更新记录
1.1(2024-03-18)
1.支持设置主题颜色
2.修改样式问题
1.0(2024-03-16)
版本1.0
1.支持滑动翻页
2.支持周末置灰
3.支持日历排列方式
4.支持日历下方添加蓝色小点
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
说明文档
1.引入
基本引入
<AttendCalendar></AttendCalendar>
设置周末是否置灰
<AttendCalendar :weekend-is-gray="true"></AttendCalendar>
设置第一列星期几
<AttendCalendar :weekstart="1"></AttendCalendar>
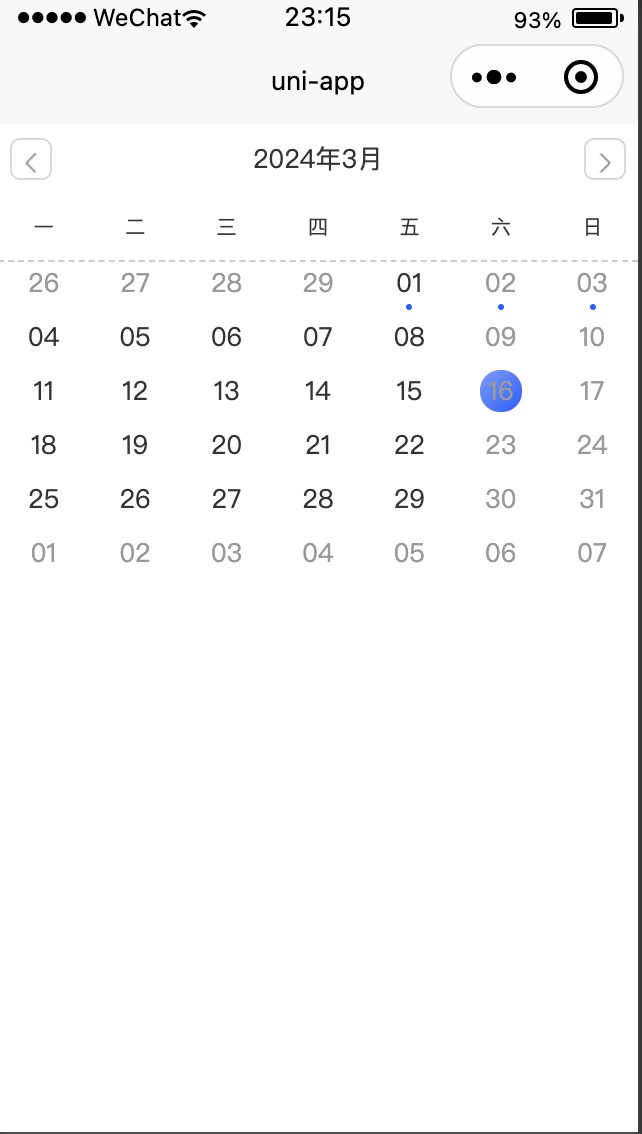
设置日历下方是否有小圆点
<AttendCalendar :schedule-list="['01','02','03']"></AttendCalendar>
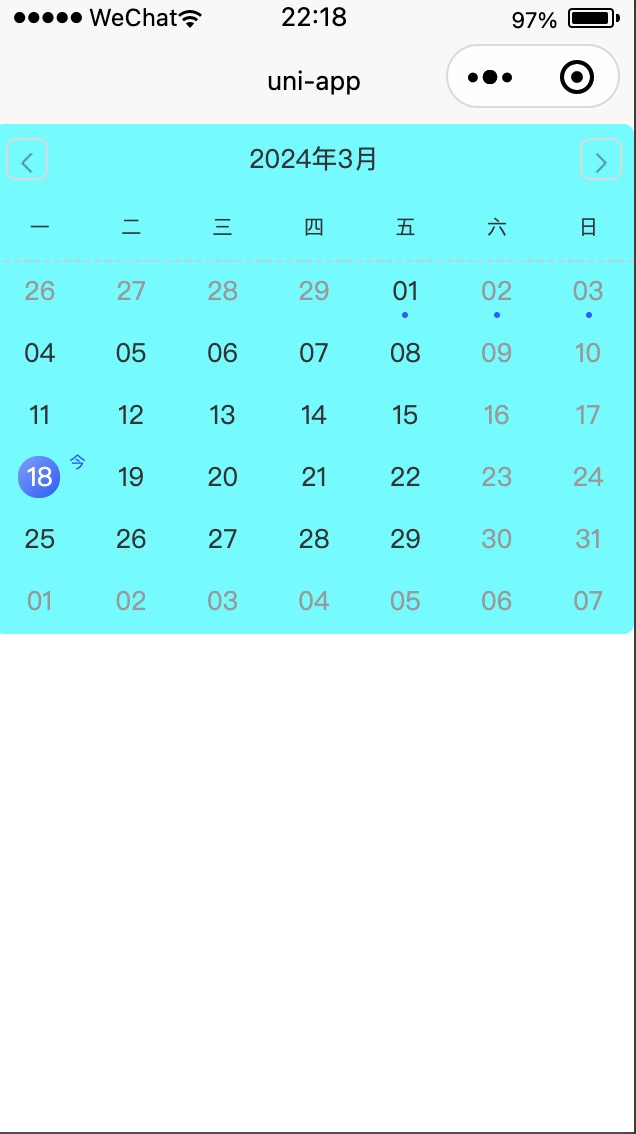
设置日历主题颜色
<AttendCalendar :theme-color="setColors"></AttendCalendar>
<script>
export default{
return {
setColors: {
backgroundColor: '#00FFFF',
weekendColor: '#999999',
dotColor: '#165DFF',
todayColor: '#165DFF'
}
}
}
</script>
滑动翻页的回调函数
<AttendCalendar @next="handleNext" @prev="handlePrev"></AttendCalendar>
点击日期回调函数
<AttendCalendar @on-click="handleOnClick"></AttendCalendar>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 17
下载 17
 赞赏 0
赞赏 0

 下载 7759367
下载 7759367
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号