更新记录
1.0.3(2024-05-22)
- 增加清空启动参数接口clearUTSIntentData()
1.0.2(2024-05-06)
- 增加添加桌面快捷方式功能
1.0.1(2024-05-06)
降低iOS最低版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
4.4 |
12 |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
uni-app x
| Chrome |
Safari |
Android |
iOS |
鸿蒙 |
微信小程序 |
| - |
- |
5.0 |
12 |
- |
× |
app、H5、短信启动拉起唤醒其他app、某个功能添加桌面快捷方式
- app之间相互启动拉起传参通信
- H5启动拉起app传参通信
- 短信启动拉起app传参通信
- 某个功能添加桌面快捷方式
相关插件推荐
集成插件
AppA要启动拉起AppB,AppA是拉起端,AppB是被拉起端
拉起端 WRSAwakeAppA-App A
- uni-app
manifest.json里配置iOS白名单urlschemewhitelist,urlschemewhitelist可以配置多个,内容可以自定义,demo里配置为wrsapp
"ios" : {
"dSYMs" : false,
"urlschemewhitelist" : "wrsapp"
}
- uni-app x
项目根目录下创建Info.plist文件,文件内容为:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<key>LSApplicationQueriesSchemes</key>
<array>
<string>wrsapp</string>
</array>
</plist>
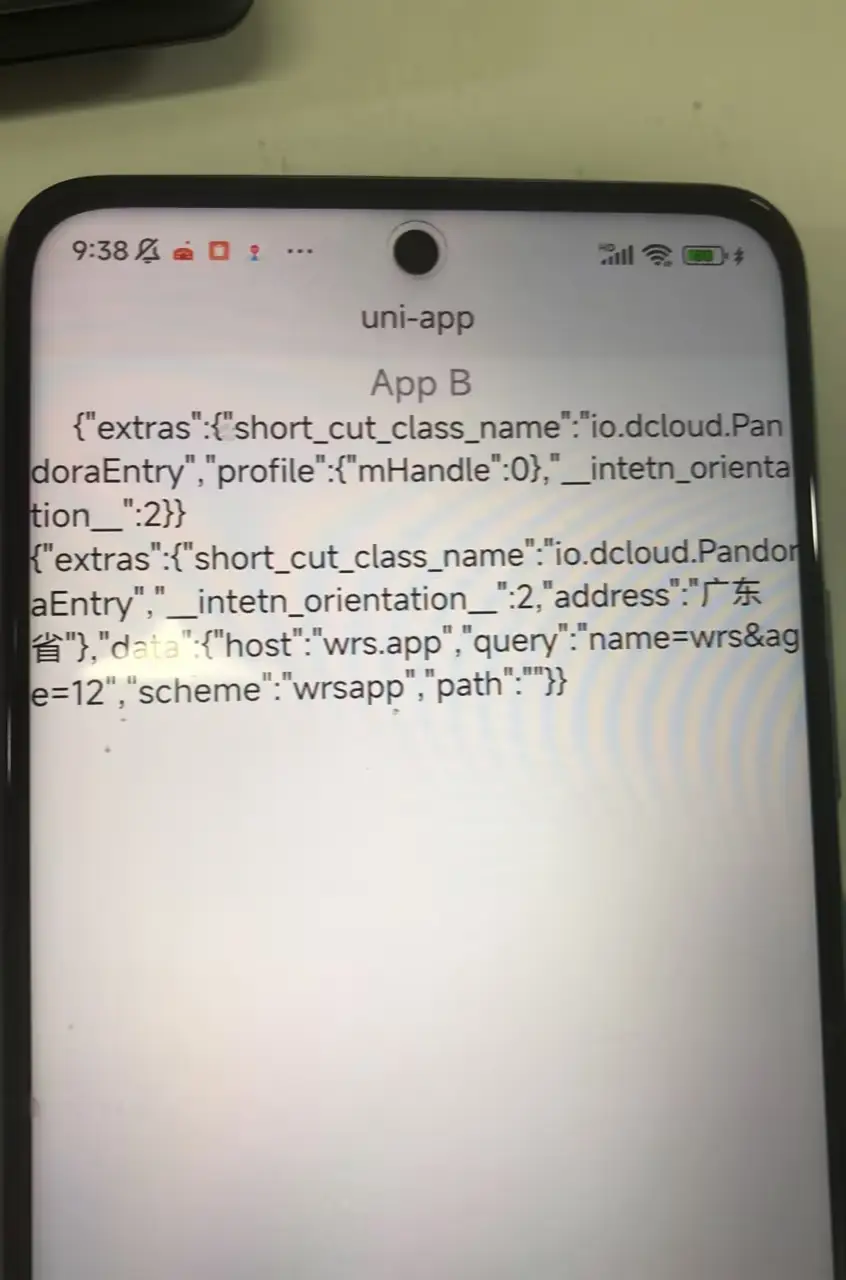
被拉起端 WRSAwakeAppB-App B
- uni-app
manifest.json里配置Android的UrlSchemes、iOS的UrlSchemes,可以配置多个,内容可以自定义,demo里配置为wrsapp
"android" : {
"schemes" : "wrsapp"
}
"ios" : {
"dSYMs" : false,
"urltypes" : "wrsapp"
}
- uni-app x
项目根目录下创建AndroidManifest.xml文件,文件内容为:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
package="io.dcloud.nativeresouce">
<application>
<!--meta-data-->
<activity android:name="io.dcloud.uniapp.UniAppActivity" android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="wrsapp" />
</intent-filter>
</activity>
</application>
</manifest>
接口
import {
UTSPullUp,
getUTSIntentData
} from "@/uni_modules/wrs-uts-pullup"
拉起端
var urlParams = "name=wrs&age=12"
let data = "wrsapp://wrs.app?" + urlParams // 有点类似get请求地址,格式为scheme:// + 地址路径(自定义) + 参数
let params = {}
if (this.isAndroid) {
params.pkg = "uni.UNIEFB5A9B" // android包名
params.data = data // 参数可以放到data的后面,也可以放到extra字段里面
params.extra = { // 额外参数
address: "广东省"
}
} else {
params.url = data
}
UTSPullUp.openOtherApp(params)
var params = ""
if (this.isAndroid) {
params = ""uni.UNIEFB5A9B" // 另一个app的包名
} else {
params = "wrsapp://" // 另一个app的scheme路径
}
UTSPullUp.isAppInstalled(params)
被拉起端
// resp数据结构Android和iOS平台有差异,各自去适配
let resp = getUTSIntentData()
this.showMsg(JSON.stringify(resp))
android:
{
"extras": {
"short_cut_class_name": "io.dcloud.PandoraEntry",
"__intetn_orientation__": 2,
"address": "广东省"
},
"data": {
"host": "wrs.app",
"query": "name=wrs&age=12",
"scheme": "wrsapp",
"path": ""
}
}
ios:
{
url: "wrsapp://wrs.app?name=wrs&age=12"
}
clearUTSIntentData()
H5里启动唤起app,用手机默认浏览器打开,其他浏览器的话可能不一定有这个功能
<uni-link href="wrsapp://wrs.app?name=wrs&age=12" text="唤起App B"></uni-link>
短信启动唤起app
- ios短信内容里有wrsapp://wrs.app?name=wrs&age=12的字符串,直接点击就可以启动app
- Android受到各个手机平台的影响,有些支持短信内容wrsapp://wrs.app?name=wrs&age=12直接点击打开,有些不支持,可以统一放个H5链接的短信里,由H5里来启动app
添加桌面快捷方式
if (this.isAndroid) {
var icon = plus.io.convertLocalFileSystemURL("_www/static/buslinelogo.png");
var params = {}
params.id = "shortcut_id001"
params.shortLabel = "22路公交"
params.longLabel = "22路公交"
params.icon = icon
params.pkg = "uni.UNIEFB5A9B"
params.data = "wrsapp://wrs.app?name=wrs&age=12"
params.extra = { // 额外参数
address: "广东省"
}
let resp = addShortcut(params)
this.showMsg(JSON.stringify(resp))
this.showModel("已经尝试添加到桌面,若失败,请前往设置页面打开'创建桌面快捷方式'权限")
} else {
// 业务参数都在url的H5页面里面,参考demo示例下shortcut/index.html
let params = {}
params.url = "http://172.16.11.16:8080/shortcut/index.html"
UTSPullUp.openOtherApp(params)
}


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 451
下载 451
 赞赏 0
赞赏 0

 下载 12418256
下载 12418256
 赞赏 1829
赞赏 1829















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号