更新记录
1.0(2024-03-18)
第一次发布插件,很多不足,希望给我多多修改建议,勿喷
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
使用
需要引入util.js
然后组件直接components引入使用
import utils from '@/common/utils.js'
import ptTimeSelect from @/components/pt-time-select/pt-time-select.vue
然后在 template里面使用
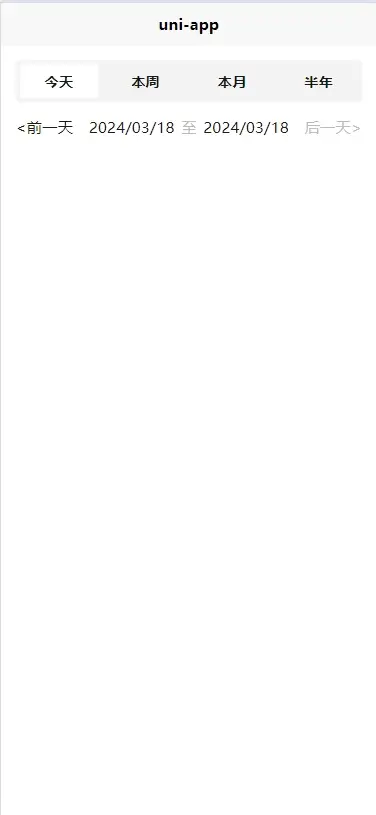
<mTimeSelect
:isNowStatus="isNowStatus"
:startTime="startTime"
:endTime="endTime"
@toAfter="toAfter"
@toBefore="toBefore"
@chooseDatetype="chooseDatetype"
></mTimeSelect>
isNowStatus: 是否为当前时间:如当天、当周、当年、当月
startTime: 开始日期,作为展示的开始日期
endTime: 结束日期,作为展示的结束日期
@toAfter: 向前操作,返回Tab滑块的index
@toBefore: 向后操作,返回Tab滑块的index
@chooseDatetype: 切换中滑块的事件
第一次分享组件,多有不足!敬请原谅!喜欢的给个小星星!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 7767196
下载 7767196
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号