更新记录
1.0.0(2024-04-03)
First Blood!
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.10 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
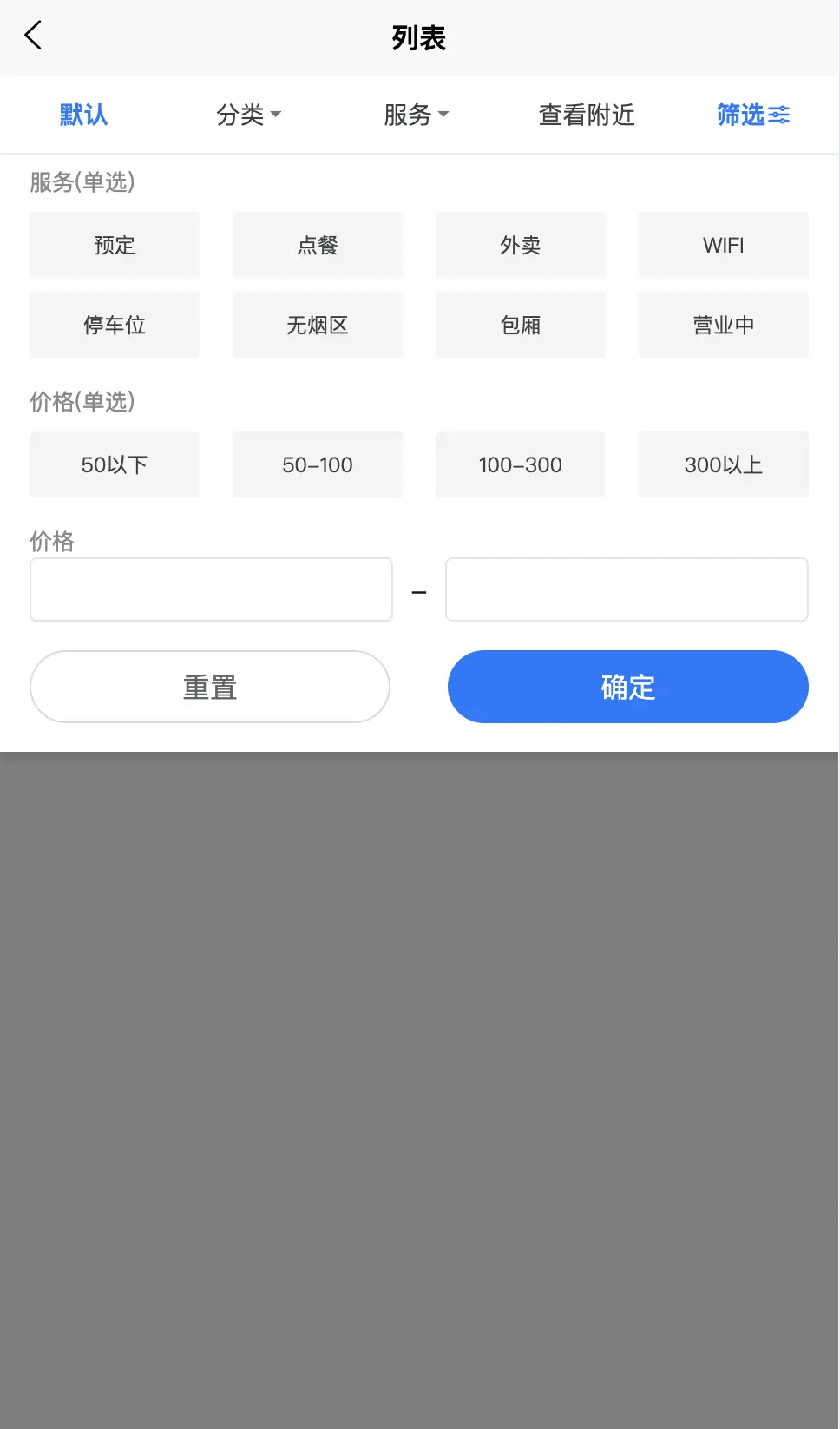
SxDropdownMenu 下拉菜单
组件名:sx-dropdown-menu
介绍
该组件可以向下弹出菜单列表,适合列表筛选排序等操作。
对作者 回梦無痕 的插件 下拉式筛选菜单 进行了二开,业务上更加灵活
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
基本用法
<sx-dropdown-menu :filter-data="menuNormal" :current="0"></sx-dropdown-menu>API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| filterData | Object | - | 默认必选,菜单数据,数据格式请下载示例查看 |
| defaultSelected | Array | [] | 可选,默认选中子菜单数据,需要传入跟@confirm输出的index相同的结构数据,如不确定可以先传入数据看下输出的结果 |
| updateMenuName | Boolean | text | 可选,选择子菜单是否自动修改对应的顶部菜单文字,可取值:true/false,默认值:true |
| menuTop | Number | 0 | 可选,菜单到顶部距离,单位rpx,一般用于页面有自己写的标题栏或搜索栏时 |
| current | Number | -1 | 默认高亮的选项序号,-1为不高亮缺省 |
| fixed | String | false | 是否布局为fixed |
Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| confirm | 当点击完成选择时发出 | 用户选择完毕/收起菜单,触发confirm事件,event= {value,index} |
| on-reset | 当点击重置按钮发出 | 返回当前重置的菜单项下标index |
| on-hide | 当菜单项隐藏时发出 | 无 |
| on-show | 当菜单项显示时发出 | 无 |
名人语录
每一个不曾起舞的日子,都是对生命的辜负。——尼采(德国)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 75
下载 75
 赞赏 0
赞赏 0

 下载 7779720
下载 7779720
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号