更新记录
0.2(2020-11-16)
无
0.1(2020-11-13)
2020 11 13
平台兼容性
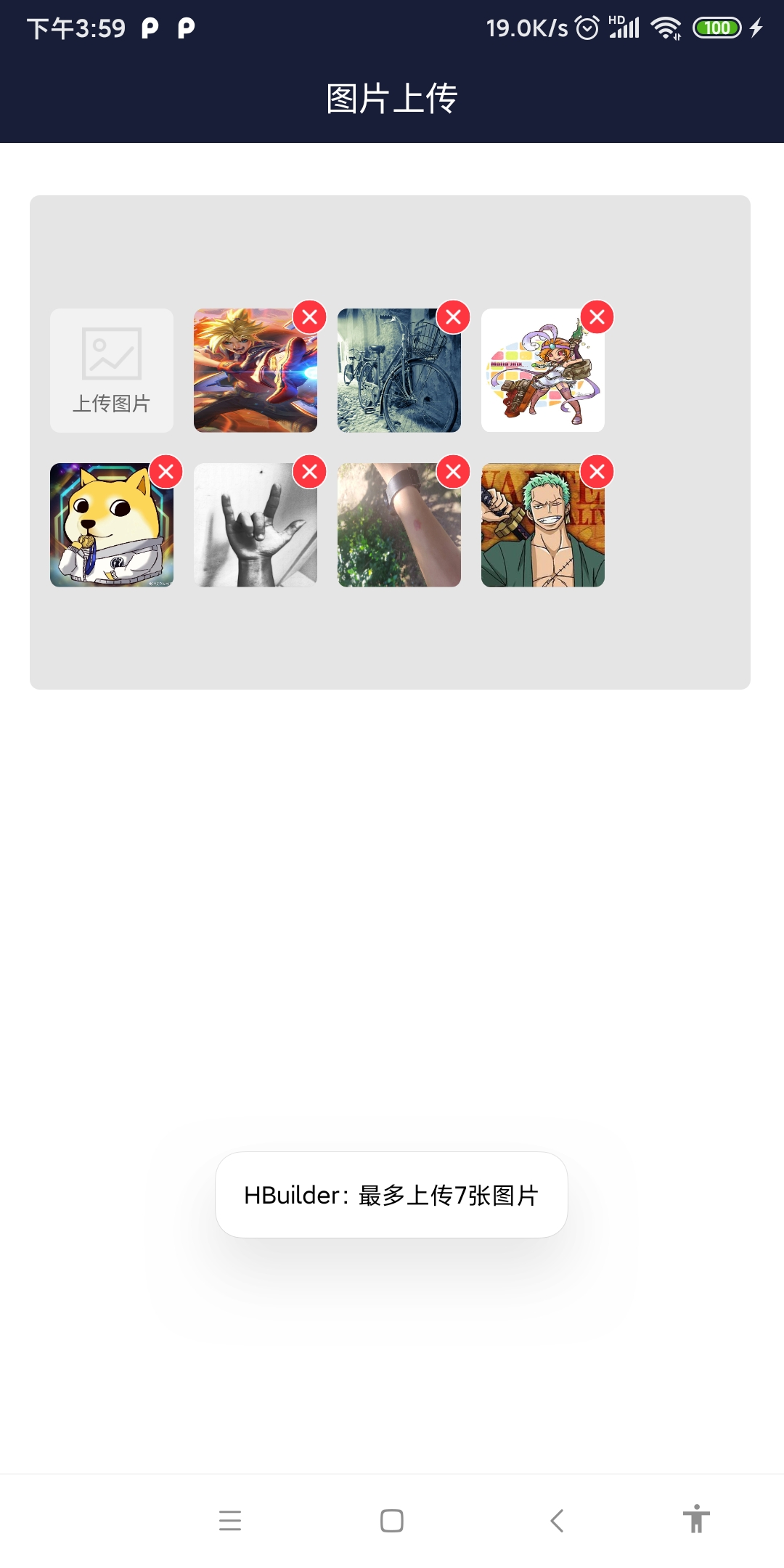
一个图片上传组件,可以满足上传单张或多张图片的需求。
使用说明
此组件直接引入使用即可。无需其他操作
引入组件:
@import imgUpload from '@/components/img-upload/img-upload.vue'
data() {
return {
count: 9,
name: '', //必填
url: '', //必填
header: {}
}
},
components:{
imgUpload
},使用组件:
<imgUpload :count="count" @obtain_img="obtain_img" :name="name" :header="header" :url="url"></imgUpload>参数:
| 参数 | 说明 | 其他 |
|---|---|---|
| count | 设置图片上传的数量 | 可填(默认9) |
| url (uni.uploadFile的属性) | 图片上传 服务器url | 必填 |
| name (uni.uploadFile的属性) | 文件对应的 key | 必填 |
| header (uni.uploadFile的属性) | HTTP 请求 Header | 选填 |
如需配置其它参数,请到组件内自行配置uni.uploadFile
父组件获取图片组方法:
obtain_img(data) {
console.log(data, "获取到的图片组" + data.length + "张")
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 2450
下载 2450
 赞赏 0
赞赏 0


 下载 7759339
下载 7759339
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号