更新记录
1.1(2024-04-10)
修改返回的数据问题
1.0(2024-03-23)
初始化
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
UsbPlugin 插件使用说明
1. USB 插件注册
//初始化插件
const globalEvent = uni.requireNativePlugin('globalEvent');
const usbPlugin = uni.requireNativePlugin("cj-UsbPlugin");2. 初始化原生插件方法(该方法只需调用一次)
//初始化插件方法
usbPlugin.init();3.设置 USB 设备监听方法(可选择所需的监听方法)
//USB连接状态监听
globalEvent.addEventListener('connectState', function(e) {
console.log('connectState:' + JSON.stringify(e));
console.log("state:"+e['state']);
});
//USB插拔状态监听
globalEvent.addEventListener("insertState", function(e) {
console.log('insertState:' + JSON.stringify(e));
console.log("state:"+e['state']);
});
//USB设备接收返回数据的监听,默认返回128个byte字段,返回数组长度不到128,将自动补0。需用户去剔除无用数值
globalEvent.addEventListener('usbReturn', function(result) {
console.log('usbReturn:' + JSON.stringify(result));
console.log("data:"+result['data']);
});
4.查看是否申请权限,未申请需申请权限
var result = usbPlugin.isRequestPer();| 字段 | 描述 | 类型 |
|---|---|---|
| result | 该USB是否申请权限 | boolean |
5.申请USB权限
//未申请权限,调用requestPermission方法申请权限
usbPlugin.requestPermission();5.获取设备接口列表数组,点击连接设备,并与相应的接口通信
//getAllInterface方法会返回该USB设备列表数组
var list = usbPlugin.getAllInterface();| 字段 | 描述 | 类型 |
|---|---|---|
| list | Usb设备中的接口列表 | Arrary |
| id | 接口的id信息 | String |
| Class | 接口的Class信息 | String |
| Subclass | 接口的Subclass信息 | String |
| Protocol | 接口的Protocol信息 | String |
| endpointCount | 接口的端口数量 | number |
6.连接设备,默认与设备第一个接口通信
usbPlugin.connectInterface(0);连接设备并选择通信的接口,当设备只有一个接口时,传0就行。多个接口时,可先获取接口列表信息,再传需要通信的接口位置
6.发送指令给 USB 设备
var result=usbPlugin.sendMsg(list)传值list可为:【0x0a,0x01,0xff...】或 【10,1,255...】
| 字段 | 描述 | 类型 |
|---|---|---|
| result | 发送指令是否成功(true为成功) | boolean |
7.断开蓝牙连接
usbPlugin.disCon();8.销毁插件方法销毁,释放内存(关闭 APP 调用或不再使用 USB)
usbPlugin.onUsbDestroy();设置波特率
usbPlugin.setBTL(9600);获取 USB 连接状态
var result = usbPlugin.isConnecting();| 字段 | 描述 | 类型 |
|---|---|---|
| result | 该USB设备连接状态 | boolean |
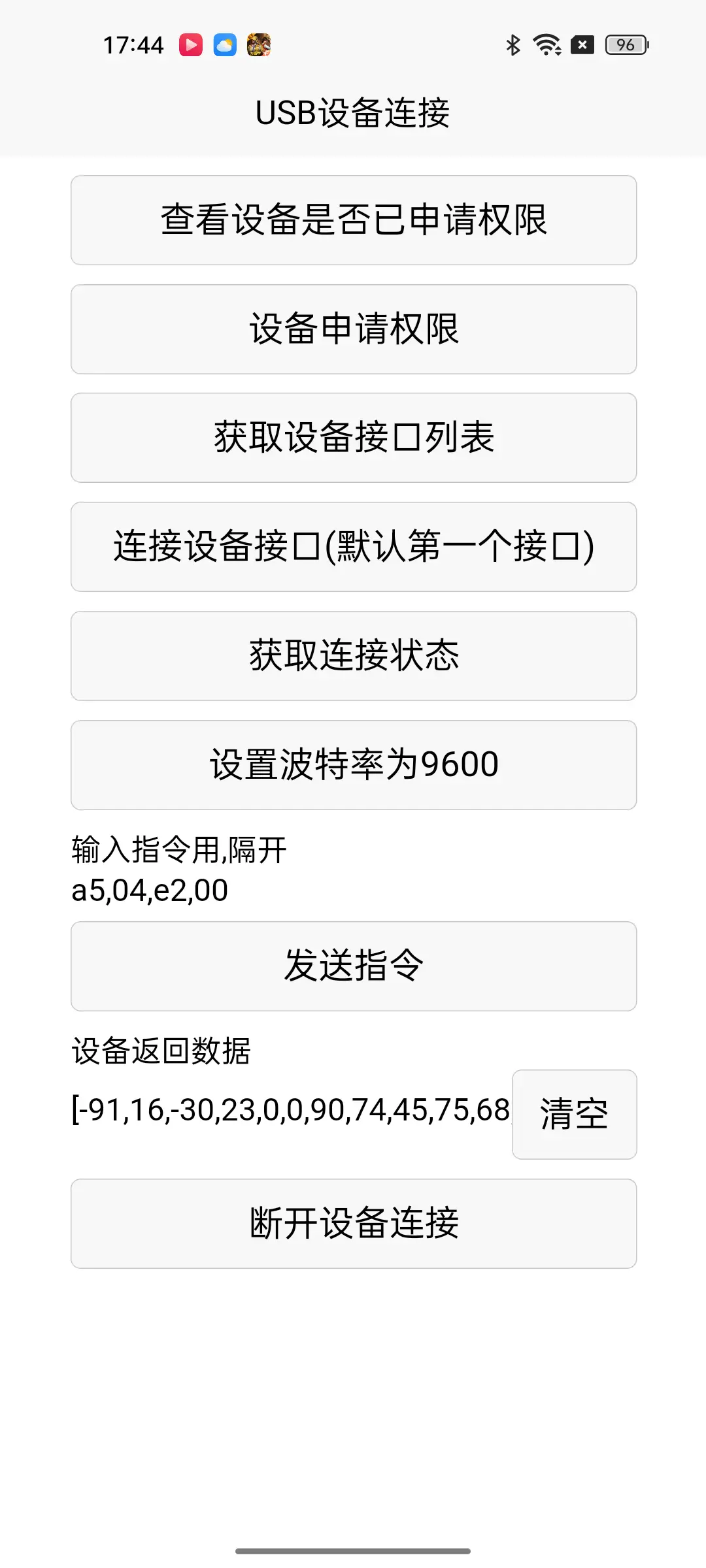
示例代码
<template>
<view class="content">
<button @click="isPer" class="marTB">查看设备是否已申请权限</button>
<button @click="requestPer" class="marTB">设备申请权限</button>
<button @click="getList" class="marTB">获取设备接口列表</button>
<button @click="conInterface" class="marTB" style="font-size: 12.sp;">连接设备(默认与第一个接口通信)</button>
<button @click="getstate" class="marTB">获取连接状态</button>
<button @click="setBTl" class="marTB">设置波特率为9600</button>
<view class="marTB">
<view>输入指令用,隔开</view>
<input placeholder="请输入发送的指令" v-model="content" style="margin-bottom: 10rpx;" />
<button @click="sendMsg">发送指令</button>
</view>
<view class="marTB">
<view>设备返回数据</view>
<view style="display: flex; flex-direction: row;justify-items: center;align-items: center;">
<input placeholder="USB返回的数据" v-model="returnC" disabled="true" style="margin-bottom: 10rpx;flex: 1;" />
<button @click="clearC">清空</button>
</view>
</view>
<button @click="disBle" class="marTB">断开设备连接</button>
</view>
</template>
<script>
const globalEvent = uni.requireNativePlugin('globalEvent');
const usbPlugin = uni.requireNativePlugin("cj-UsbPlugin");
export default {
data() {
return {
content: "",
returnC: ""
}
},
onLoad() {
this.init();
this.onlistener();
},
onUnload() {
usbPlugin.onUsbDestroy();
globalEvent.removeEventListener('connectState');
globalEvent.removeEventListener('insertState');
globalEvent.removeEventListener('usbReturn');
},
methods: {
init() {
usbPlugin.init();
},
onlistener() {
let that = this;
globalEvent.addEventListener('connectState', function(e) {
console.log('connectState:' + JSON.stringify(e));
console.log("state:" + e['state']);
});
globalEvent.addEventListener("insertState", function(e) {
console.log('insertState:' + JSON.stringify(e));
console.log("state:" + e['state']);
});
globalEvent.addEventListener('usbReturn', function(result) {
console.log('usbReturn:' + JSON.stringify(result));
console.log("data:" + result['data']);
that.returnC = JSON.stringify(result['data'])
});
},
setBTl() {
usbPlugin.setBTL(9600);
},
isPer() {
var result = usbPlugin.isRequestPer();
console.log("result:" + result)
},
requestPer() {
usbPlugin.requestPermission();
},
getList() {
var list = usbPlugin.getAllInterface();
uni.showActionSheet({
itemList: list,
success: function(res) {
usbPlugin.connectInterface(res.tapIndex);
},
fail: function(res) {
console.log(res.errMsg);
}
});
console.log("list:" + JSON.stringify(list));
},
conInterface() {
usbPlugin.connectInterface(0);
},
getstate() {
var result = usbPlugin.isConnecting();
console.log("result:"+result)
},
sendMsg() {
if (!this.content) {
uni.showToast({
icon: "none",
title: "请输入要发送的内容"
})
return;
}
let msg = this.content.split(",")
let list = [];
for (var i = 0; i < msg.length; i++) {
msg[i] = '0x' + msg[i];
var charValue = String.fromCharCode(msg[i]); //生成Unicode字符
var charCode = charValue.charCodeAt(0);
list.push(charCode);
}
var result = usbPlugin.sendMsg(list)
},
disBle() {
usbPlugin.disCon();
},
clearC() {
this.returnC = "";
}
}
}
</script>
<style>
.marTB {
margin-top: 20rpx;
margin-left: 5%;
margin-right: 5%;
margin-bottom: 20rpx;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 7
下载 7
 赞赏 0
赞赏 0

 下载 8391
下载 8391













 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号