更新记录
1.1.12(2024-04-30)
1、支持微信登录,手机登录 2、按照分数、答题时间排行榜 。。。。。。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.93 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | × | × | × | × | × |
在线答题系统说明
- 基于uni-app,小程序、H5微信登录、微信分享
- 显示排行榜 显示错题 答题时间设置
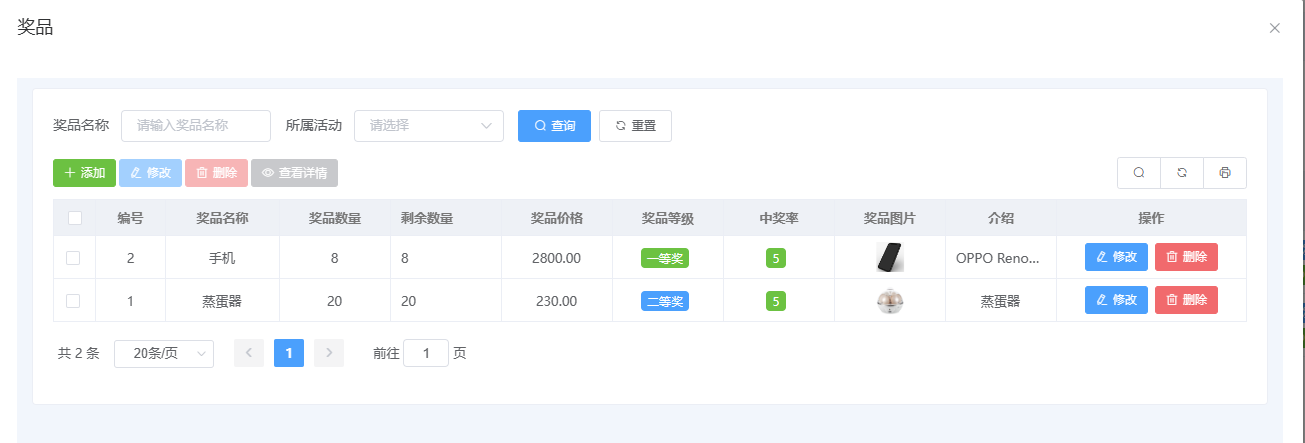
- 答题抽奖 奖品设置 中奖率设置
- 题库分类、题库一键导入导入、题库选择
- 前端演示地址:https://dati.nxguozi.com
- 后端为 ThinkPHP8+ElementUI+Mysql
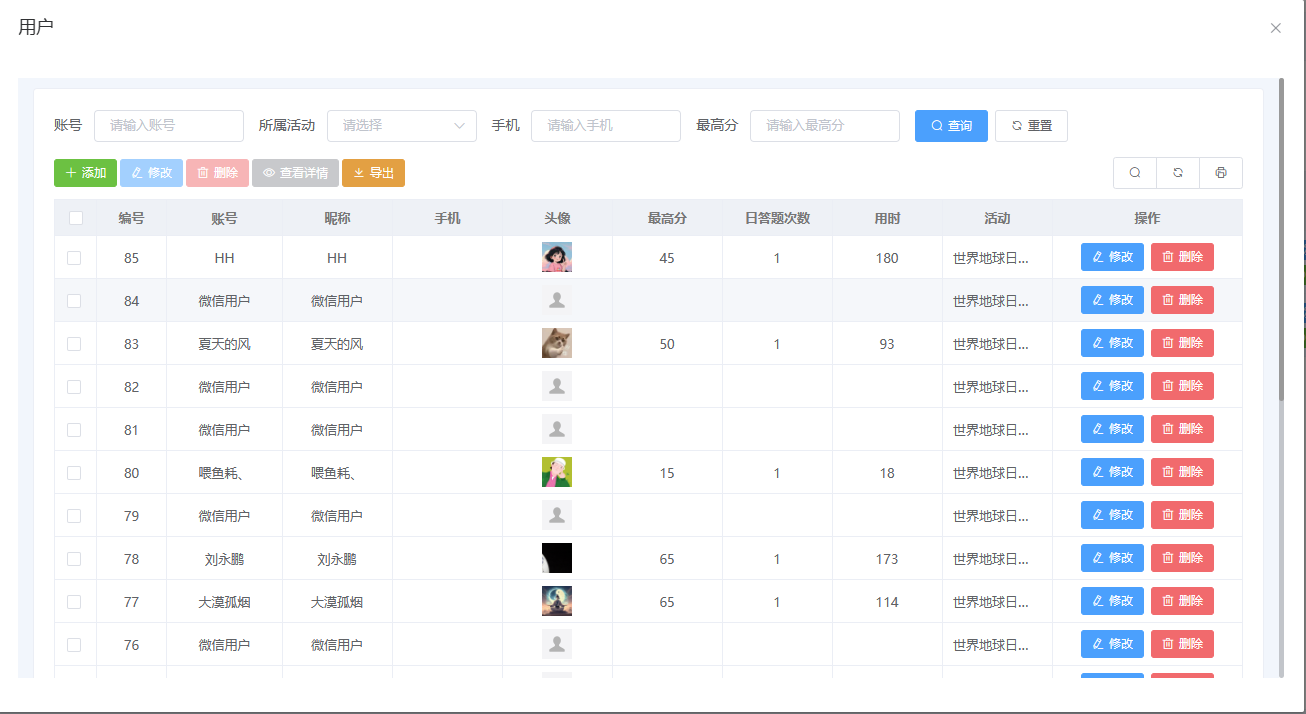
- 是否登记手机号
- 是否显示错题
- 是否显示排行榜
- 是否限时
- 是否可以抽奖
- 题库中随机选择所设置数量的题目作答
- 每天答题次数
- 首页背景图片设置
- 答题背景设置
- 微信分享标题、分享图片、分享简介设置
- 更多功能。。。
- 有任何问题联系WX:zhkyzj_2006
使用场景
- 公司企业宣传、
- 行业知识竞赛
- 政府事业单位行业知识竞赛
- 法律法规知识、环保知识等各种知识竞赛
使用
- 后端ThinkPHP8环境安装、导入数据库文件
- 前端设置相关参数、url即可
- 演示地址:https://dati.nxguozi.com (请在微信端打开测试)

- 《微信扫描二维码》
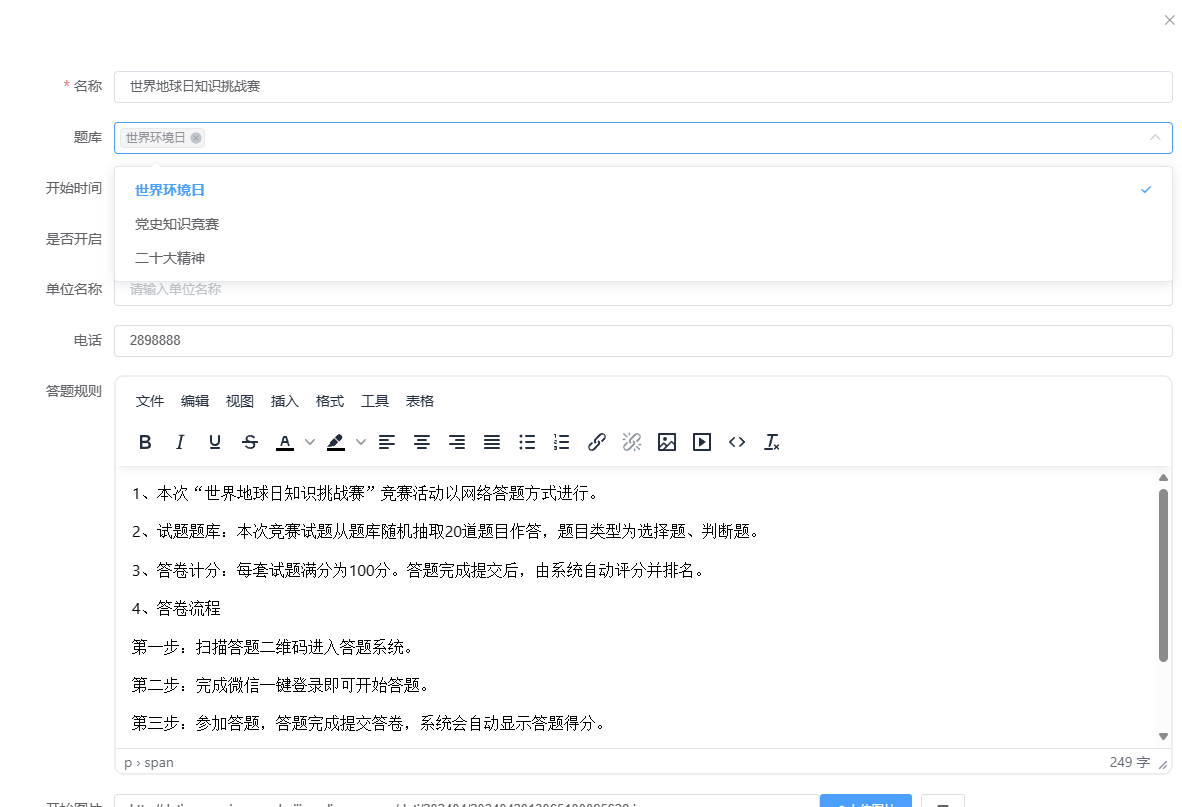
后端部分演示







 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)






 下载 14
下载 14
 赞赏 0
赞赏 0

 下载 7883302
下载 7883302
 赞赏 953
赞赏 953















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号