更新记录
1.0(2024-03-27)
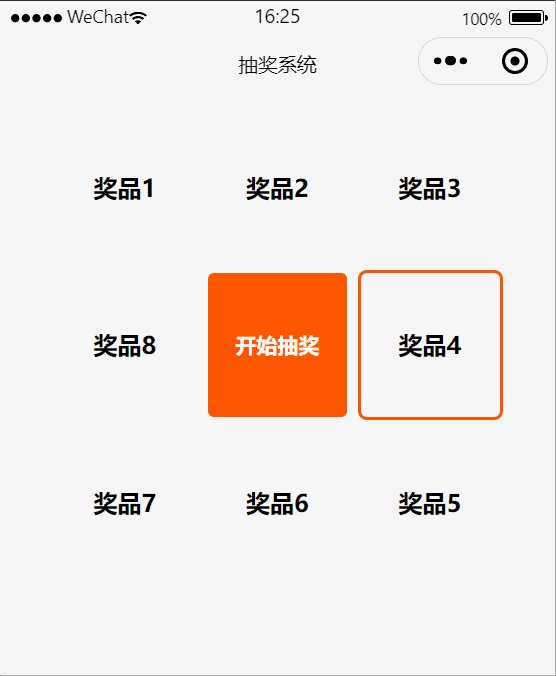
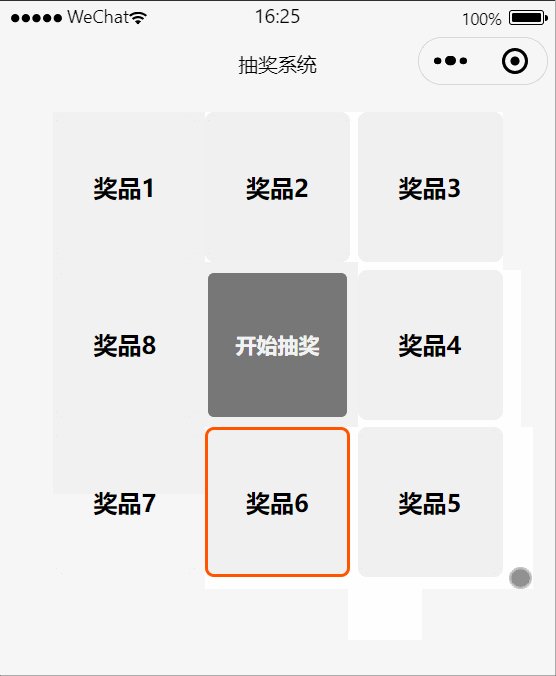
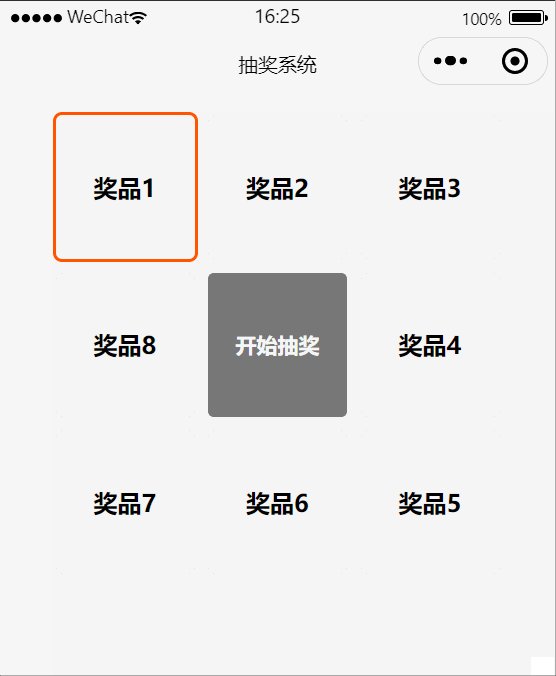
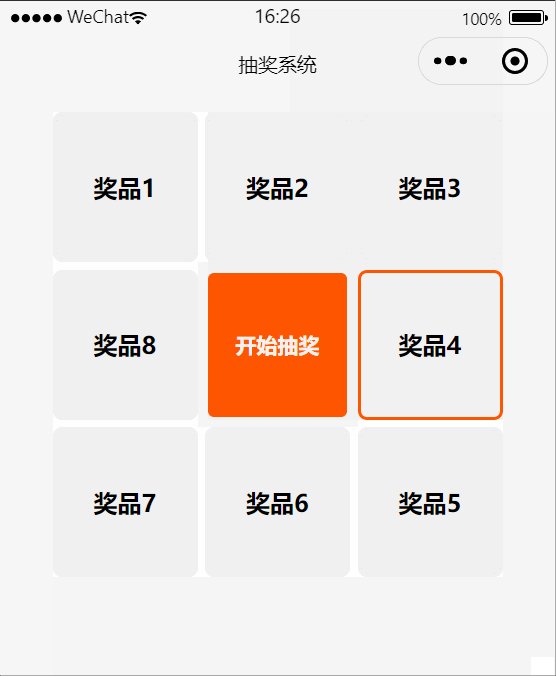
九宫格抽奖
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
手机扫码预览

注意事项
样式上使用了scss,结构简单
组件虽可控制概率,但为了安全起见,有条件的话概率控制放置服务端处理,纯前端可进行篡改,只是娱乐的话就随意
尽量处理时先调用接口服务端决定中奖数字, 前端只根据对应数字做动效展示,不对中奖商品有决定权
前端抽中再中奖数字给后端,此时会有两个问题:
- 一 是接口有被盗取更改请求的中奖数字的风险,
- 二 是如果有奖品库存条件,需要后端判断奖品库存,避免抽中了没库存的奖品 自行处理,以上只代表个人建议
简介
用简单清晰的结构编写的样式,方便各位后续自行定义功能和更改,更多模块点击名称看我主页
个人博客
博客地址:http://www.masteryi.cn (近期忙着工作打理的少,稳定后会持续更新各类插件与文章上去,博客有个人邮箱号商务合作可联系)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 350
下载 350
 赞赏 4
赞赏 4

 下载 7759367
下载 7759367
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号