更新记录
1.0(2021-01-09)
V1.0 获取手机应用的信息列表,包括应用名、包名、版本、是否运行、首次使用时间、上次使用时间、最后使用时间、总运行时间、应用拉起次数、启动次数
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 10.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1、插件说明
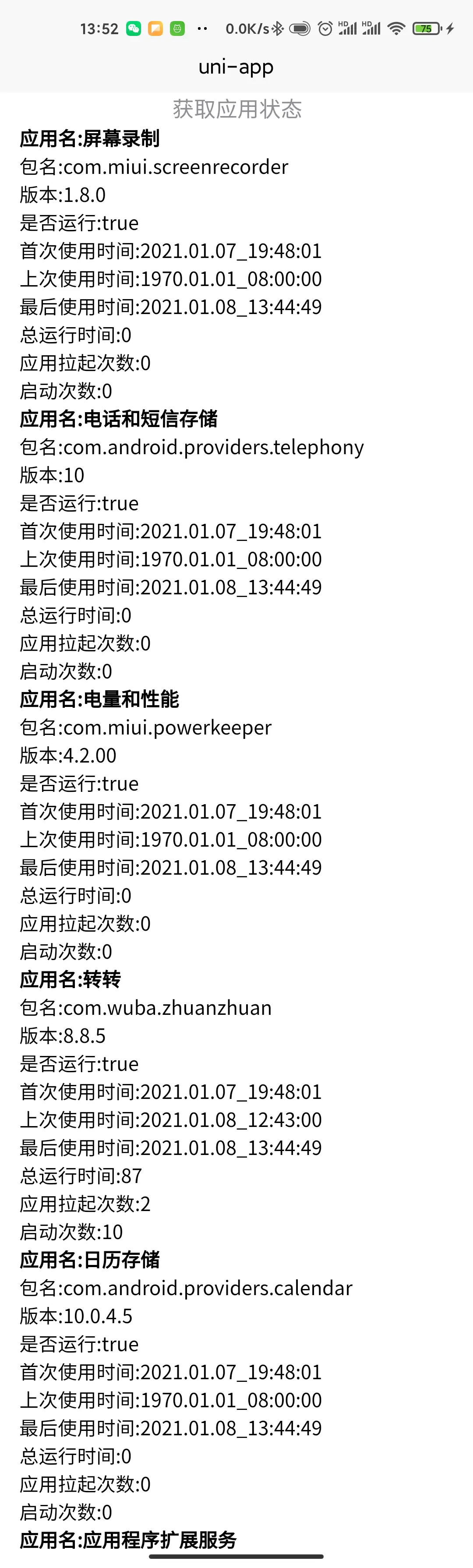
获取手机应用的信息列表
2、代码示例
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<list>
<cell v-for="(item, index) in dataList" :key="item.packageName">
<text style="font-weight: bold;">应用名:{{item.appName}}</text><br>
<text>包名:{{item.packageName}}</text><br>
<text>版本:{{item.versionName}}</text><br>
<text>是否运行:{{item.isRunning}}</text><br>
<text>首次使用时间:{{item.firstTime}}</text><br>
<text>上次使用时间:{{item.lastUsedTime}}</text><br>
<text>最后使用时间:{{item.lastTime}}</text><br>
<text>总运行时间:{{item.foregroundTime}}</text><br>
<text>应用拉起次数:{{item.appLaunchCount}}</text><br>
<text>启动次数:{{item.launchCount}}</text><br>
</cell>
</list>
</view>
</template>
<script>
const stats = uni.requireNativePlugin('felix-stats-module');
export default {
data() {
return {
title: '获取应用状态',
dataList: [{
}]
}
},
onLoad() {
console.log("onLoad");
if (stats == undefined) {
console.log("stats:undefined");
} else {
console.log("stats:ok");
this.initStats();
}
},
onShow() {
console.log("onShow");
// return;
this.getAppInfo();
},
onHide() {
console.log("onHide");
},
methods: {
initStats() {
var permission = stats.initStats();
console.log("stats init permission:" + permission);
},
getAppInfo() {
var data = stats.getAppInfo();
console.log('getAppInfo:' + JSON.stringify(data));
this.dataList = data;
}
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 178
下载 178
 赞赏 0
赞赏 0

 下载 8391
下载 8391


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号