更新记录
1.0.4(2024-04-01)
更新文档
1.0.3(2024-03-29)
更新文档
1.0.2(2024-03-28)
更新文档
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
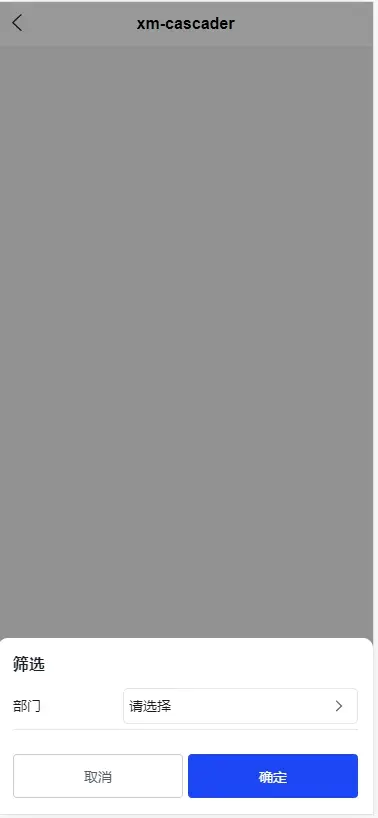
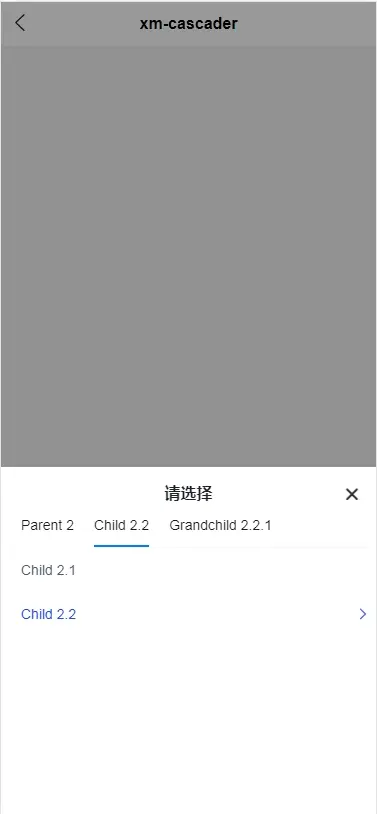
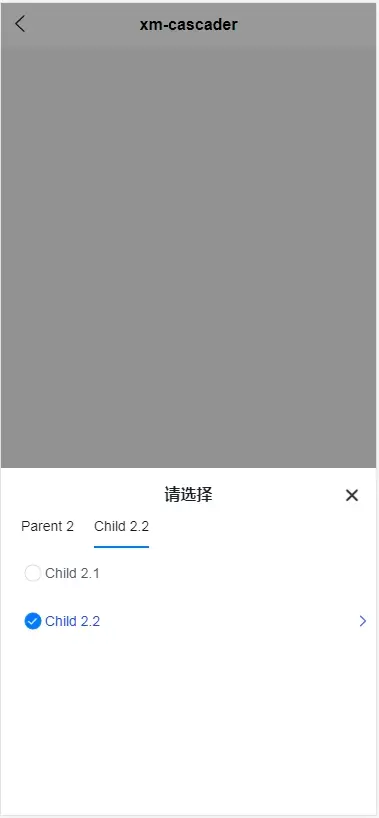
xm-cascader
组件名:xm-cascader
代码块: xmCascader
xm-cascader 组件属性说明
重要提醒,该组件依赖uni-popup uni-icons
xm-cascader 组件属性说明
- options: Array,数据源
- value or string: String,绑定的id
- placeholder: String,输入框占位文本
- border: Boolean,是否有边框,默认为 false
- readonly: Boolean,是否仅读,默认为 false
- checkStrictly: Boolean,是否可选择任意一级,默认为 false
- clearable: Boolean,是否显示清空按钮,默认为 false
- showAllLevels: Boolean,是否显示完整路径,默认为 false
- props: Object,{value: 'id', label: 'name', children: 'children'},自定义字段规则
基本用法
<xm-cascader v-model="value" :options="list"></xm-cascader>
[{
"id": 1,
"name": "Parent 1",
"parentId": 0,
"children": [{
"id": 2,
"name": "Child 1.1",
"parentId": 1,
"children": []
},
{
"id": 3,
"name": "Child 1.2",
"parentId": 1,
"children": []
}
]
},
{
"id": 4,
"name": "Parent 2",
"parentId": 0,
"children": [{
"id": 5,
"name": "Child 2.1",
"parentId": 4,
"children": []
},
{
"id": 6,
"name": "Child 2.2",
"parentId": 4,
"children": [{
"id": 7,
"name": "Grandchild 2.2.1",
"parentId": 6,
"children": []
}]
}
]
}]
无边框 -
<xm-cascader :border="false" v-model="value" :options="list"></xm-cascader>
可清空 -
<xm-cascader :clearable="true" v-model="value" :options="list"></xm-cascader>
可选择任意一级 -
<xm-cascader :checkStrictly="true" v-model="value" :options="list"></xm-cascader>
显示完整路径 -
<xm-cascader :showAllLevels="true" v-model="value" :options="list"></xm-cascader>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 54
下载 54
 赞赏 0
赞赏 0

 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号