更新记录
1.0.2(2024-04-23)
优化依赖
1.0.1(2024-04-11)
优化
1.0.0(2024-04-09)
发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0,Android:5.0,iOS:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
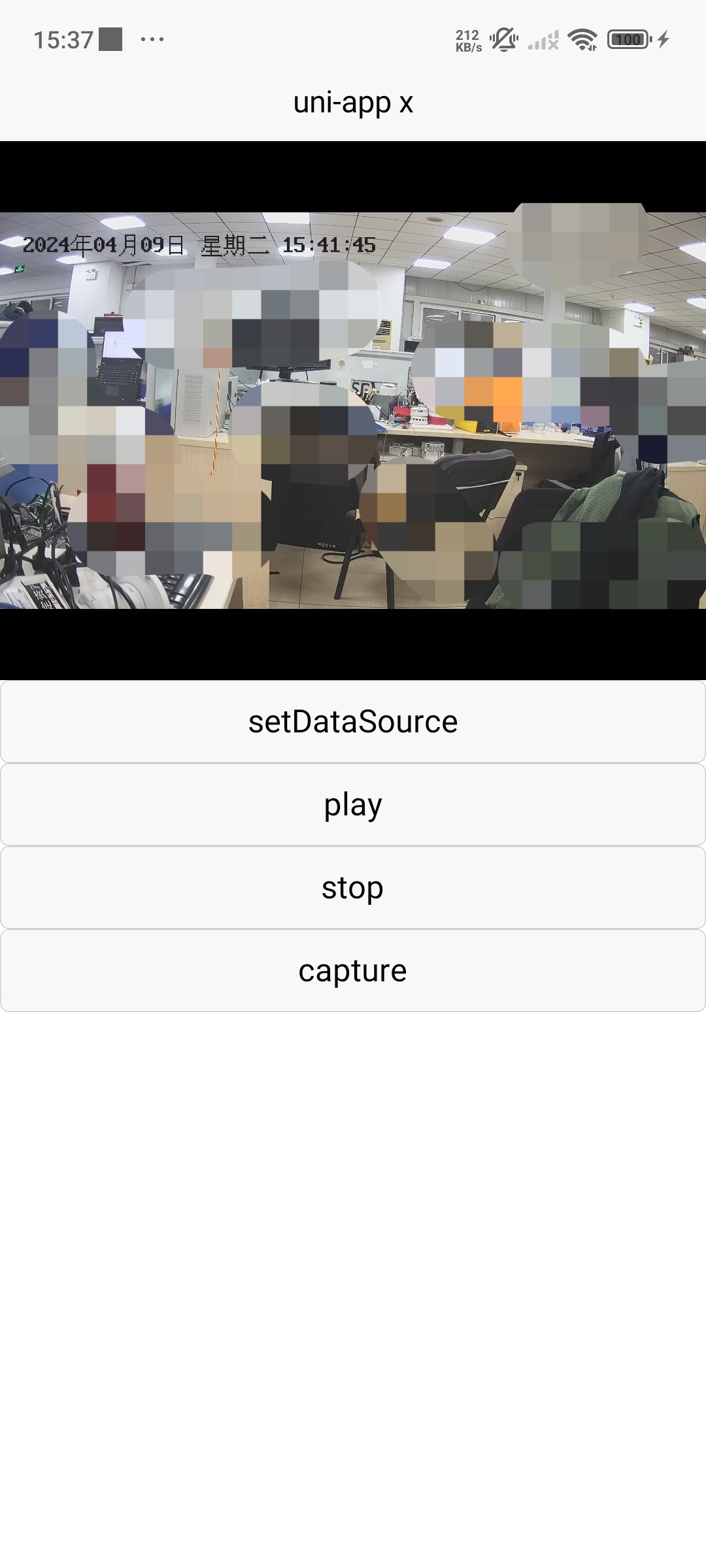
jk-player
开发文档
<template>
<view class="content">
<jk-player ref="jkPlayer" style="width: 100%;height: 300px;" :showBottomContainer="false"></jk-player>
<button @click="setDataSource">setDataSource</button>
<button @click="play">play</button>
<button @click="stop">stop</button>
<button @click="capture">capture</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
initActivityLifecycle((event => {
switch (event) {
case "ON_RESUME":
this.jkElement()?.()
break
case "ON_PAUSE":
this.jkElement()?.()
break
case "ON_DESTROY":
this.jkElement()?.onDestroy()
break
}
}))
},
methods: {
jkElement() : JkPlayerElement | null {
const ref = this.$refs['jkPlayer']
if (ref != null) {
return ref as JkPlayerElement
}
return null
},
setDataSource() {
let url = "rtsp://admin:xxxxx";
this.jkElement()?.setDataSource(url)
},
//播放
play() {
this.jkElement()?.restart()
},
//停止
stop() {
this.jkElement()?.stop()
},
//截图
capture() {
this.jkElement()?.capture((path : string) => {
console.log("capture", path)
})
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)

 下载 26
下载 26
 赞赏 0
赞赏 0

 下载 7782859
下载 7782859
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号