更新记录
1.0.0(2024-04-03)
插件tab
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.08 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
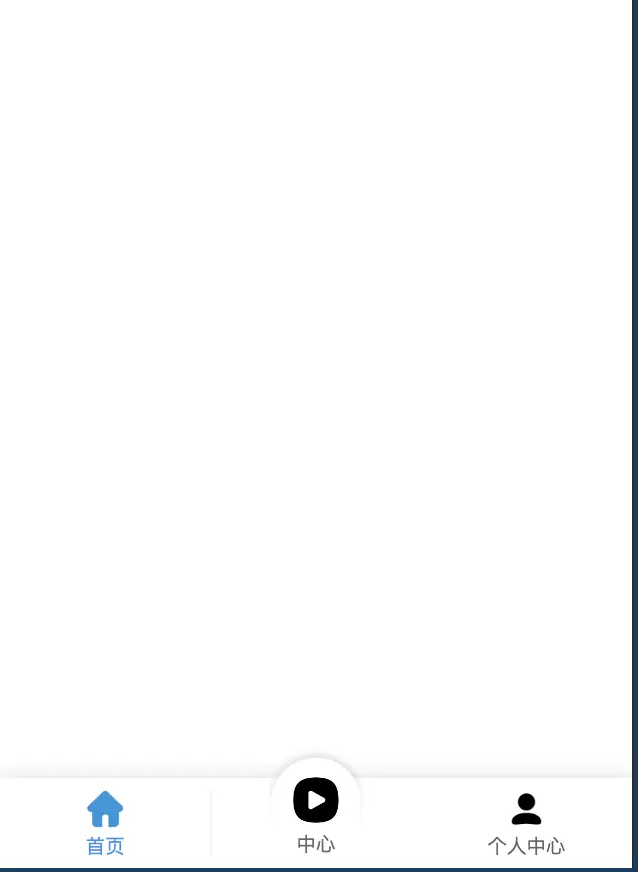
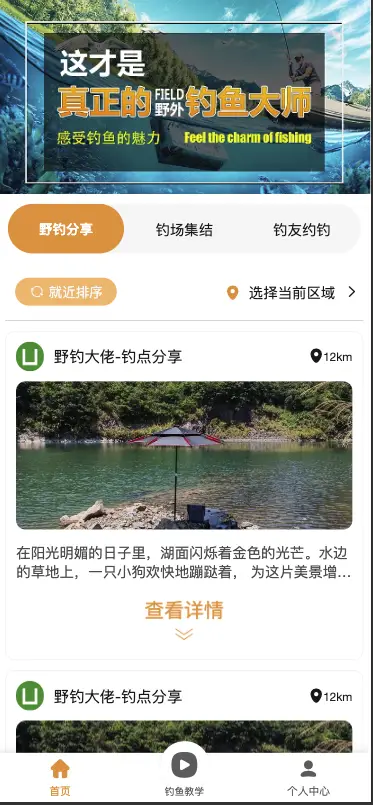
jx-tab
使用步骤
1、导入
jx-tab
2、基础使用
3、传入数据 直接使用这些属性就可以
@description 底部导航组件描述
@property {Array} tabList 导航数据数组
{
@property {String} typeStr 类型:用于区分位置,唯一
@property {Boolean} rShow 是否显示中心
@property {Boolean} isImg 是否显示图片
@property {Boolean} isIconfont 是否使用字体iconfont,自主调试使用
@property {String} imageUrl 图片路径
@property {String} imageActiveUrl 图片选中路径
@property {String} iconfontText 字体
@property {String} lableText 标题
}
@property {String} height 占位高度
@property {Number} tabActive 选中位置
@property {String} imgHw t图片高度、宽度
@event {Function} headerClick 点击组件触发事件

#


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 7780056
下载 7780056
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号