更新记录
1.0.2(2024-05-06)
优化弹框键盘适配底部全部区问题
1.0.1(2024-04-28)
新增 方法
新增支持传入 background 属性改变格子的背景颜色
1.0.0(2024-04-27)
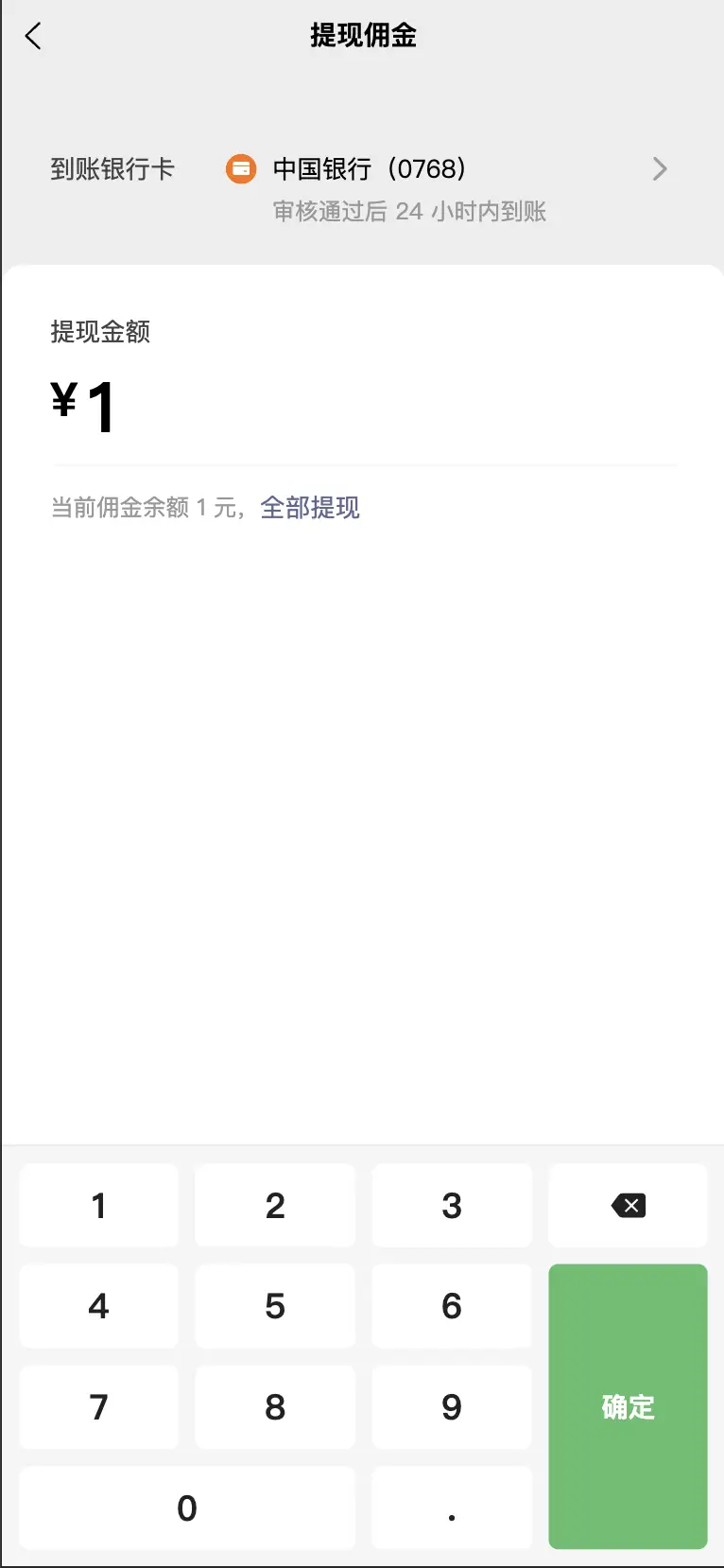
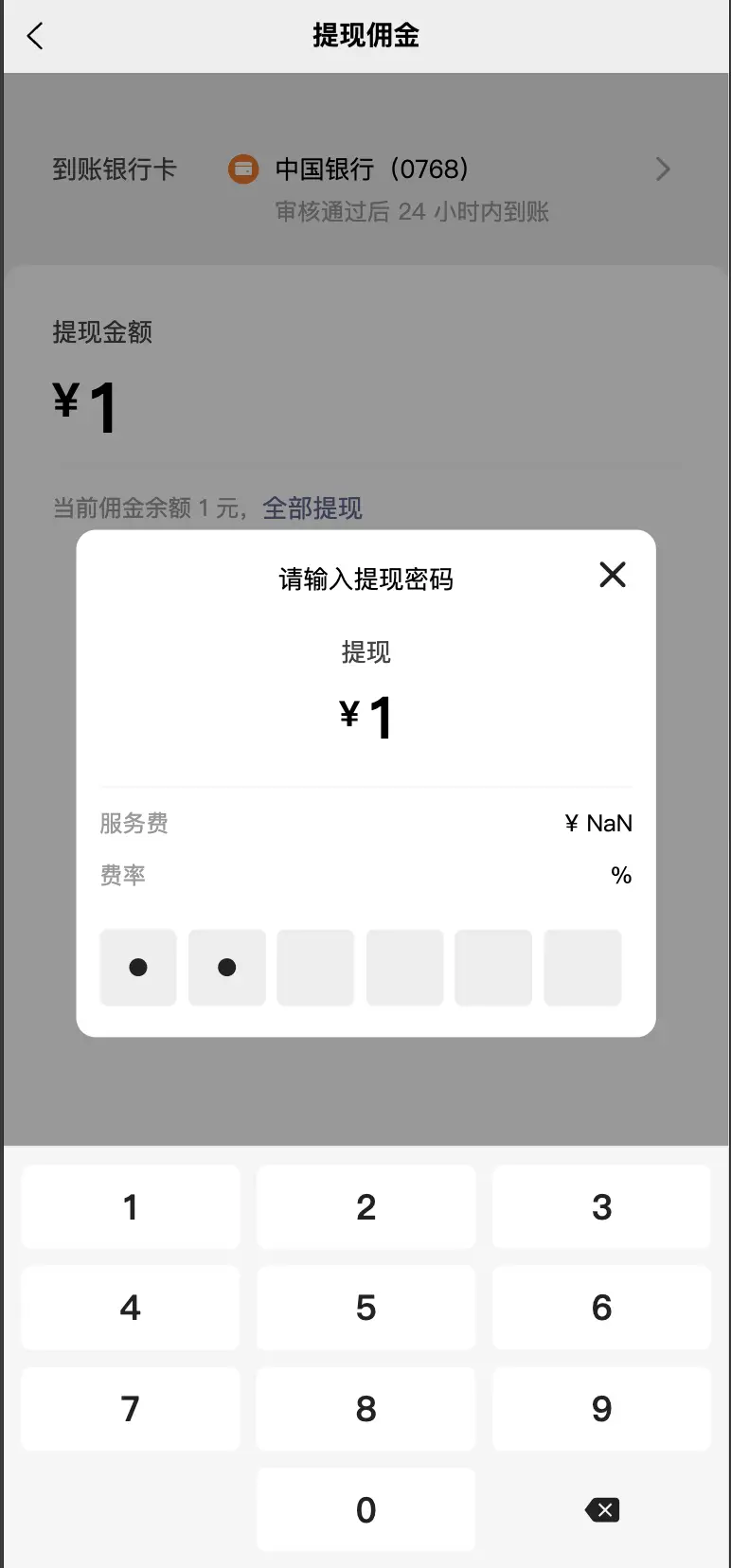
最新发布数字键盘
支持自动聚焦
支持数字模式和小数点模式
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.14 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件直接放到components下,可在需要使用的页面中引入或在配置文件中设置自动引入模式
使用实例
<view>
<custom-keyboard
v-model:value="value"
type="digit"
focus
></custom-keyboard>
</view>
const value = ref('')
组件并没有使用 input,所以不存在光标,因需要自定义键盘,使用uniapp的api禁止软键盘会有聚焦问题
所以使用了 view 标签代替
value 输入后的值
type 键盘模式 'digit' => 小数点模式 'password' => 数字模式
focus 是否自动聚焦
@confirm 小数点键盘的确定事件
@submit 数字模式时当输入第6位密码时触发的事件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 27
下载 27
 赞赏 0
赞赏 0

 下载 7825576
下载 7825576
 赞赏 937
赞赏 937















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号