更新记录
1.0.1(2022-12-29)
- 修复一些iOS机型不生效问题
1.0.0(2022-12-22)
- 桌面icon图标增加快捷菜单shortcut
- 自定义快捷菜单图标
- 对快捷菜单进行增删查改
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能
- 桌面icon图标增加快捷菜单shortcut
- 自定义快捷菜单图标
- 对快捷菜单进行增删查改
API方法
var shortcut = uni.requireNativePlugin("wrs-shortcut");
- 设置点击快捷菜单回调事件
// 设置点击快捷菜单回调事件
shortcut.setCallback((resp) => {
this.showMsg("你点击了快捷菜单:" + JSON.stringify(resp))
});
- 增加
var item = {
id: "scan",
title: "扫一扫"
};
switch (uni.getSystemInfoSync().platform) {
case 'android': {
var absPath = plus.io.convertLocalFileSystemURL('_www');
// Android获取的absPath以/结尾,iOS获取的absPath不是/结尾
if (absPath.endWith('/')) {
absPath = absPath.substring(0, absPath.length - 1);
}
var iconPath = absPath + "/static/icon.png"
// android快捷菜单的图标通过iconPath设置
item.iconPath = iconPath;
}
break;
case 'ios': {
// ios快捷菜单最多添加4个,每次调用都会覆盖上次的设置
// ios:自定义图标,把自定义的图标放到nativeplugins/wrs-shortcut/ios/BundleResources下,图片大小为2x:70*70 3x:104*104,参数iconName设为图片名称,参考demo
item.iconName = "icon";
}
break;
default:
break;
}
shortcut.add({
shortcutItems: [item]
});
- 删除
shortcut.remove({
shortcutIds: ["scan"]
});
- 查询
shortcut.getAll((resp) => {
this.showMsg(JSON.stringify(resp));
});
- 修改
var item = {
id: "scan",
title: "扫一扫UPDATE"
};
switch (uni.getSystemInfoSync().platform) {
case 'android': {
var absPath = plus.io.convertLocalFileSystemURL('_www');
// Android获取的absPath以/结尾,iOS获取的absPath不是/结尾
if (absPath.endWith('/')) {
absPath = absPath.substring(0, absPath.length - 1);
}
var iconPath = absPath + "/static/icon.png"
item.iconPath = iconPath;
}
break;
case 'ios': {
// ios快捷菜单最多添加4个,每次调用都会覆盖上次的设置
item.iconName = "icon";
}
break;
default:
break;
}
shortcut.update({
shortcutItems: [item]
});
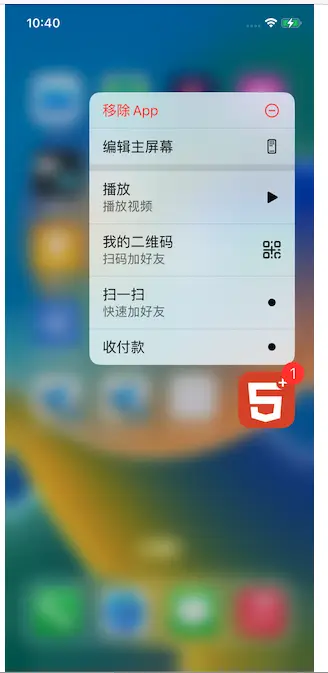
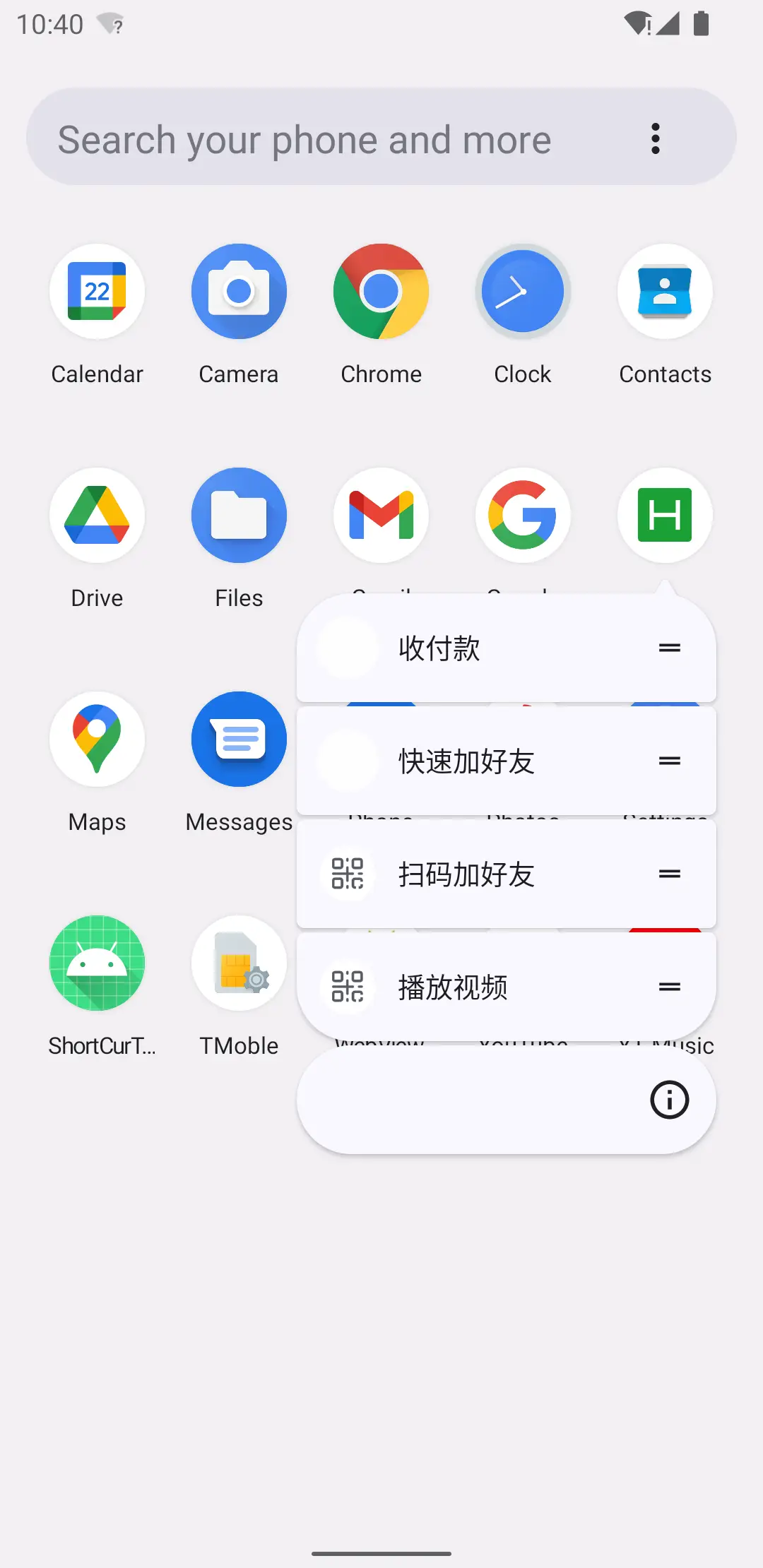
- 设置桌面icon快捷菜单,这里的设置会覆盖所有的快捷菜单
// ios快捷菜单最多添加4个,每次调用都会覆盖上次的设置
var params = {};
params.shortcutItems = [
{
id: "shoufuKuan",
title: "收付款"
},
{
id: "scan",
title: "扫一扫",
subTitle: "快速加好友"
},
{
id: "qrCode",
title: "我的二维码",
subTitle: "扫码加好友",
iconName: "icon"
},
{
id: "play",
title: "播放",
subTitle: "播放视频",
iconType: 1
}
];
shortcut.set(params);
ios快捷菜单图标设置方式有2种:
- 自定义图标,把自定义的图标放到nativeplugins/wrs-shortcut/ios/BundleResources下,图片大小为2x:7070 3x:104104,参数iconName设为图片名称,参考demo
-
采用系统图标,参数iconType设置图标类型,具体类型如下:第1个iconType为0,往下依次加1
UIApplicationShortcutIconTypeCompose = 0 UIApplicationShortcutIconTypePlay = 1 UIApplicationShortcutIconTypePause = 2 UIApplicationShortcutIconTypeAdd = 3 UIApplicationShortcutIconTypeLocation, UIApplicationShortcutIconTypeSearch, UIApplicationShortcutIconTypeShare, UIApplicationShortcutIconTypeProhibit
UIApplicationShortcutIconTypeContact
UIApplicationShortcutIconTypeHome
UIApplicationShortcutIconTypeMarkLocation
UIApplicationShortcutIconTypeFavorite
UIApplicationShortcutIconTypeLove
UIApplicationShortcutIconTypeCloud
UIApplicationShortcutIconTypeInvitation
UIApplicationShortcutIconTypeConfirmation
UIApplicationShortcutIconTypeMail
UIApplicationShortcutIconTypeMessage
UIApplicationShortcutIconTypeDate
UIApplicationShortcutIconTypeTime
UIApplicationShortcutIconTypeCapturePhoto
UIApplicationShortcutIconTypeCaptureVideo
UIApplicationShortcutIconTypeTask
UIApplicationShortcutIconTypeTaskCompleted
UIApplicationShortcutIconTypeAlarm
UIApplicationShortcutIconTypeBookmark
UIApplicationShortcutIconTypeShuffle
UIApplicationShortcutIconTypeAudio
UIApplicationShortcutIconTypeUpdate
支持定制,联系方式 QQ:252797991


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1077
下载 1077
 赞赏 0
赞赏 0

 下载 12601
下载 12601










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号