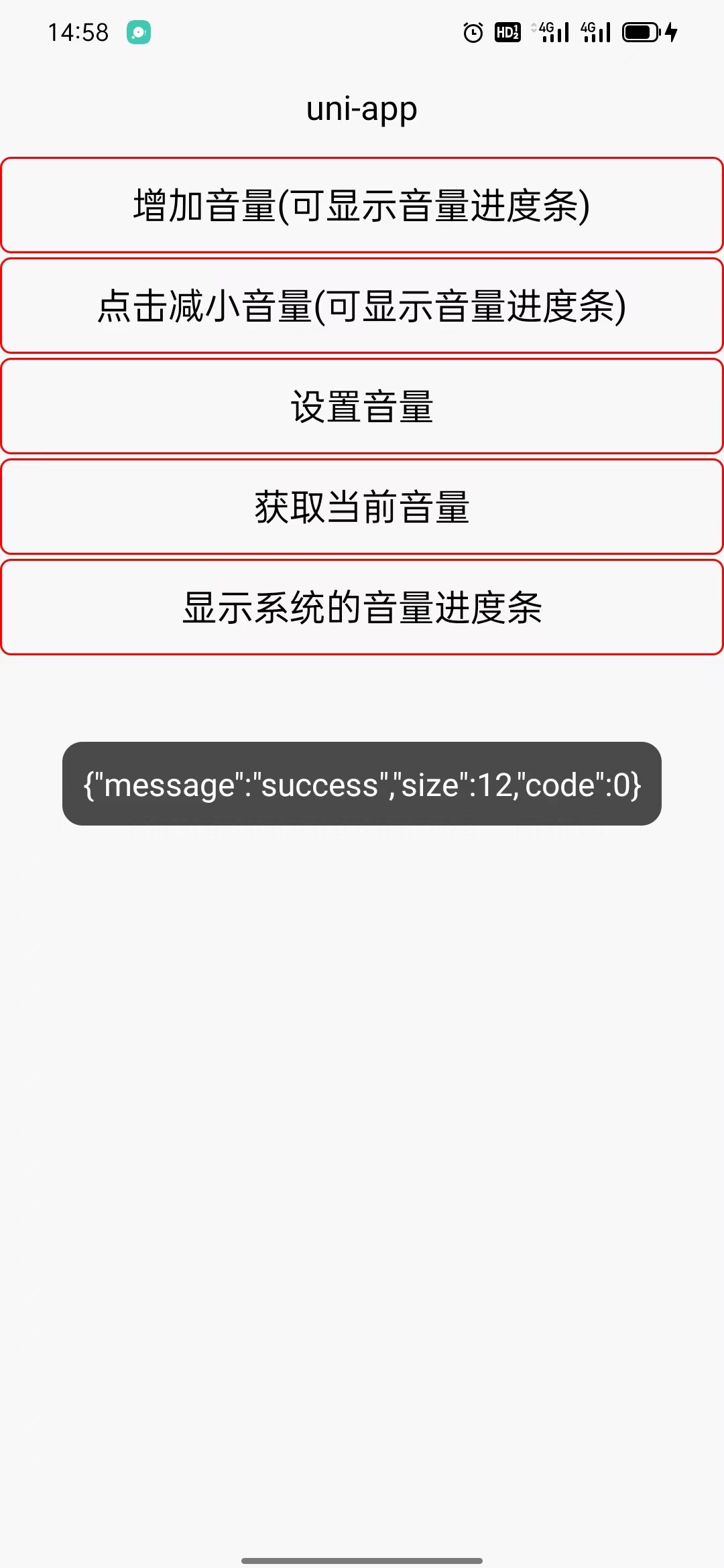
<button class="btnStyle" @click="getVolume">获取当前音量</button>
<button class="btnStyle" @click="showVolumeDialog">显示系统的音量进度条</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
/*
isShow : true或者false ; true表示显示音量进度条
*/
increaseVolume() {
const aud = uni.requireNativePlugin('msf-aud')
aud.increaseVolume({isShow: true},e => {
uni.showLoading({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
decreaseVolume() {
const aud = uni.requireNativePlugin('msf-aud')
aud.decreaseVolume({isShow: true},e => {
uni.showLoading({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
setVolume() {
/*
num:设置可以递增,每次+1个音量
*/
const aud = uni.requireNativePlugin('msf-aud')
aud.setVolume({isShow: true,num: 1},e => {
uni.showLoading({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
getVolume() {
const aud = uni.requireNativePlugin('msf-aud')
aud.getVolume({},e => {
uni.showLoading({
title:JSON.stringify(e),
icon:'none',
duration: 3000
})
})
},
/* 前端可以灵活调用,是否显示音量进度条 */
showVolumeDialog() {
const aud = uni.requireNativePlugin('msf-aud')
aud.showVolumeDialog()
}
}
}
</script>
<style>
.btnStyle {
border: 1px solid red;
margin-top: 2px;
}
</style>
传递参数说明
| 参数名 | 传递值 | 说明 |
|---|---|---|
| increaseVolume | 增加音量 | 传递参数看文档代码解释 |
| decreaseVolume | 减小音量 | 传递参数看文档代码解释 |
| setVolume | 设置音量 | 传递参数看文档代码解释 |
| getVolume | 获取当前音量 | 传递参数看文档代码解释 |
| showVolumeDialog | 显示系统的音量进度条 | 传递参数看文档代码解释 |
其他说明
需要 “


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 8391
下载 8391













 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号