更新记录
1.0.1(2024-03-25)
删除不必要的文件
1.0.0(2024-03-25)
初始版本,后续版本加入精确进度条显示功能
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99 app-vue |
× |
√ |
√ |
× |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
× |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
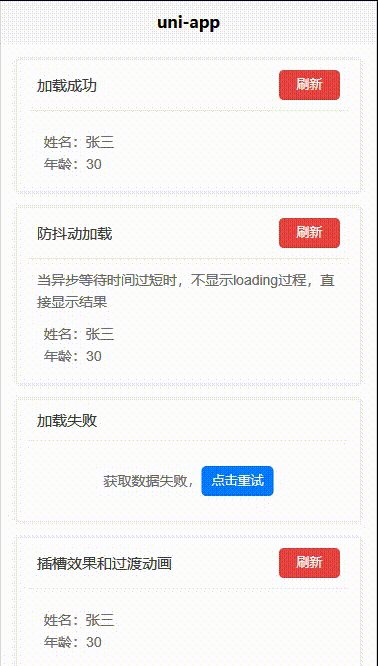
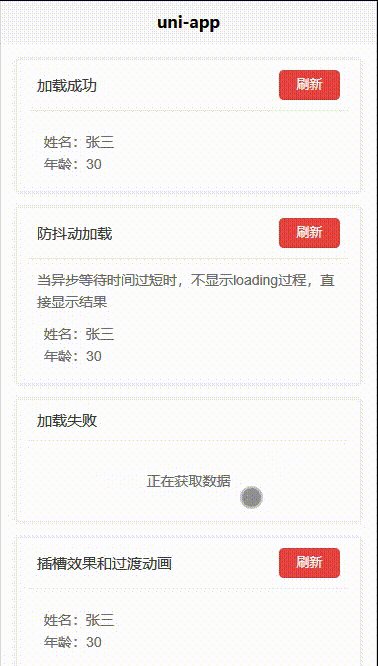
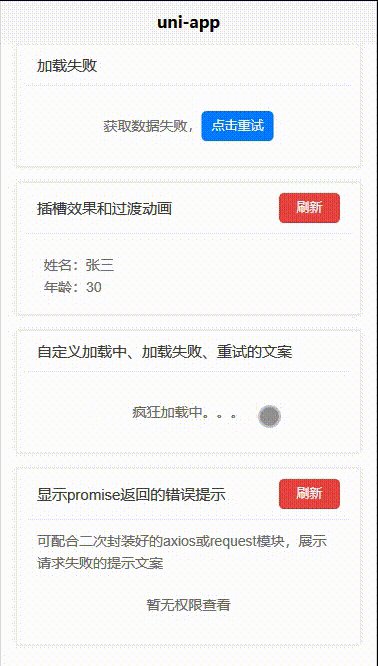
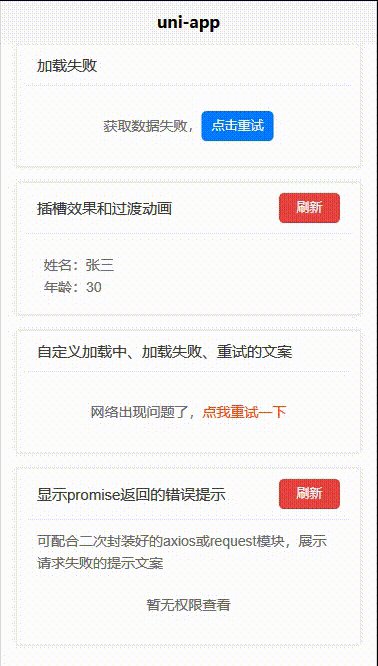
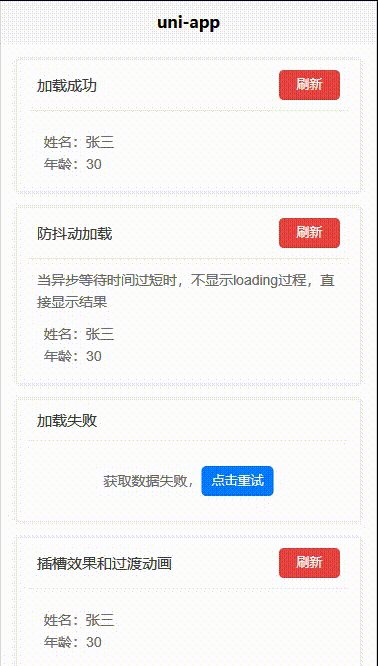
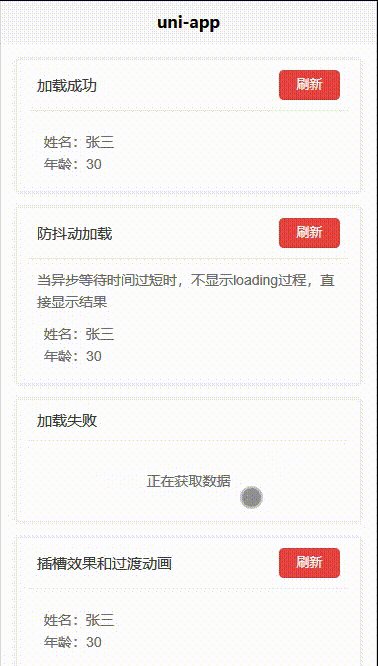
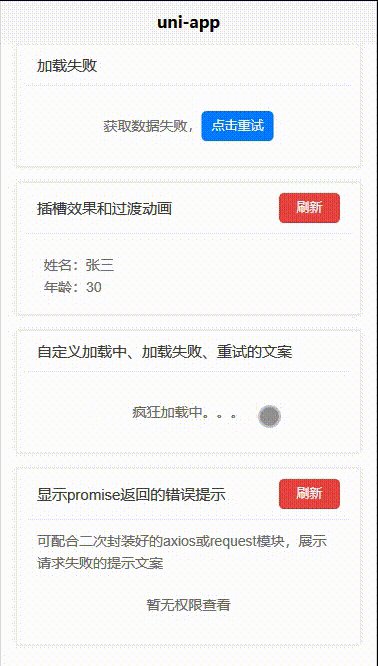
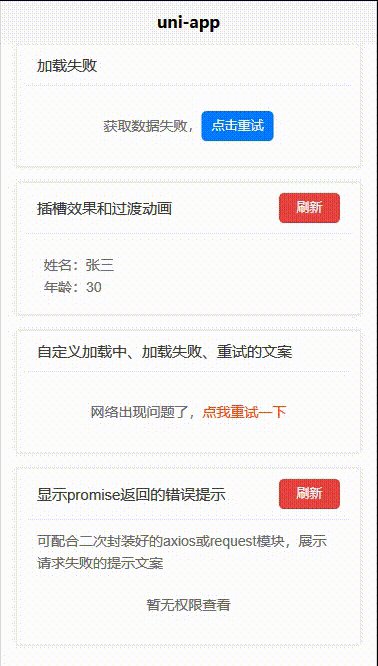
re-loading
带防抖动功能的loading组件,封装异步加载和状态显示,去掉繁琐的数据赋值和状态判断
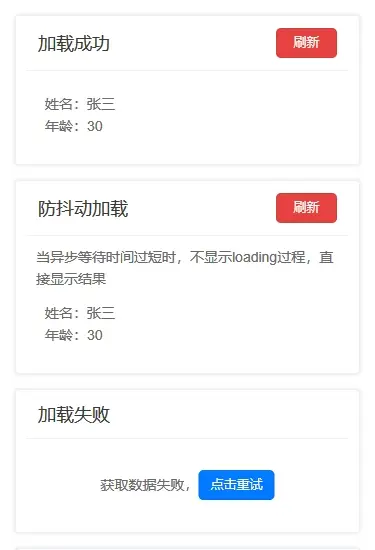
预览

props
| 属性 |
说明 |
类型 |
默认值 |
可选值 |
必传 |
备注 |
| waiting |
异步操作的函数,需要返回一个Promise实例 |
Function => Promise |
-- |
-- |
是 |
|
| showRetry |
是否显示重试按钮 |
Boolean |
true |
true,false |
-- |
|
| showPromiseError |
是否把promise的报错信息作为失败文案显示出来 |
Boolean |
false |
true,false |
-- |
|
| animateSlots |
实现过渡动画的插槽名称,包含的值对应的插槽显示权将由父组件控制 |
Array<string> |
[] |
['loading','default','fail'] |
-- |
因css在小程序端兼容性不佳,组件并未内置过渡动画。可以借助插槽实现第三方动画组件,详见示例文件 |
| loadingTxt |
loading的文案 |
String |
正在获取数据 |
-- |
-- |
|
| failTxt |
失败的文案 |
String |
获取数据失败 |
-- |
-- |
|
| loadingDuration |
loading的持续时间,用于避免loading刚开始,异步就操作成功了导致的抖动。 |
Number |
500 |
-- |
-- |
单位为毫秒 |
| loadingShowDelay |
loading的延迟显示时间,当异步操作所需时间小于等于设定的值时,将不再显示loading,直接显示返回的结果。用于避免状态切换频繁导致的抖动。 |
Number |
500 |
-- |
-- |
单位为毫秒 |
slot
注:仅H5和APP端可以使用完整的插槽prop功能,小程序端只能通过父组件监听子组件的方式获取到对应的数据
| 插槽名 |
说明 |
插槽 prop |
prop说明 |
| loading |
显示操作中的内容 |
{status} |
当前状态,loading为正在操作中,success为成功,fail为失败 |
| default |
操作成功后显示的内容,为默认插槽 |
{data,status} |
data为promise成功后返回的数据,status同上 |
| fail |
显示失败的内容 |
{status,loadData} |
loadData为重新操作的方法,status同上 |
组件方法
| 方法名 |
说明 |
| loadData |
封装好的异步操作方法,用于重试或父组件手动调用 |
emit事件
| 事件名 |
说明 |
回调参数说明 |
| statusChange |
监听异步状态变化 |
loading:加载中,success:成功,fail:失败 |
| success |
异步操作成功 |
异步操作成功后resolve的数据 |
| fail |
异步操作失败 |
异步操作失败后reject的数据 |
| complete |
异步操作完成,不管成功或失败 |
-- |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 51
下载 51
 赞赏 1
赞赏 1

 下载 7758470
下载 7758470
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号