更新记录
1.0.0(2024-03-12)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.4 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
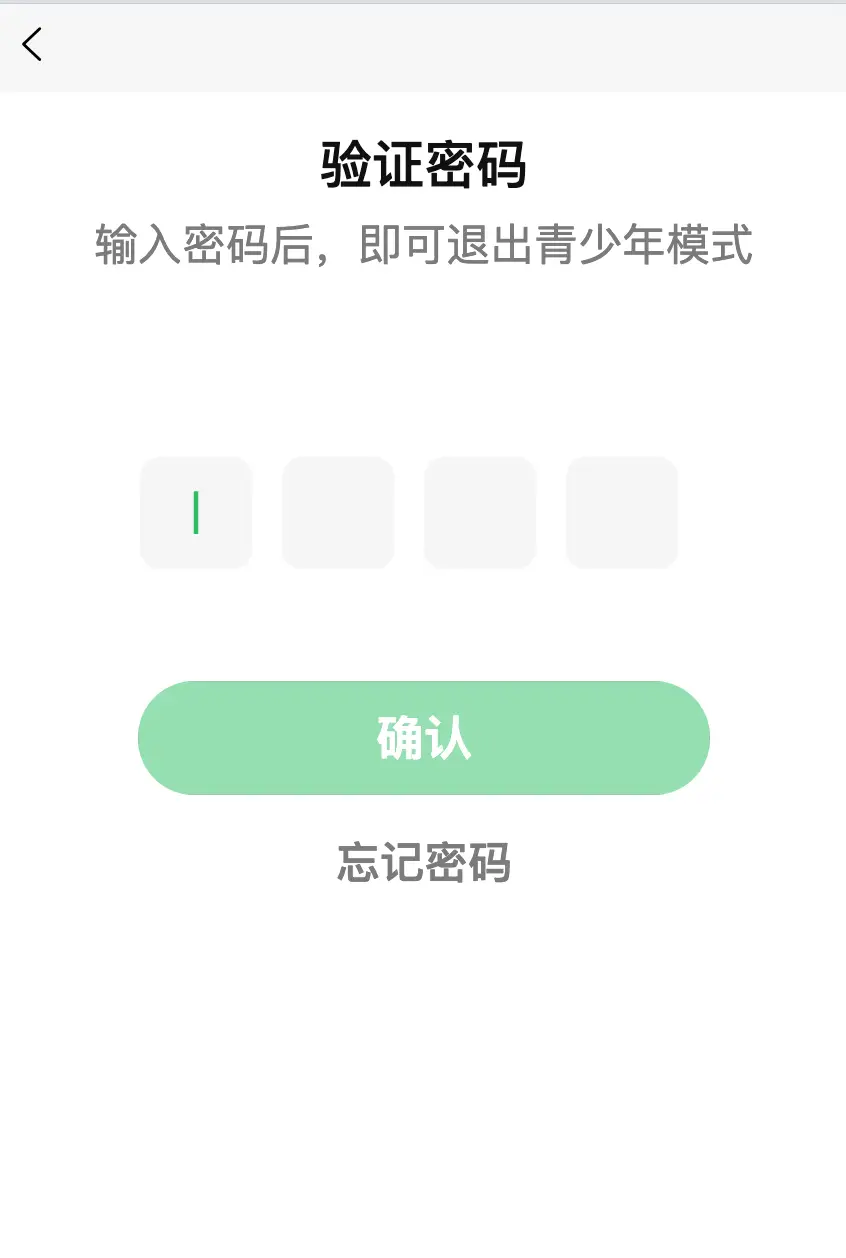
x-code-input
在插件市场,找了两个类似的插件,看到评论区,各种删除不了的小问题;自己写了版本
uniapp 验证码/密码输入框
- 支持vue2,vue3;支持h5,app安卓(亲测可用);其他小程序未测,估计问题不大;
- 设置焦点,自动唤醒系统键盘,记得使用延迟执行!
- 一些细节的UI样式,圆角,字体大小,输入框的小竖杠;请直接改源码即可
属性说明
- this.$refs.xcodeinputRef.clear();清空并获取焦点
| 属性 |
是否必填 |
值类型 |
默认值 |
说明 |
| inputType |
否 |
String |
number |
number/text |
| length |
否 |
Number |
6 |
长度 |
| showVal |
否 |
Boolean |
true |
显示输入的内容/星号* |
| width |
否 |
String |
99 |
宽度 |
| height |
否 |
String |
99 |
高度 |
| backgroundColor |
否 |
String |
F6F6F6 |
背景色 |
| bold |
否 |
Boolean |
true |
字体是否加粗 |
| @confirm |
否 |
Function |
Object |
输入完成回调 |
完整示例
<template>
<view class="demo">
<xcodeinput ref="xcodeinputRef" :width="99" :height="99" backgroundColor="#F6F6F6" bold showVal :length="4"
@confirm="inputConfirm" />
</view>
</template>
<script>
import xcodeinput from "@/uni_modules/x-code-input/components/x-code-input/x-code-input.vue";
export default {
components: {
xcodeinput,
},
data() {
return {};
},
methods: {
inputConfirm(value) {
console.log(value);
},
onConfirm() {
setTimeout(() => {
// 清空并获取焦点;若使用vue3 setup语法,ref方法有所改变;
// 安卓手机多次点击,偶尔会弹不出来输入法;所以这个地方使用一个延迟执行!!!
this.$refs.xcodeinputRef.clear();
}, 222);
}
},
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)

 下载 47
下载 47
 赞赏 0
赞赏 0

 下载 7756866
下载 7756866
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号