更新记录
1.0.7(2020-08-01)
修复:在按钮事件中,如果使用uni.navigateBack会导致多返回一层的Bug
1.0.6(2020-07-14)
修复会触发多次的bug
1.0.5(2020-07-13)
在关掉窗口时,使用回缩动画,保持与打开动画一致
查看更多平台兼容性
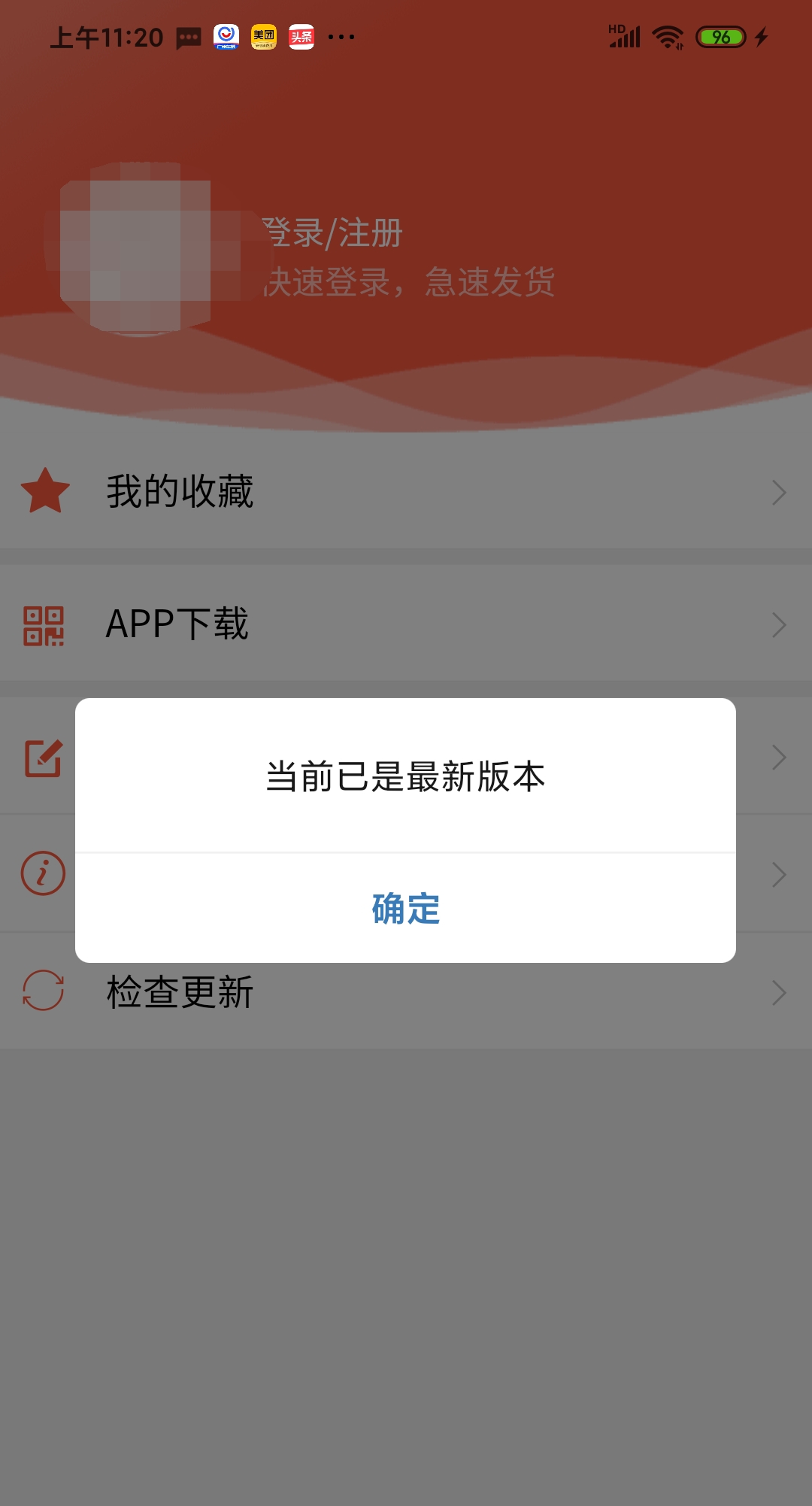
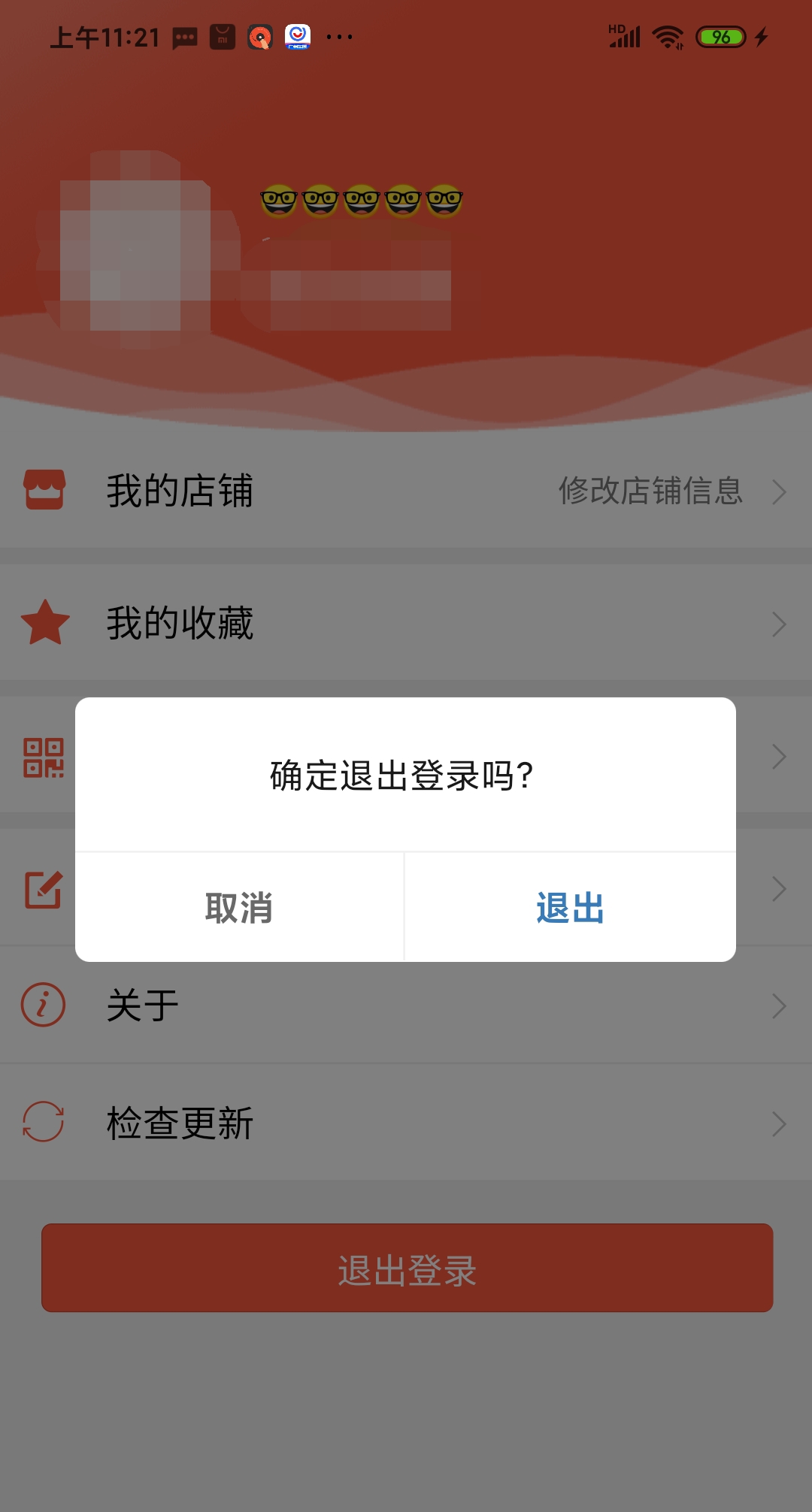
modal弹窗/可全局/可全屏/可覆盖原生
家族成员
【actionSheet弹窗/底部菜单/底部弹出/底部弹出层】
欢迎下载匹配使用,统一度更强
解决了什么?
解决目前全局弹窗出现的瑕疵:
1、弹出时会先在顶部闪动一下
2、UI不理想
3、写法复杂
兼容性
目前样式只支持APP端 其他平台已通过编译使用uni接口
加入你的项目
1、将pages复制到你的pages下
2、将common复制到你的common下
3、在main.js内加入:
// 全局函数
import global_function from './common/global_function.js'
Vue.use(global_function)4、在pages.json内加入:
{
"path": "pages/modal/modal",
"style": {
"navigationStyle": "custom",
"app-plus": {
"background": "transparent",
"popGesture": "none"
}
}
}使用方式
this.$showModal({参数});
参数说明
| 参数 | 类型 | 默认值 | 必选 | 描述 |
|---|---|---|---|---|
| title | String | '' | 否 | 如果没有此参数,则不显示title |
| content | String | '' | 是 | 显示的内容,暂不支持html,(当然你可以自己改成支持) |
| contentColor | HexColor | '#7F7F7F' | 否 | 内容文本颜色 |
| showCancel | Boolean | true | 否 | 是否显示“取消”按钮 |
| cancelText | String | 取消 | 否 | “取消”按钮的文本 |
| cancelColor | HexColor | '#696969' | 否 | “取消”按钮的文本颜色 |
| confirmText | String | 确定 | 否 | “确定”按钮的文本 |
| confirmColor | HexColor | '#387BB8' | 否 | “确定”按钮的文本颜色 |
| success | Function | 否 | res,返回{confirm: false, cancel: true} 可进行点击按钮后的操作 |
常见问题
问:放在pages目录下会被编译到微信小程序发生报错
答:将modal.nvue文件放在/platforms/app-plus/pages/modal目录下即可,相应的pages.json、global_function.js中的路径也需要更改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1679
下载 1679
 赞赏 0
赞赏 0

 下载 7780570
下载 7780570
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号