平台兼容性
handleShow(Object object)
参数说明
| 属性 |
说明 |
类型 |
默认值 |
| asID |
组件标识 |
String |
as |
| showCancel |
是否显示取消按钮 |
Boolean |
true |
| cancelText |
取消按钮的文案 |
String |
取消 |
| maskClose |
点击遮罩层是否可以关闭组件 |
Boolean |
true |
| actions |
按钮组,具体项参照后面的表格 |
Array |
[] |
| success |
组件调用成功的回调函数 |
function |
- |
| slot |
slot插槽,标题栏,可以添加提示信息 |
slot |
- |
actions说明
| 属性 |
说明 |
类型 |
默认值 |
| name |
按钮文案 |
String |
- |
| color |
按钮文字的颜色 |
String |
- |
| icon |
按钮图标 |
String |
- |
| image |
按钮图片 |
String |
- |
| loading |
按钮是否显示为加载中(开启loading必须为0) |
Number |
- |
success返回值
| 属性 |
说明 |
类型 |
| asID |
组件标识 |
String |
| id |
按钮标识 |
Number |
| handleHide |
回调函数关闭组件(loading必须为0才会有) |
function |
示例
<template>
<view class="app">
<button @click="testAs1">action-sheet用法</button>
<button @click="testAs2">action-sheet异步用法</button>
<min-action-sheet ref="as"></min-action-sheet>
<min-action-sheet ref="as1">
<view style="padding: 32rpx">
<view style="font-size: 32rpx">确定吗?</view>
<text style="color: #585858;">删除后无法恢复哦</text>
</view>
</min-action-sheet>
</view>
</template>
<script>
import minActionSheet from '@/components/min-action-sheet/min-action-sheet'
export default {
components: {
minActionSheet
},
data () {
return {
}
},
methods: {
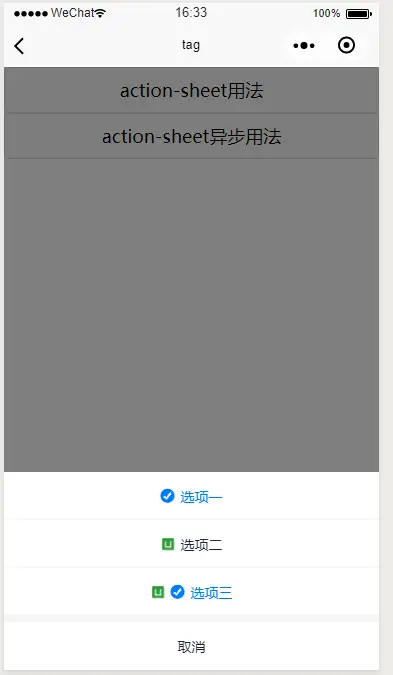
testAs1 () {
this.$refs.as.handleShow({
actions: [
{
name: '选项一',
icon: 'iconfont active',
color: '#007aff'
},
{
name: '选项二',
image: 'http://img-cdn-qiniu.dcloud.net.cn/new-page/uni.png'
},
{
name: '选项三',
icon: 'iconfont active',
color: '#007aff',
image: 'http://img-cdn-qiniu.dcloud.net.cn/new-page/uni.png'
}
],
success: (res) => {
switch (res.id) {
// -1代表取消按钮
case -1:
console.log(res)
break
case 0:
console.log(res)
break
case 1:
console.log(res)
break
case 2:
console.log(res)
break
}
}
})
},
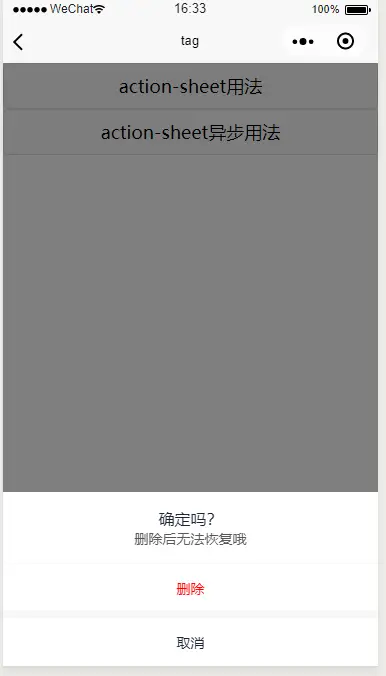
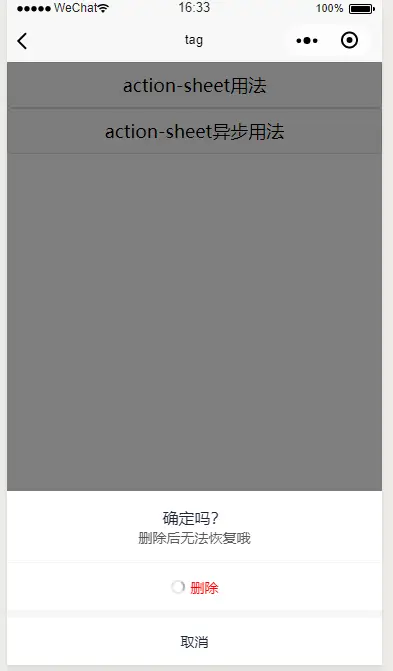
testAs2 () {
this.$refs.as1.handleShow({
actions: [
{
name: '删除',
color: 'red',
loading: 0
}
],
success: (res) => {
switch (res.id) {
// -1代表取消按钮
case -1:
console.log(res)
break
// 代表异步按钮
case 0:
setTimeout(() => {
// 异步特有
// 注意:loading必须为数字0
res.handleHide()
}, 3000)
console.log(res)
break
}
}
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 1702
下载 1702
 赞赏 0
赞赏 0

 下载 12661127
下载 12661127
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号