更新记录
1.0.0(2021-03-15)
初次发布,未经过充分测试
平台兼容性
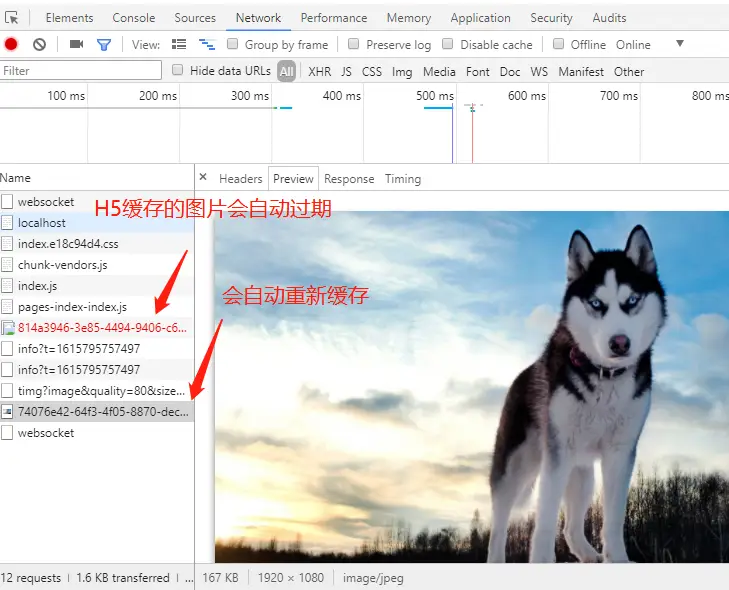
image-cache
图片动态缓存(下载到本地,过期自动删除)
使用教程
- 使用组件 全局/局部 引入 image-cache 组件 <!--
初次发布,未经过充分测试
图片动态缓存(下载到本地,过期自动删除)


访问网络权限 文件存储权限(用来保存下载的网络图片)
插件不采集任何数据
无