更新记录
1.0.1(2024-05-09)
优化代码,增加callback
1.0.0(2024-05-09)
版本1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.9 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
× |
√ |
× |
× |
× |
× |
× |
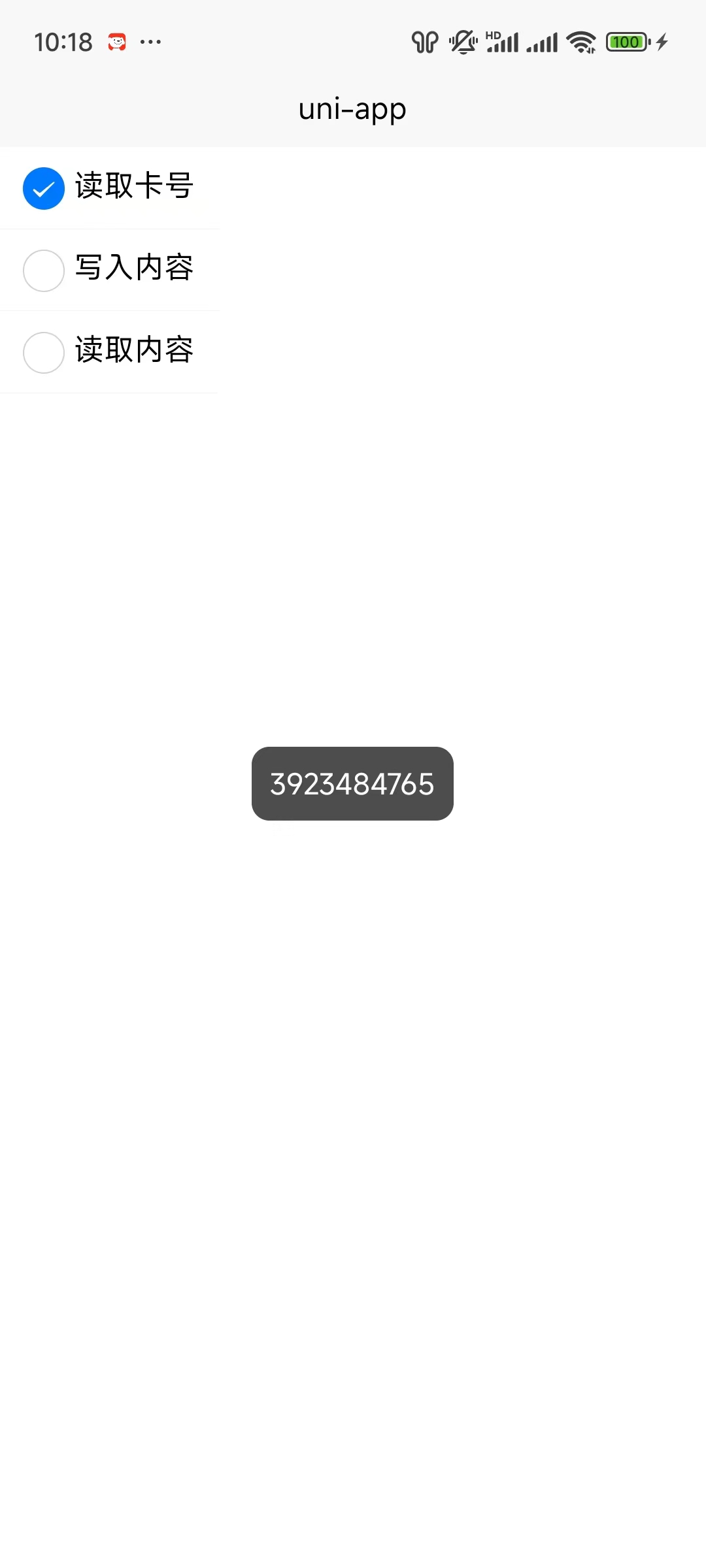
功能介绍
- 读取NFC标签id
- 设置NFC标签内容
- 读取NFC标签内容
使用方法
uni_modules 方式
- 点击右上角的
使用 HBuilder X 导入插件 按钮直接导入项目或点击 下载插件 ZIP 按钮下载插件包并解压到项目的 uni_modules/yang-nfc-tag 目录下
- 在需要使用页面的
vue 文件中添加
import {
initNFC,
closeNFC,
setNfcType,
setNfcText
} from '@/uni_modules/yang-nfc-tag/js_sdk/nfc.js';
function showToast(title, duration = 1500) {
uni.showToast({
title,
icon: 'none',
duration
})
}
onLoad() {
initNFC(({
code,
data,
message
}) => {
if (code !== 200) return showToast(message)
console.log(data)
switch (data.type) {
case 'cardNo':
showToast(data.id, 3000)
break;
case 'read':
showToast(data.text, 3000)
break;
case 'write':
showToast(message)
break;
default:
showToast('未知属性')
}
})
},
onUnload() {
this.cardNoNfc = '';
closeNFC();
},
methods: {
setValue() {
setNfcText('我是设置的写入内容')
},
typeChange(e = 'cardNo') {
setNfcType(e)
},
}
setNfcType枚举
| cardNo| 读取卡号 |
| write | 写入内容 |
| read | 读取内容 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1762
下载 1762
 赞赏 2
赞赏 2

 下载 7892697
下载 7892697
 赞赏 954
赞赏 954















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号