更新记录
1.0.0(2024-03-21)
初次发布,有什么问题和需求尽管砸过来
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
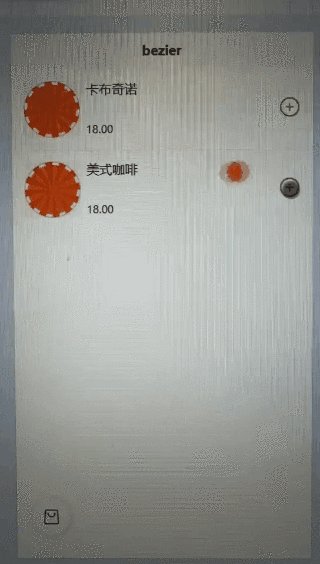
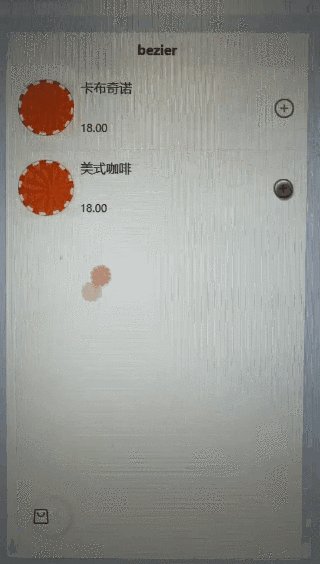
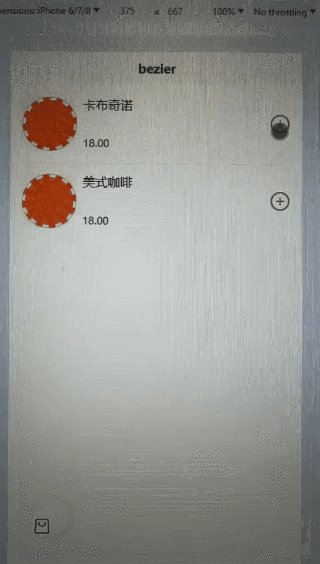
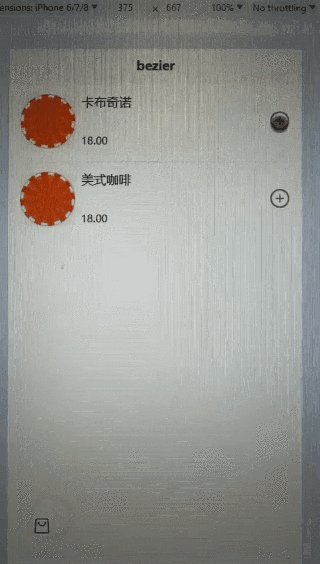
xm-bezier-cart
抛物线加购物车动效组件
uniapp抛物线加购物车动效组件,功能多性能高体验好注释全。
平台支持:
- 支持微信小程序:移动端、PC端、开发者工具
- 支持H5平台(2.1.0版本起)
- 其他平台暂未测试兼容性未知
支持功能:
- 自定义动画显示内容宽度和高度
- 自定义动画显示内容背景颜色,默认#EB0909
- 自定义动画显示内容left,top值
- 支持传自定义参数
- 自定义动画图片
- 自定义小球位置
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| width |
String |
40rpx |
动画显示内容宽度 |
| height |
String |
40rpx |
动画显示内容高度 |
| backgroundColor |
String |
#EB0909 |
动画显示内容背景颜色 |
| left |
String |
0 |
动画显示内容left值 |
| top |
String |
0 |
是否展示四个支持伸缩的角 |
| showMs |
String |
text |
动画内容选择,显示文本 text,显示图片 img |
| imgSrc |
String |
|
要显示的动画图片路径 |
| num |
String |
1 |
要显示的动画文本内容 |
| params |
String |
|
自定义参数 |
| position |
Object |
|
根据方向传值,终点的位置点,一般为元素中心位置 |
| @click |
EventHandle |
|
动画完成后触发 |
导入
import XmBezierCart from '@/components/xm-bezier-cart/xm-bezier-cart.vue';
动画内容为文本
<XmBezierCart
left="8rpx"
top="8rpx"
:position="{ left: 50, bottom: 50 }"
direction="bottom"
:index="index"
:num="num"
@click="addCart"
></XmBezierCart>
动画内容为图片
<XmBezierCart
left="8rpx"
top="8rpx"
:position="{ left: 50, bottom: 50 }"
direction="bottom"
:index="index"
:imgSrc="img"
:showMs="showMs"
:width="width"
:height="height"
@click="addCart"
></XmBezierCart>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 10
下载 10
 赞赏 0
赞赏 0


 下载 7758931
下载 7758931
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号