更新记录
1.0.0(2020-06-29)
在手机上实现一个http内置服务器,可以提供局域网共享,移动端web服务器
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
httpserver-在手机上实现一个http内置服务器,可以提供局域网共享,移动端web服务器
使用说明
首先您必须在购买此插件的情况下,选择该插件绑定的项目;具体步骤如下:
1、打开HBuilderX,找到要使用此插件的项目,在manifest.json文件的app原生插件配置中勾选此插件,本插件暂时无需额外参数配置。 2、在项目中使用插件
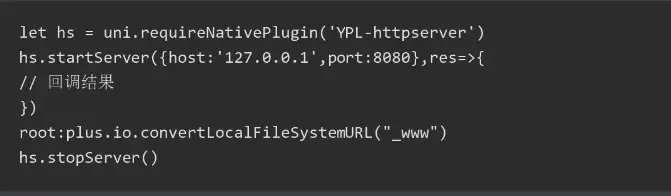
let hs = uni.requireNativePlugin('YPL-httpserver')
hs.startServer({host:'127.0.0.1',port:8080},res=>{
// 回调结果
})
root:plus.io.convertLocalFileSystemURL("_www")
hs.stopServer()回调结果
start-表示是否服务启动其他
原生打印日志:hs.log()付费原生插件目前不支持离线打包。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 5989
下载 5989
 赞赏 0
赞赏 0

 下载 8392
下载 8392


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号