更新记录
1.0.0(2024-03-24)
初次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
<!--
* @Author: 19994643173 1075005842@qq.com
* @Date: 2024-03-24 17:58:10
* @LastEditors: 19994643173 1075005842@qq.com
* @LastEditTime: 2024-03-24 18:15:47
* @FilePath: \Taro版本升级最新\readme.md
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
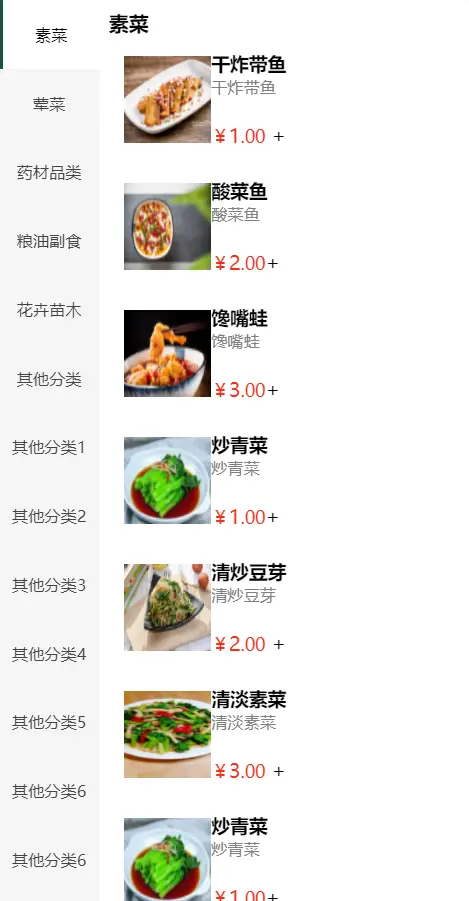
如何使用
插槽传入盒子即可使用,row是每一个分类的数据
<category-list :list="dataList" @onGoodItem="onGoodItem">
<template #custom="{ row }">
<listBox v-for="(item, index) in row.foods" :key="index" :data="item"></listBox>
</template>
</category-list>
</template>
数据格式
数据格式没有太大的要求,后续会增加自定义数据字段的prop,增加灵活性,目前是固定死的,标题是name。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 15
下载 15
 赞赏 0
赞赏 0

 下载 7767078
下载 7767078
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号