更新记录
1.0.2(2024-05-15)
新增多选下拉
1.0.1(2024-05-13)
修复已知bug
1.0.0(2024-05-10)
首次发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99 |
× |
√ |
× |
× |
× |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
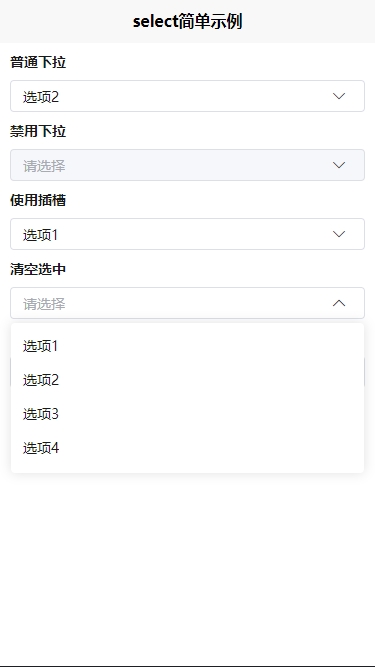
基本使用
<yh-select :data="list" v-model="selectVal1"></yh-select>
<script>
import yhSelect from "./components/yh-select/yh-select.vue"
export default {
components:{yhSelect},
}
</script>
参数说明
multiple:{
type:Boolean,//是否为多选
default:false
},
height:{
type:Number,//选择框高度
default:60
},
top:{
type:Number,//下拉框距离选择框距离
default:70
},
borderRadius:{
type:Number,//选择框圆角
default:8
},
borderColor:{
type:String,//选择框border颜色
default:'#dcdfe6'
},
placeHolder:{
type:String,//占位提示
default:'请选择'
},
disabled:{
type:Boolean,//是否禁用
default:false
},
clearble:{
type:Boolean,//是否可以清空选中
default:false
},
format:{
type:Object,//格式化
default:()=>{
return {
label:"label",
value:"value"
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 54
下载 54
 赞赏 2
赞赏 2

 下载 7897316
下载 7897316
 赞赏 954
赞赏 954















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号