更新记录
1.0(2020-08-09)
1.0版本,初次发布
平台兼容性
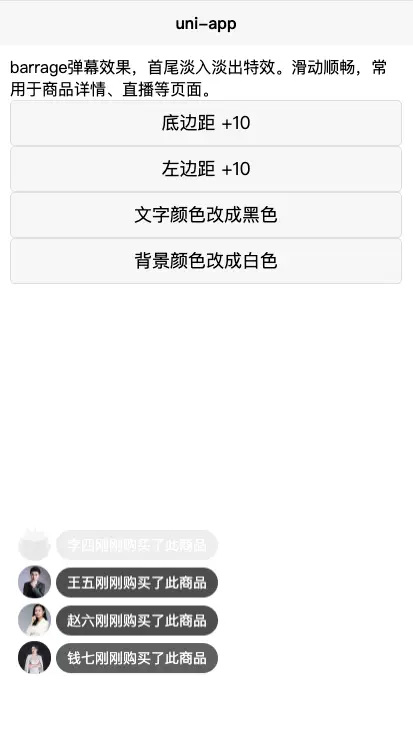
uniapp H5弹幕组件,消息列表淡入淡出功能
sin-barrage是一款uniapp消息弹幕组件,只提供简单的消息列表淡入淡出功能,非传统意义上满屏飞的弹幕(个人很讨厌那种) 第一次写组件有些不熟练,该组件实现了自定义位置、指定显示条数、设置文字和背景颜色等,由于时间关系,只测试了H5端且完美运行,其他端等下个版本更新,或先自行测试~
使用方式
import sinBarrage from '@/components/sin-barrage/sin-barrage.vue'
export default {
components: {
sinBarrage
},
data() {
return {
list: [{
id: 1,
image: "http://thirdwx.qlogo.cn/mmopen/vi_32/ZU1C66ckT0O8GUrhQXWV6Bak4T1e23ZDBbYNH65t1so8QUI4EzibUtPenyX2CmPOcO4p1x38ophZ3ZtTPc5yjlw/132",
text: '张三刚刚购买了此商品'
}, {
id: 2,
image: "http://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTII4gjVwfYnnn08OYnQvNx6Azhd6WLAX2lRdEjy0u5VnWMlLkFdno9MiaY9RMX539IibpFCcNklk9Xw/132",
text: '李四刚刚购买了此商品'
}, {
id: 3,
image: "http://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTKxu6TyMBhVsj8kC6uDAicXGNuZczpiaVUsk7Wh1ianReX1ne8TGGEDVymfm4UicS21FXUQzUibV5HyP8Q/132",
text: '王五刚刚购买了此商品'
}, {
id: 4,
image: "http://thirdwx.qlogo.cn/mmopen/vi_32/pyOZXTibxo7HOonF8yjTCicY7pA0onoHNh5V2pic6qibB7MeF5hMSBFr6SdAbmjaKZ4XMt5pQiabwSicviaiarLicBEYkyg/132",
text: '赵六刚刚购买了此商品'
}, {
id: 5,
image: "http://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTLY9xp1nsR6qcJoiaacjlzhQY8OndsvaVS2yd6s8OtWkkzvGk2wpibQNxbyrH4rYIJljO1Vg0ZmgbkA/132",
text: '钱七刚刚购买了此商品'
}]
bottom: 120,
left: 35,
color: '#FFFFFF',
background: '#000000',
msec: 2000,
}
}
}HTML 代码
<sin-barrage :list="list" :bottom="bottom" :left="left" :color="color" :background="background" :opacity="0.7" :rows="3"
:msec="msec"></sin-barrage>参数说明
| 参数名 | 默认值 | 说明 |
|---|---|---|
| list | array | 需展示数组 |
| bottom | 120 | 下边距,单位rpx |
| left | 35 | 左边距,单位rpx |
| color | #FFFFFF | 文字颜色 |
| background | #000000 | 文字背景颜色 |
| opacity | 0.7 | 背景透明度 |
| rows | 3 | 展示条数 |
| msec | 2000 | 切换速度,单位毫秒 |
注意事项: 1、以上参数的list是一个数组,有id/image/text三个元素,请注意id值不能重复,否则会报错!text可以自行组装定义 2、根据实际情况设置left值,不要设置得太大(文字太长会顶到右边屏幕边缘) 3、如遇问题请先运行示例项目,如果示例项目也存在同样问题,则联系我进行修复,并努力解决您的问题。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 989
下载 989
 赞赏 1
赞赏 1

 下载 7759339
下载 7759339
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号