更新记录
1.1(2024-03-29)
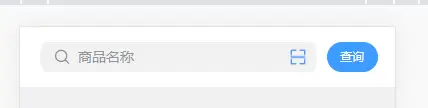
u-search改进,增强型搜索输入框
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
插件使用方式: 将插件目录下的图片文件放到对应的uniapp目录static/images目录
template代码
<shopro-navbar @search="onSearch" :isFixed="false">
<view class="navbar" slot="content">
<u-search placeholder="商品名称" v-model="searchVal" :showAction="false" height="60"></u-search>
<image src="@/static/images/saoma.png" class="saoma" @tap="saomaFuc"></image>
</view>
</shopro-navbar>Javascript代码
import shoproNavbar from "@/components/shopro-navbar"
export default {
components: {
shoproNavbar
},
data() {
return {
searchVal:''
}
},
methods: {
onSearch(){
alert(this.searchVal)
},
saomaFuc(){
alert(1)
}
}
}style代码
<style lang="scss" scoped>
.navbar{
display:flex;
align-items: center;
width: 100%;
.saoma {
width: 22px!important;
height: 22px!important;
margin-left: -30px!important;
margin-right: 10px!important;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 28
下载 28
 赞赏 2
赞赏 2

 下载 7767148
下载 7767148
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号