更新记录
1.0.0(2020-06-19)
对比其它组件我这个还是可以的
平台兼容性
事件:
| 事件名 | 说明 |
|---|---|
| sendData | 点击确定时返回密码 |
| pwdData | 输入完就返回密码 |
方法:
| 方法名 | 说明 |
|---|---|
| show | 出现 |
| hide | 关闭 |
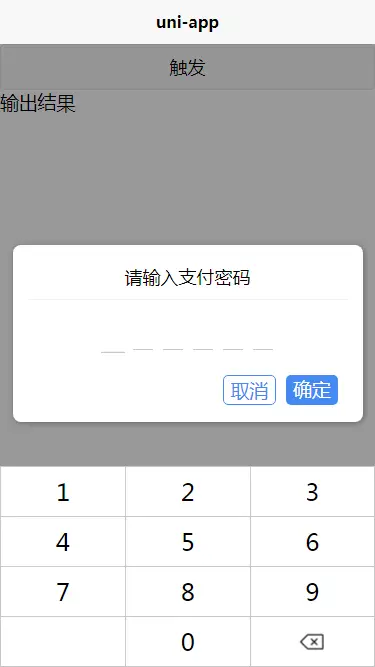
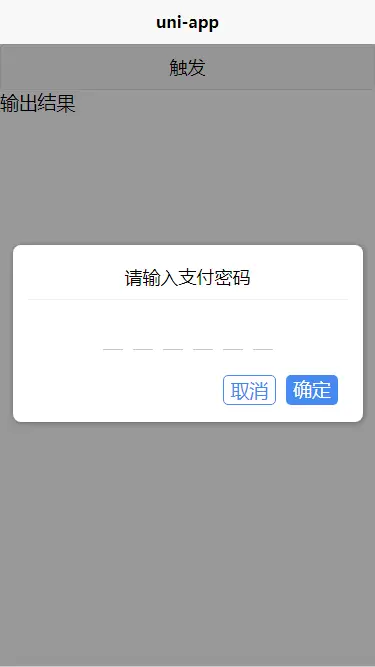
说明: 这个插件可以自己改属性添加要不 · 这个字符,默认我是没有出现
返回示例
<template>
<view class="content">
<button type="default" @click="handleShowPwdPopup">触发</button>
<view class="">输出结果{{ data }}</view>
<pwd-popup ref="pwdPopup" @sendData="pwdData"></pwd-popup>
</view>
</template>
<script>
export default {
data() {
return {
data: ''
};
},
onLoad() {},
methods: {
handleShowPwdPopup() {
this.$refs.pwdPopup.show();
},
pwdData(data) {
this.data = data;
this.$refs.pwdPopup.hide();
}
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 771
下载 771
 赞赏 0
赞赏 0

 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号