更新记录
1.0.0(2020-10-16)
封装了一下webview组件,再配合uni-js-bridge的npm包可以实现webview和h5双向通信;
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
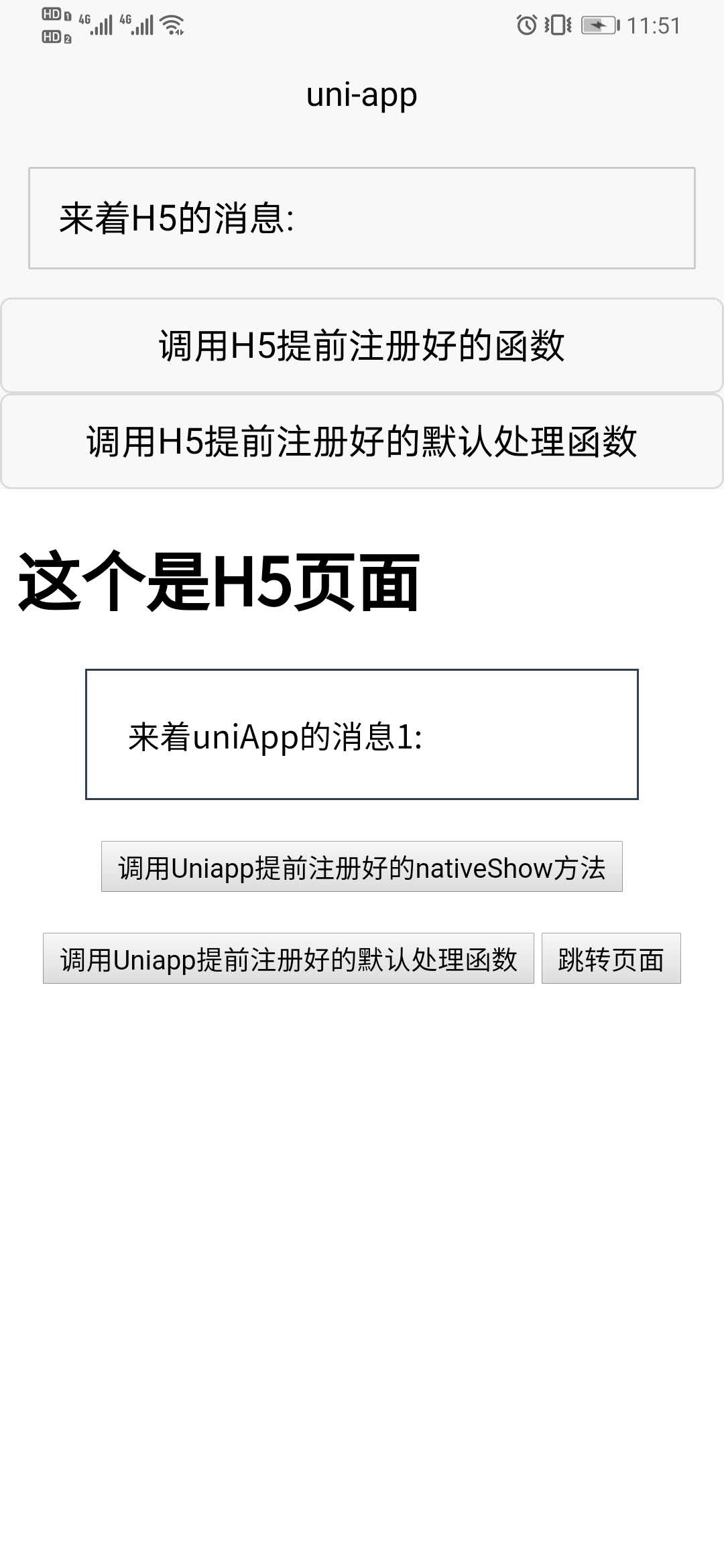
uni-app的webview封装
封装了一下webview组件,再配合uni-js-bridge的npm包可以实现webview和h5双向通信;
使用
代码拉下来跑一下:看一下pages/index/index的例子,封装的组件在web-view-bridge中;
前端页面写在了hybrid/html文件夹
git clone https://gitee.com/guome/uni-webview-bridge.git文档暂时先参考:https://gitee.com/guome/uni-js-bridge

 收藏人数:
收藏人数:
 https://gitee.com/guome/uni-webview-bridge.git
https://gitee.com/guome/uni-webview-bridge.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 1553
下载 1553
 赞赏 0
赞赏 0


 下载 7773589
下载 7773589
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号