更新记录
1.5(2022-03-25)
支持监听
1.4(2022-03-18)
支持异步监听默认值状态
1.3(2021-11-03)
部分功能完善
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.10 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ | √ | √ |
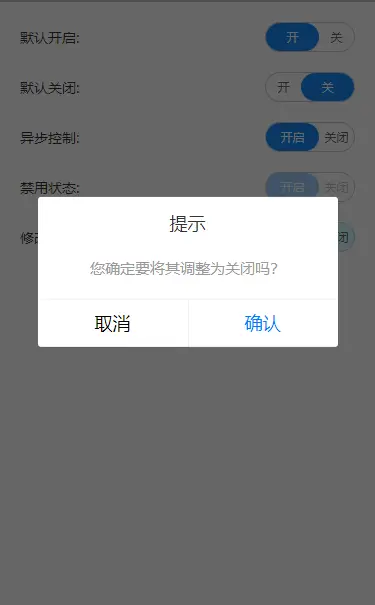
switch组件
如有问题及优化建议,可咨询本人,尝试了h5/微信小程序/安卓客户端,如有新的需求也可以留言
使用方式
在 script 中引用组件
import selectSwitch from "@/components/xuan-switch/xuan-switch.vue";
export default{
components: {
selectSwitch
},
}
在 template 中添加组件
<selectSwitch @change="changeSwitch" />
在 methods 中添加方法
changeSwitch(isSwitch){ // isSwitch:当前开关状态 }
属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| switchList | Array | ['开',’关‘] | switch默认显示内容 |
| disabled | Boolean | false | 是否禁用 |
| defaultSwitch | Boolean | true | switch默认状态 |
| isShowModal | Boolean | false | 是否异步控制开关 |
| bj_color | String | #fff | switch开关背景色 |
| checked_bj_color | String | #1989fa | 当前状态背景色 |
| checked_color | String | #fff | 当前状态字体颜色 |
事件说明:
| 事件名 | 说明 |
|---|---|
| @change | 组件状态发生变化时触发的方法 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 3521
下载 3521
 赞赏 0
赞赏 0

 下载 7771438
下载 7771438
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号