更新记录
1.0.0(2024-03-14)
2024-03-14
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.2 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
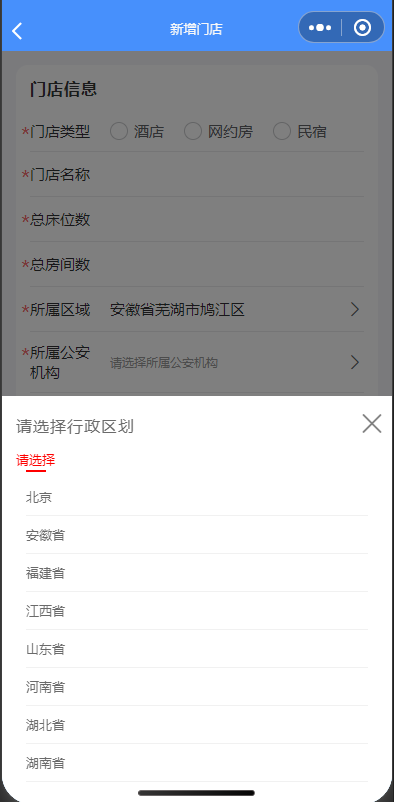
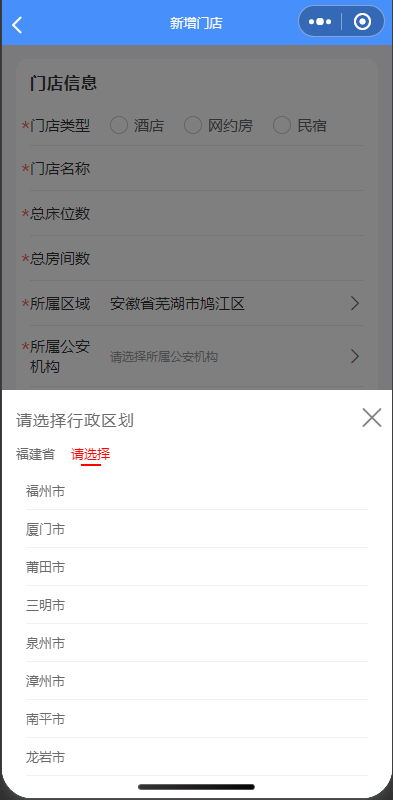
// 行政区划
import areaPicker from '@/components/area-picker/area-picker.vue';
<!-- 行政区划选择插件 -->
<area-picker :areasDatas="areasDatas" @getAreasCode="getAreasCode" v-if="areaPopup" @closeFun="closeFun">
data() {
return {
areaPopup:false,
}
},
methods: {
// 打开派出所级联选择插件
selectAreas:function(){
this.areaPopup = true;
},
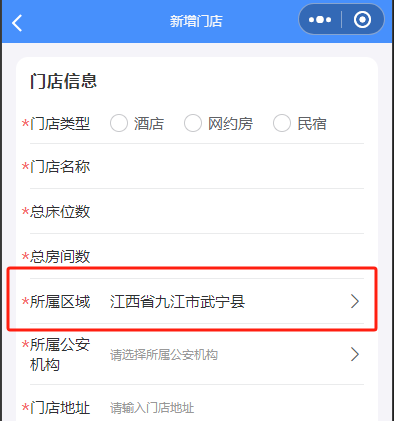
// 获取行政区划
getAreasCode:function(param) {
// 行政区划编码
this.form.xzqhbm = param.dm;
// 行政区划名称
this.form.xzqhmc = param.allName;
// 选择完毕后隐藏
this.areaPopup = false;
},
// 关闭弹窗
closeFun:function(val){
this.areaPopup = val;
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 7762331
下载 7762331
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号