更新记录
1.0.1(2024-03-23)
修复在某些设备显示输入框数字的bug
1.0.0(2024-03-23)
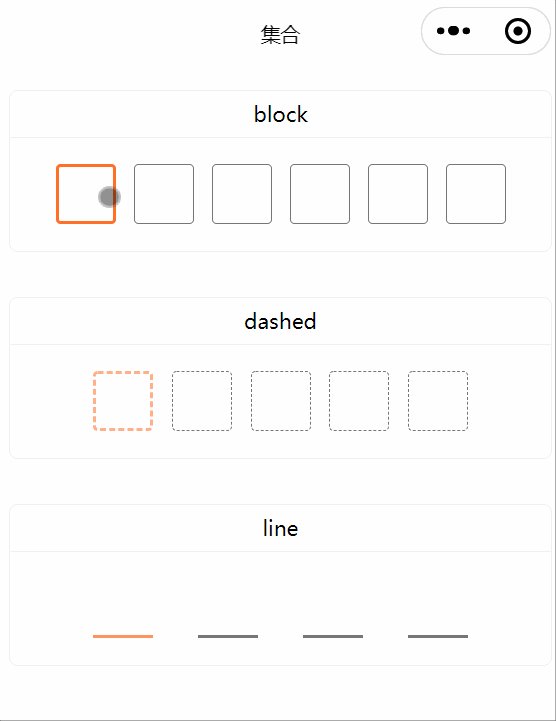
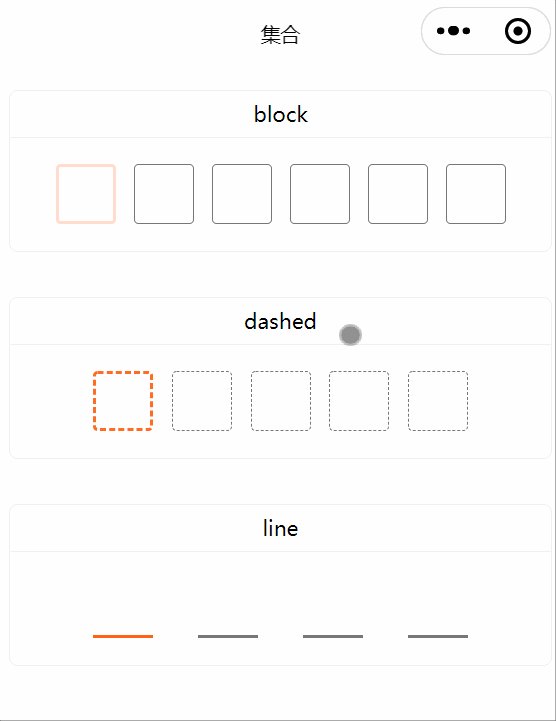
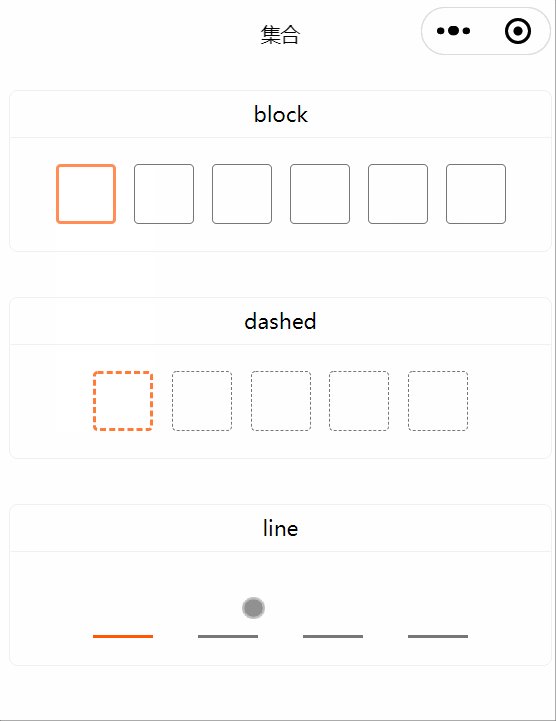
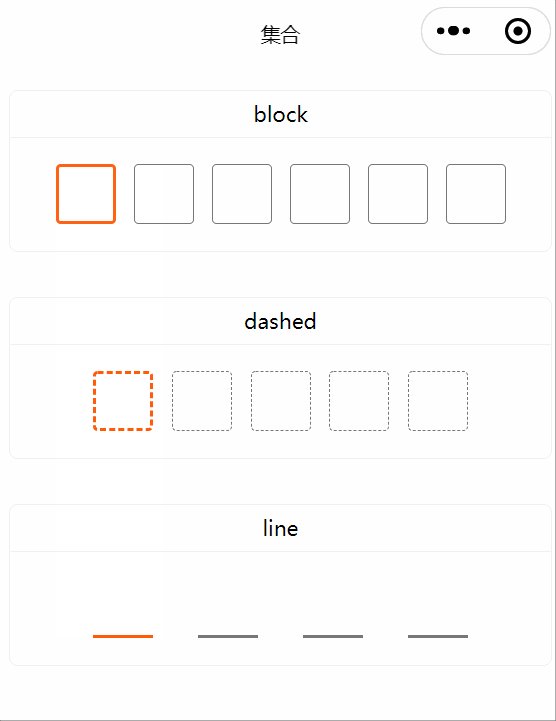
首次更新三种样式验证框效果
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
线上预览

使用方法
<yi-code></yi-code>
参数
| 属性 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| width | number | 宽度 rpx | 500 |
| maxlength | number | 验证码长度 | 6 |
| focus | boolean | 是否自动聚焦 | true |
| type | pane、line | 组件风格支持block方框, dashed 虚线方框,line 线 | block |
| inputTypetype | text、number | 输入框类型 支持text、number | number |
| onComplete | (code: string) | 输入长度===maxlength时的完成回调onComplete | null |
| (code: string) | code值变更回调onChange | null |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 350
下载 350
 赞赏 4
赞赏 4

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号