更新记录
0.0.1(2024-03-07)
首次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用方法
// 引入插件包
import { requestPermissions } from "@/js_sdk/yu-app-permission/yu-app-permission.js"
// 权限检测成功则返回 { isSuc : true} ,未授权则弹出权限询问弹窗以及权限说明窗口
const { isSuc } = await requestPermissions({
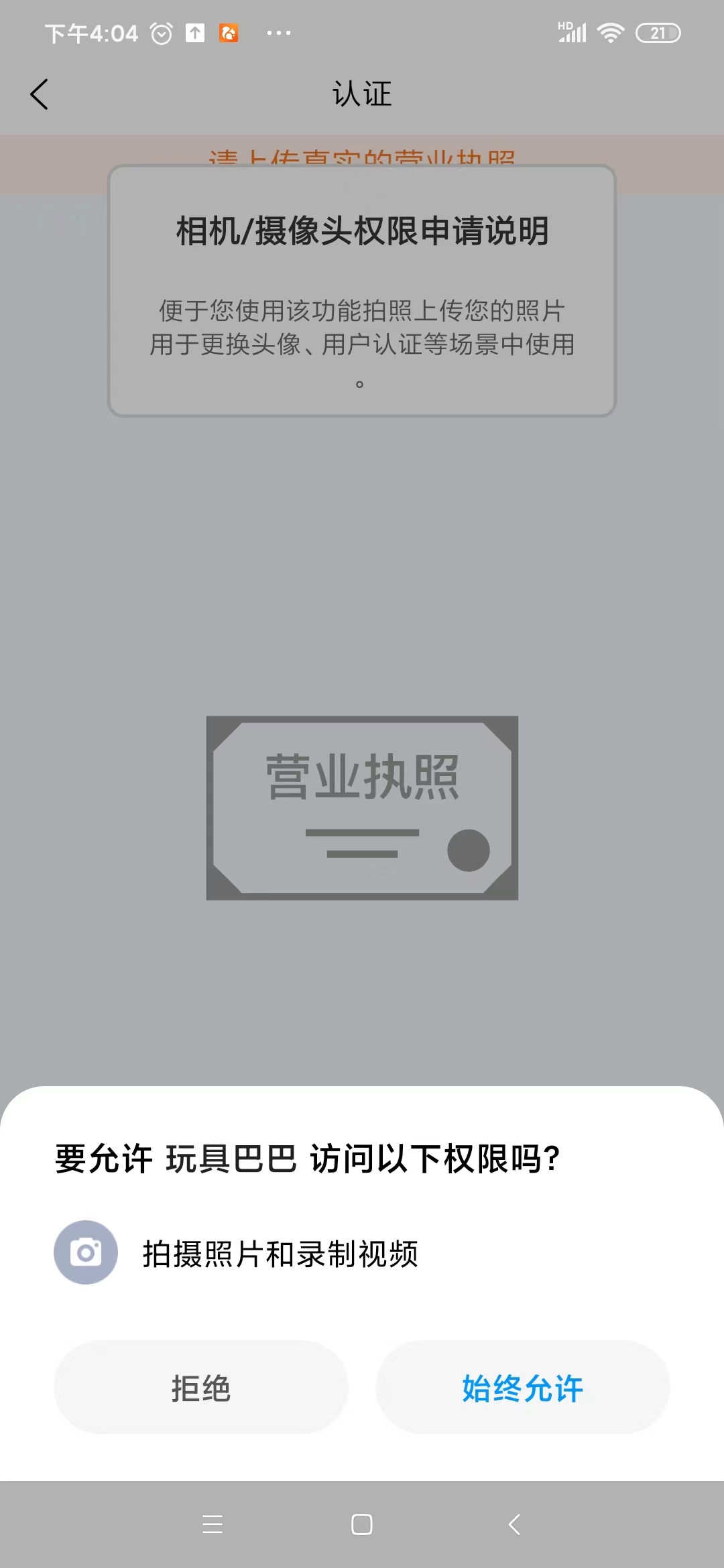
title: "相机/摄像头权限申请说明", // 申请权限时弹出框标题
content: "便于您使用该功能拍照上传您的照片用于更换头像、用户认证等场景中使用", // 申请权限时弹出框内容
permissionID: "CAMERA" // 权限ID
})
if (!isSuc) {
return false
}
特别说明
ios不需要权限说明窗口,所以只要是ios调用requestPermissions则一律返回 { isSuc : true}
ios如需跳转设置页面,可引入
// 前往设置页面 兼容安卓以及IOS
import { goSetting } from "@/js_sdk/yu-app-permission/yu-app-permission.js"


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 73
下载 73
 赞赏 0
赞赏 0

 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号