更新记录
2.2.3(2020-12-23)
- 给插件做出预览图
- 给drawer跳转其它页面的bug做出修复示例
2.2.2(2020-12-01)
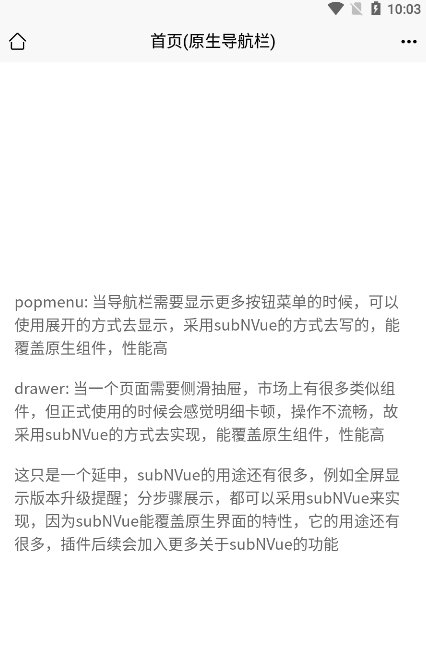
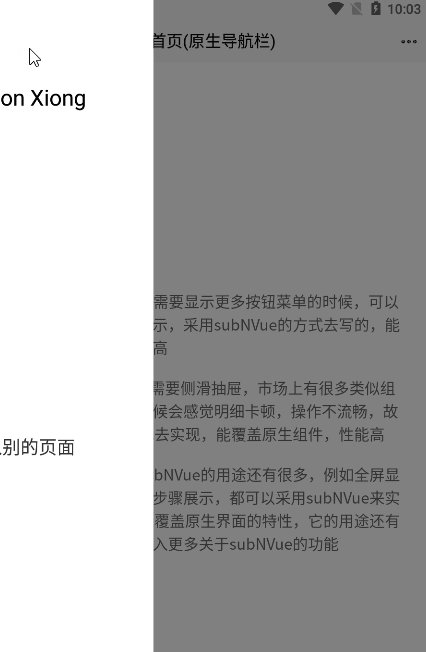
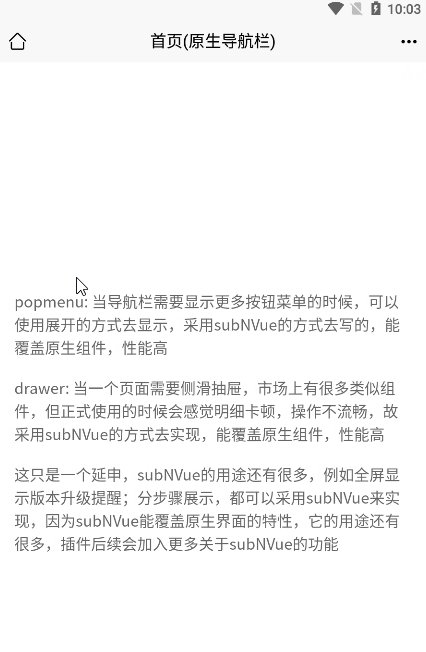
1,上传Nvue版本popmenu、drawer功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
功能说明
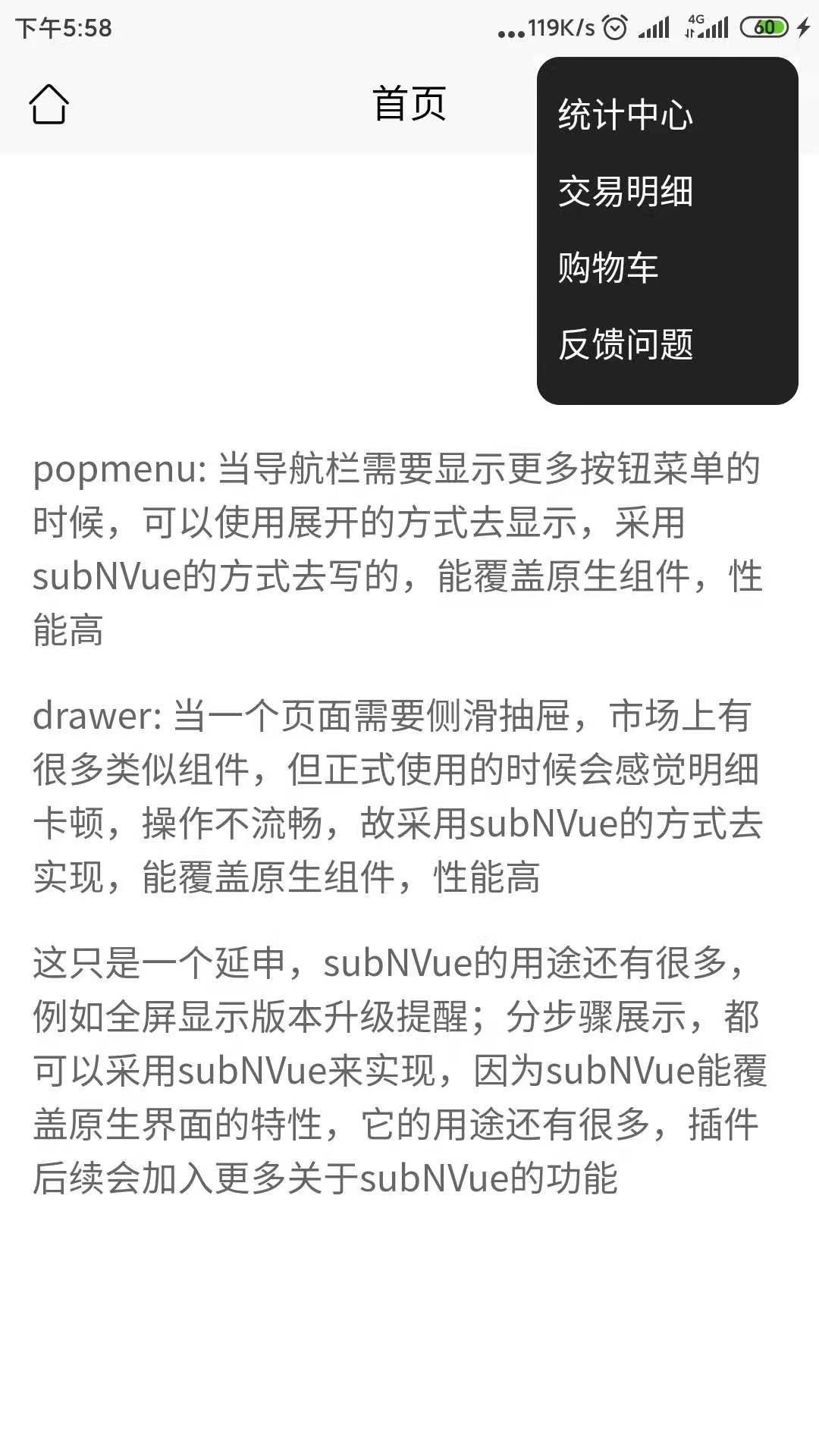
很多时候在导航栏需要下拉或展开菜单的需求,但使用纯vue的写法,只能显示在导航栏的下方,想要覆盖导航栏要么原生,要么就使用plus.nativeObj, 自从有了subNVue后,还是很好用的,能实现大部分功能,要使用subNVue开发,首先去移步这里,官方已经说的很明白了:https://ask.dcloud.net.cn/article/35948
预览

使用说明
- 在pages.json页面结构中建立subNVue页面
- subNVue页面采用nvue的形式构建布局
- 在生命周期onNavigationBarButtonTap中监听导航栏的点击,来显示弹窗
注意事项
使用drawer的时候,跳转到别的页面,需要先使用
uni.getCurrentSubNVue().hide()关闭掉drawer再执行跳转路由
🙃 有问题请联系我vx:front_jason
👉 有项目开发、插件定制的需求可以找我哟


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 1225
下载 1225
 赞赏 1
赞赏 1

 下载 7772770
下载 7772770
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号