更新记录
1.0.0(2021-03-17)
配合v587-ui 组件库, 展示sample项目
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
v587-ui-sample v587-ui组件库 sample展示插件
目的:配合v587-ui 组件库 使用
插件类型: uni-admin 插件
配置
1.安装依赖(项目下)
- 依赖组件库 v587-ui
2.配置page
pages.json中subPackages节点中添加
"subPackages": [{
"root": "uni_modules/v587-ui-sample/pages",
"pages": [{
"path": "/index/index",
"style": {
"navigationBarTitleText": "V587 UI展示"
}
}]
}]
3. uni-scrollbar 样式缺失,见【附】
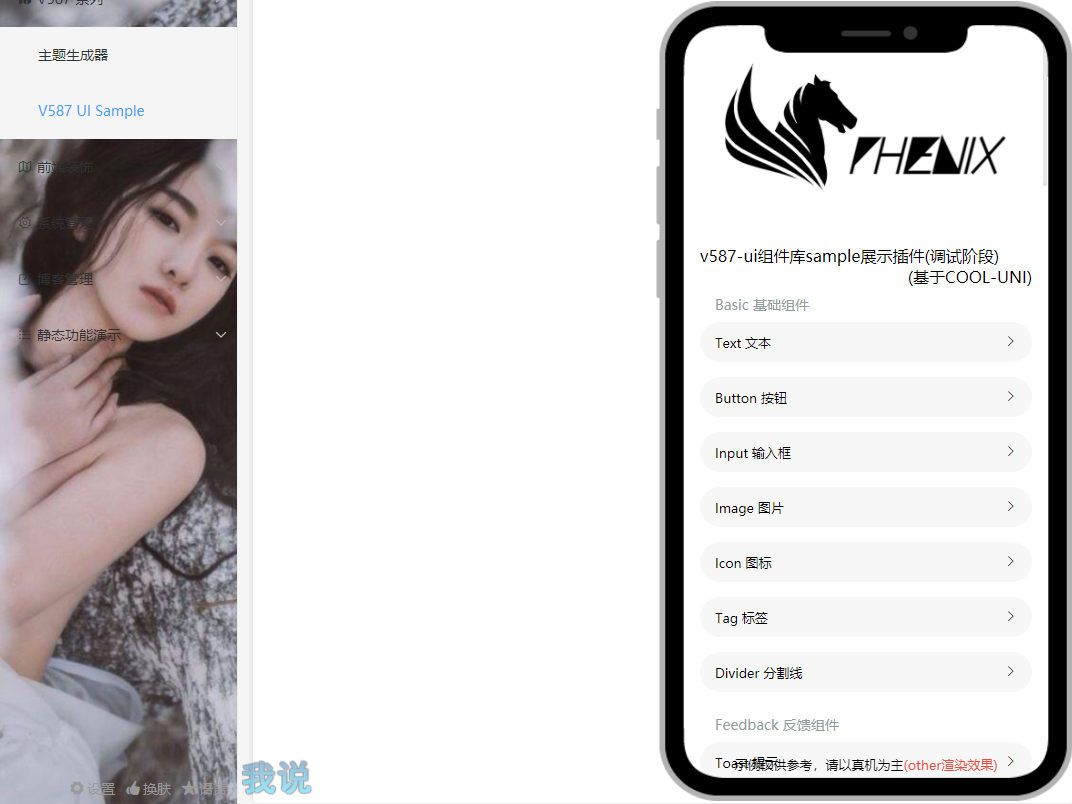
成品展示

附
transform: scale(1);妙用: 可以将position: fixed;全屏 转换成 限定区域, 如 phone 展示区域限定-
uni-scrollbar 样式
.uni-scrollbar { overflow: overlay; } /*滚动条样式*/ .uni-scrollbar::-webkit-scrollbar { width: 6px; height: 6px; } .uni-scrollbar::-webkit-scrollbar-corner { background-color: transparent; } .uni-scrollbar:hover::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2); background-color: transparent; border: 1px solid transparent; } .uni-scrollbar::-webkit-scrollbar-thumb:hover { background-color: rgb(167, 167, 171); border-color: #cccccc; border: 1px solid rgb(207, 207, 212); } .uni-scrollbar::-webkit-scrollbar-track { background-color: transparent; }
功能在完善中,体验功能可关注订阅号
关注订阅号
关注订阅号,回复“v587体验账号” 获取体验账号



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 910
下载 910
 赞赏 1
赞赏 1

 下载 27742
下载 27742
 赞赏 83
赞赏 83















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号