更新记录
1.0.3(2020-07-14) 下载此版本
更新插件包内容; 更新插件使用文档;
1.0.2(2020-06-29) 下载此版本
1、aui-actionmenu插件“分离”优化; 2、内容部分点击回调; 3、遮罩层滚动穿层禁止
1.0.1(2020-06-29) 下载此版本
1、aui-poster插件“分离”优化; 2、内容部分点击回调; 3、遮罩层滚动穿层禁止
查看更多平台兼容性
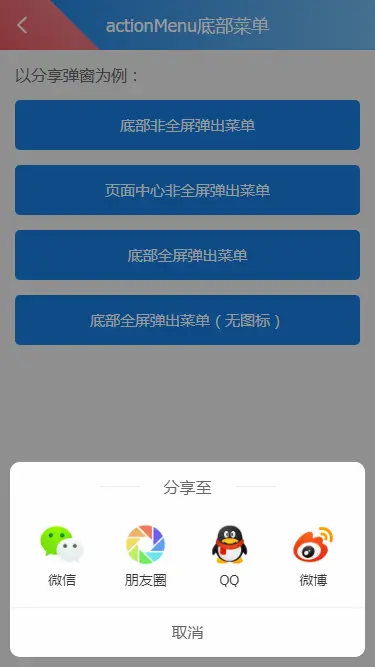
aui-actionmenu 底部菜单
使用时请下载参考完整示例
| 参数 | 类型 | 描述 | 默认值 | 必选 |
|---|---|---|---|---|
| items | arr | 菜单列表[{name: "", icon: "", iconColor: "", img: ""}] | [] | 否 |
| mask | boolean | 是否显示遮罩蒙版 | true | 否 |
| maskTapClose | boolean | 触摸遮罩是否关闭模态弹窗 | true | 否 |
| cancle | string | 取消按钮 | '' | 否 |
| location | string | 位置 bottom:位于底部,从底部弹出显示middle:位于页面中心位置 | 'bottom' | 否 |
| theme | number | 主题样式(1: 非全屏宽度; 2: 全屏宽度) | 1 | 否 |
插件显示:
_this.$refs.actionmenu.show();插件引入示例:
<button class="aui-btn aui-btn-blue" @click.top="showActionmenu($event)" data-title="上传图片" data-location="bottom" data-theme="1" data-cancel="取消">底部非全屏弹出菜单</button>
<button class="aui-btn aui-btn-blue" @click.top="showActionmenu($event)" data-title="上传图片" data-location="middle" data-theme="1">页面中心非全屏弹出菜单</button>
<button class="aui-btn aui-btn-blue" @click.top="showActionmenu($event)" data-title=" " data-location="bottom" data-theme="2" data-cancel="取消">底部全屏弹出菜单</button>
<button class="aui-btn aui-btn-blue" @click.top="showActionmenu($event)" data-title=" " data-location="bottom" data-theme="2" data-cancel="取消" data-noicon="yes">底部全屏弹出菜单(无图标)</button>
</view>
<aui-actionmenu
ref="actionmenu"
:title="auiActionmenu.title"
:mask="auiActionmenu.mask"
:maskTapClose="auiActionmenu.maskTapClose"
:items="auiActionmenu.items"
:location="auiActionmenu.location"
:theme="auiActionmenu.theme"
:cancel="auiActionmenu.cancel"
@callback="actionmenuCallback"
></aui-actionmenu>
<!-- 简单调用actionmenu -->
<!-- <aui-actionmenu
ref="actionmenu"
:items="auiActionmenu.items"
@callback="actionmenuCallback"
></aui-actionmenu> -->import {aui} from '@/common/aui/js/aui.js';
import auiActionmenu from '@/components/aui-actionmenu/aui-actionmenu.vue';
export default {
components: {
auiActionmenu
},
data() {
return {
auiActionmenu: {
title: '',
mask: true,
theme: 1,
location: 'bottom',
items: [
{name: '微信', icon: 'iconweixin', iconColor: '#1AA034'},
{name: '朋友圈', icon: 'iconpengyouquan', iconColor: '#EB3C3B'},
{name: 'QQ', icon: 'iconqq', iconColor: '#30A5DD'},
{name: '微博', icon: 'iconweibo', iconColor: '#FF7C60'}
],
cancel: '取消'
}
}
},
methods: {
showActionmenu(e){
var _this = this;
aui.isDefine(e.currentTarget.dataset.title) ? _this.auiActionmenu.title = e.currentTarget.dataset.title : _this.auiActionmenu.title = '';
aui.isDefine(e.currentTarget.dataset.location) ? _this.auiActionmenu.location = e.currentTarget.dataset.location : _this.auiActionmenu.location = 'bottom';
aui.isDefine(e.currentTarget.dataset.theme) ? _this.auiActionmenu.theme = Number(e.currentTarget.dataset.theme) : _this.auiActionmenu.theme = 1;
aui.isDefine(e.currentTarget.dataset.cancel) ? _this.auiActionmenu.cancel = e.currentTarget.dataset.cancel : _this.auiActionmenu.cancel = '';
if(e.currentTarget.dataset.noicon == 'yes')
{
_this.auiActionmenu.items = [
{name: '微信'},
{name: '朋友圈'},
{name: 'QQ'},
{name: '微博'}
];
}
else{
_this.auiActionmenu.items = [
{name: '微信', icon: 'iconweixin', iconColor: '#1AA034'},
{name: '朋友圈', icon: 'iconpengyouquan', iconColor: '#EB3C3B'},
{name: 'QQ', icon: 'iconqq', iconColor: '#30A5DD'},
{name: '微博', icon: 'iconweibo', iconColor: '#FF7C60'}
];
}
_this.$refs.actionmenu.show();
},
actionmenuCallback(e){
var _this = this;
console.log(e);
}
}
}

 收藏人数:
收藏人数:
 https://github.com/aui-js/aui-uni/tree/master/components/aui-actionmenu
https://github.com/aui-js/aui-uni/tree/master/components/aui-actionmenu
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3017
下载 3017
 赞赏 1
赞赏 1

 下载 8609878
下载 8609878
 赞赏 1203
赞赏 1203















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号