更新记录
1.0.0(2024-04-07)
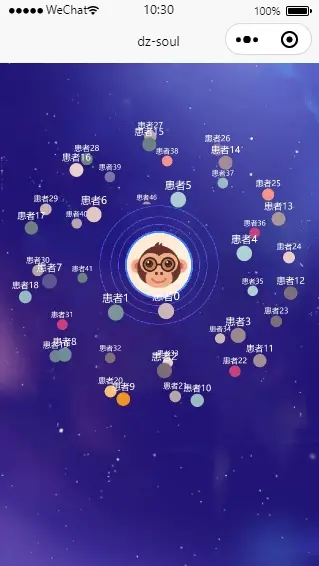
仿soul首页旋转星球
介绍
- 本插件需使用 THREE.js
- 示例项目中 pages/index/index 为首页
- 示例项目中 pages/case/casebasicinfo 为详情页
tips
- H5端使用了renderjs,renderjs不支持小程序,所以小程序端使用本地THREE.js
依赖安装
npm i three@0.129.0 three-orbit-controls@82.1.0
使用方法
<!--#ifdef H5-->
<!--#endif-->
<!--#ifdef MP-->
<!--#endif-->
参数说明
- texts:小星球数据
- headImgUrl:头像数据
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
介绍
- 本插件需使用 THREE.js
- 示例项目中 pages/index/index 为首页
- 示例项目中 pages/case/casebasicinfo 为详情页
tips
- H5端使用了renderjs,renderjs不支持小程序,所以小程序端使用本地THREE.js
依赖安装
npm i three@0.129.0 three-orbit-controls@82.1.0
使用方法
- H5端:
- 小程序端:
参数说明
- texts:小星球数据
- headImgUrl:头像数据


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 32
下载 32
 赞赏 0
赞赏 0

 下载 7774456
下载 7774456
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号