更新记录
1.0.0(2021-01-20)
根据uni-app canvas相关api编写 传入文字与图片可生成海报图片
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.6.13 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用方法:
<canvas canvas-id="canID" id="canID"></canvas>
#canID {
width: 750upx;
height: 1200upx;
}
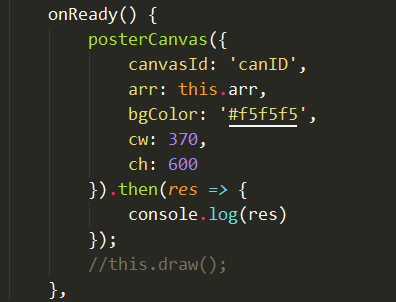
import { posterCanvas } from '@/utils/md-cenvas'
posterCanvas({
canvasId: 'canID',
arr: this.arr,
bgColor: '#f5f5f5',
cw: 370,
ch: 600
}).then(res => {
console.log(res)
});
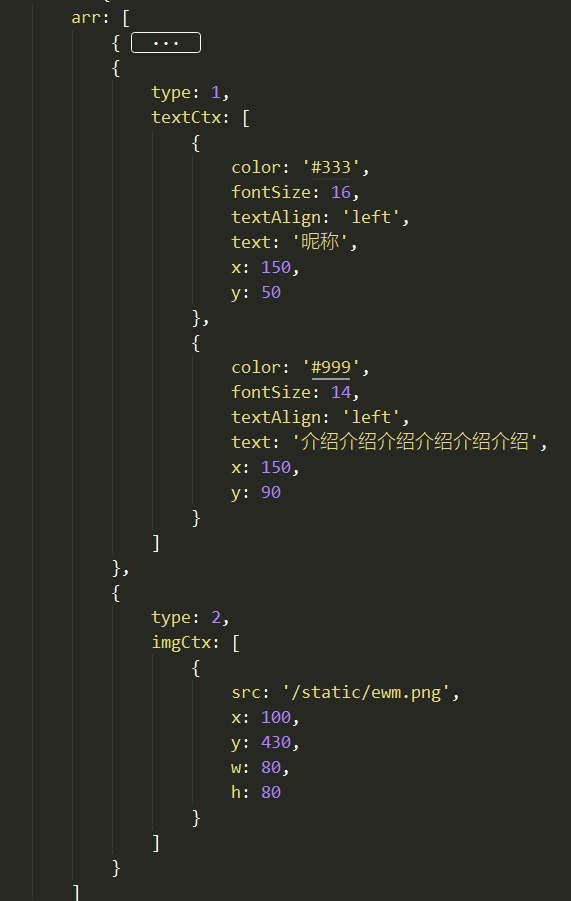
arr 参数格式为数组,type是类型,1为文字,2为图片(可为网络路径)
arr[
{
type: 2,
imgCtx: [
{
src: '../../static/logo.png',//换成你自己的图片
x: 30,
y: 30,
w: 80,
h: 80,
isArc: true
},
{
src: '/static/goods.jpg',
x: 30,
y: 120,
w: 310,
h: 310,
isArc: false
}
]
},
{
type: 1,
textCtx: [
{
color: '#333',
fontSize: 16,
textAlign: 'left',
text: '昵称',
x: 150,
y: 50
},
{
color: '#999',
fontSize: 14,
textAlign: 'left',
text: '介绍介绍介绍介绍介绍介绍',
x: 150,
y: 90
}
]
},
]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 675
下载 675
 赞赏 0
赞赏 0

 下载 7776300
下载 7776300
 赞赏 922
赞赏 922















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号