更新记录
3.7.2(2023-06-09)
3.7.2 (2023-06-07)
Bug Fixes
Features
3.7.1(2023-02-12)
3.7.1 (2023-02-10)
Features
- support native 3.7.1 (439e5dd)
3.7.0-rc.3(2022-11-09)
3.7.0-rc.3 (2022-11-08)
Bug Fixes
- ios compile error (fd9d6dd)
Features
- support 3.7.0.3 (b08a65e)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Agora-Uniapp-SDK
此 SDK 基于 uni-app 以及 Agora Android 和 iOS 的视频 SDK 实现。
发版说明
集成文档(云打包)
需要同时引用以下两个插件,JS 插件主要是为了做代码提示,且包含一些JS的逻辑,便于开发者使用 Native 插件
集成文档(离线打包)
克隆或下载本工程,并进入工程目录
git clone https://github.com/AgoraIO-Community/Agora-Uniapp-SDK.git
cd Agora-Uniapp-SDK安装依赖项并编译 JavaScript 脚本
yarn随后拷贝 lib/commonjs 中生成的源代码到你的工程
如果你的 uni-app 项目支持 TypeScript, 则直接拷贝 src 内的源代码到你的工程即可
执行 install.sh 脚本以下载 Agora iOS SDK
sh ./install.sh并确认 ios/libs 目录中包含 .framework 文件
将 Android 和 iOS 工程分别放到 uni-app 离线 SDK 对应的目录中
- Android:UniPlugin-Hello-AS
- iOS:HBuilder-uniPluginDemo
将 Android 和 iOS 工程分别引入 uni-app 离线 SDK 工程
Android
-
在 settings.gradle 中添加
include ':uniplugin_agora_rtc' project(':uniplugin_agora_rtc').projectDir = new File(rootProject.projectDir, 'android') -
在 app/build.gradle 中添加
implementation project(':uniplugin_agora_rtc')
iOS
在 Xcode 中右键 HBuilder-uniPlugin 工程,并点击 Add Files to "HBuilder-uniPlugin", 选中 AgoraRtcUniPlugin.xcodeproj 并添加
在 Xcode 中点击 HBuilder-uniPlugin 工程,并点击 HBuilder Target,选中 Build Phases
- 在 Dependencies 中添加 AgoraRtcUniPlugin
- 在 Link Binary With Libraries 中添加 AgoraRtcUniPlugin.framework
- 在 Embed Frameworks 中添加 AgoraCore.framework AgoraRtcKit.framework Agorafdkaac.framework Agoraffmpeg.framework AgoraSoundTouch.framework (需要通过 Add Other... 选择 ios/libs 目录中的 .framework 文件添加)
配置插件信息
Android
- 在 app/src/main/assets/dcloud_uniplugins.json 中添加
{ "nativePlugins": [ ... { "plugins": [ { "type": "module", "name": "Agora-RTC-EngineModule", "class": "io.agora.rtc.uni.AgoraRtcEngineModule" }, { "type": "module", "name": "Agora-RTC-ChannelModule", "class": "io.agora.rtc.uni.AgoraRtcChannelModule" }, { "type": "component", "name": "Agora-RTC-SurfaceView", "class": "io.agora.rtc.uni.AgoraRtcSurfaceView" }, { "type": "component", "name": "Agora-RTC-TextureView", "class": "io.agora.rtc.uni.AgoraRtcTextureView" } ] }, ... ] }
iOS
- 在 HBuilder-Hello/HBuilder-uniPlugin-Info.plist 中添加
... <key>dcloud_uniplugins</key> <array> <dict> <key>plugins</key> <array> <dict> <key>class</key> <string>AgoraRtcEngineModule</string> <key>name</key> <string>Agora-RTC-EngineModule</string> <key>type</key> <string>module</string> </dict> <dict> <key>class</key> <string>AgoraRtcChannelModule</string> <key>name</key> <string>Agora-RTC-ChannelModule</string> <key>type</key> <string>module</string> </dict> <dict> <key>class</key> <string>AgoraRtcSurfaceView</string> <key>name</key> <string>Agora-RTC-SurfaceView</string> <key>type</key> <string>component</string> </dict> <dict> <key>class</key> <string>AgoraRtcTextureView</string> <key>name</key> <string>Agora-RTC-TextureView</string> <key>type</key> <string>component</string> </dict> </array> </dict> ... </array> ...
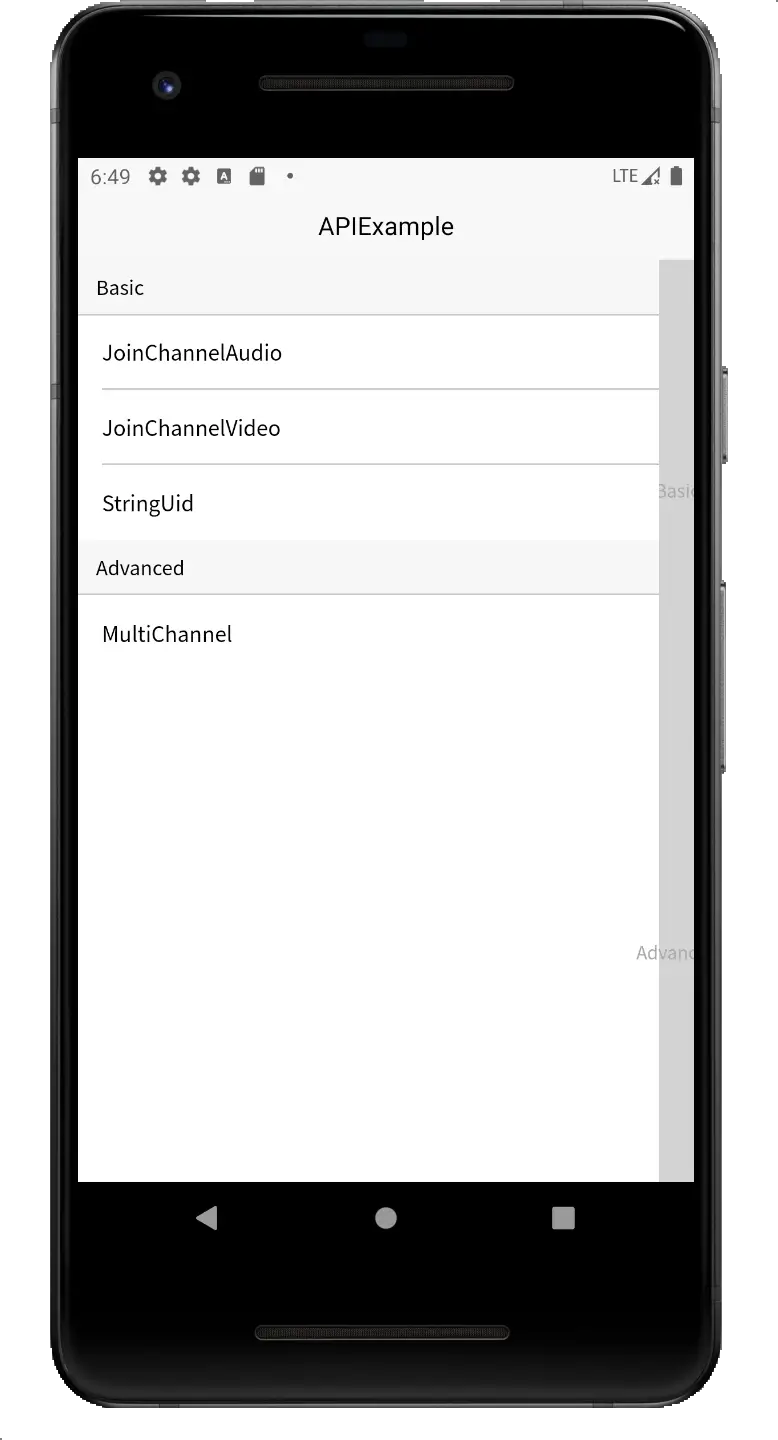
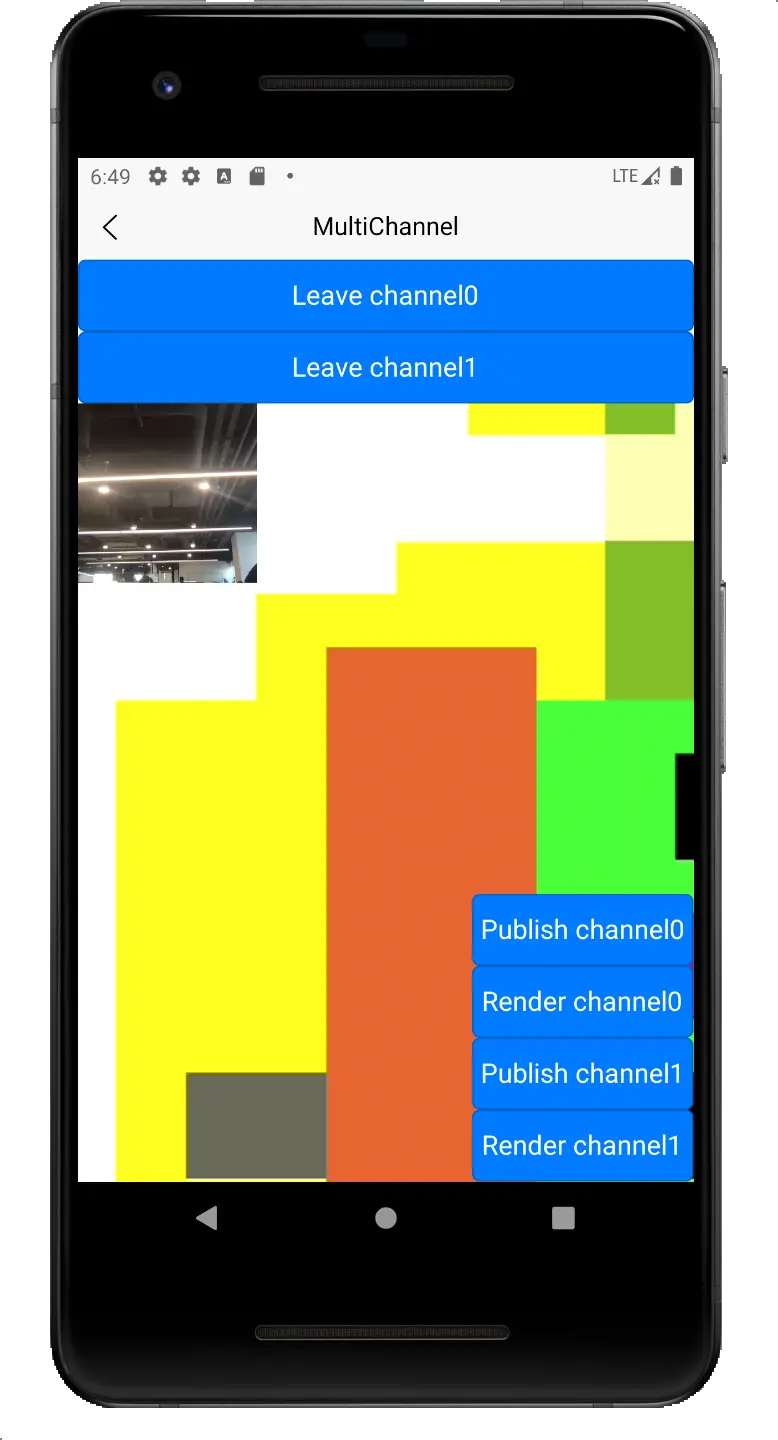
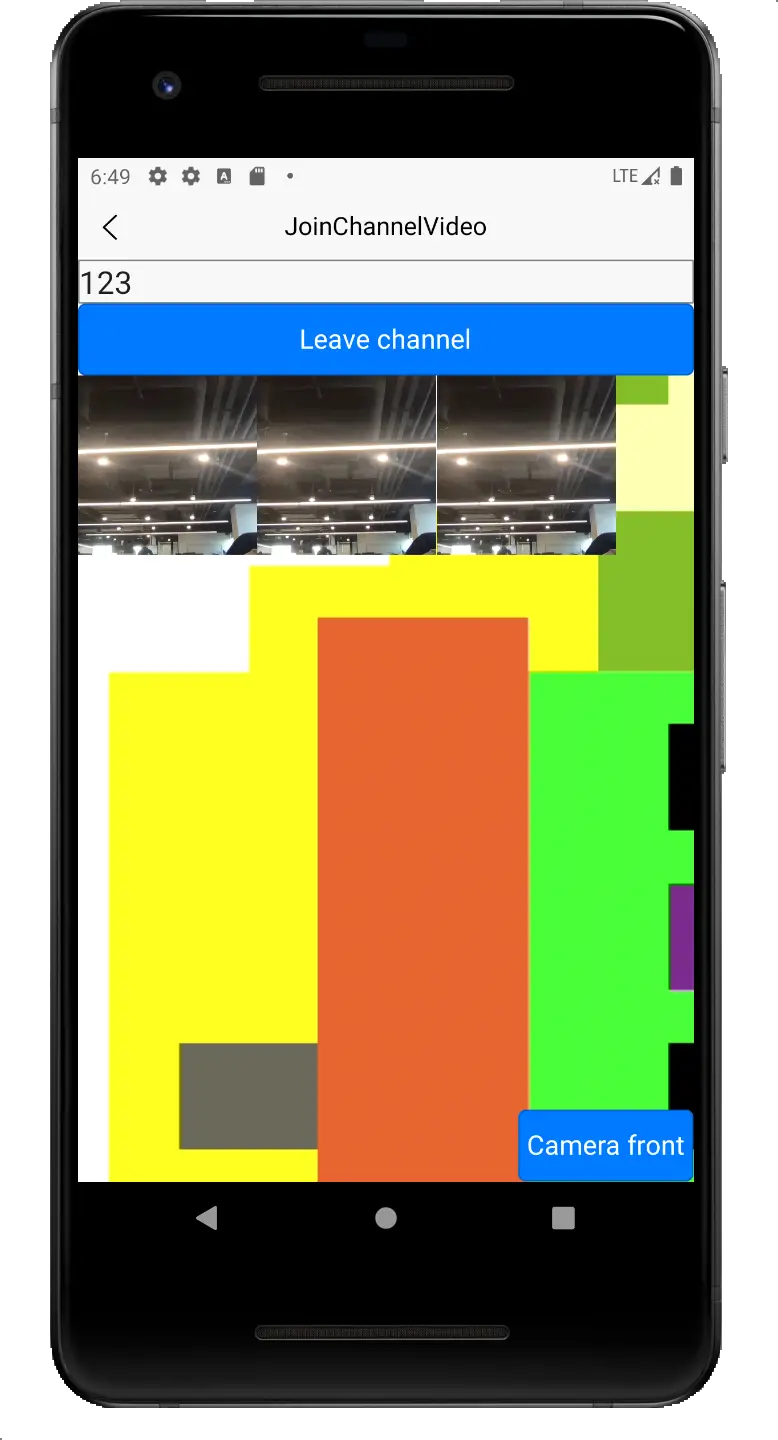
如何使用
// 指向插件JS源码在你的工程中的相对路径,比如
import RtcEngine from '../../components/Agora-RTC-JS/index';
RtcEngine.create('你的AppID').then((engine) => {
console.log('init success');
});插件绝大部分 API 都使用 Promise 包装,为保证调用时序,请使用 await 关键字
常见错误
building for ios simulator, but the embedded framework 'xxx.framework' was built for ios + ios simulator.
在 Xcode 的 Build Settings 中搜索 Validate Workspace 并设置为 No
AppKey问题
请参考 官网文档
API文档
资源
- 完整的 API Doc 在开发者中心
- 反馈问题
- uni-app 原生插件
开源许可
MIT


 收藏人数:
收藏人数:
 https://github.com/AgoraIO-Community/Agora-Uniapp-SDK
https://github.com/AgoraIO-Community/Agora-Uniapp-SDK
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 5418
下载 5418
 赞赏 2
赞赏 2



 赞赏 94
赞赏 94













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号