更新记录
1.0.0(2020-11-26)
无
平台兼容性
使用方式
在 script 中引用组件
import hswitch from '@/components/hawk-switch/hawk-switch.vue';
export default {
components: { hswitch },
data() {
return {};
},
methods: {
switchchange(e) {
console.log(e);
}
}
}在 template 中添加组件
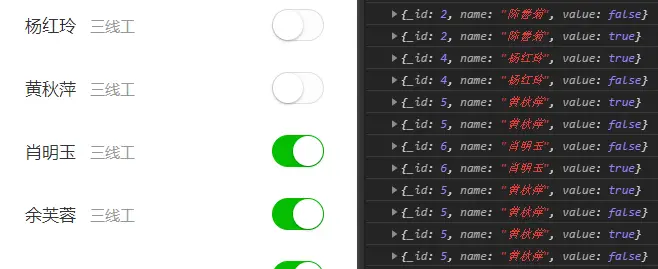
_id : 遍历id
value : true/false 或者 1/0
name : 传参姓名
<hswitch :_id="index" :value="Gu.sc" :name="Gu.name" @change="switchchange()"></hswitch>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 49
下载 49
 赞赏 0
赞赏 0

 下载 7790332
下载 7790332
 赞赏 928
赞赏 928















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号