更新记录
1.0.3(2021-04-15)
更新日期:20210415
版本号:1.0.3
更新日志: 修复置顶帖轮播问题 修复置顶帖跳转问题 修复更换配色时发帖按钮没有更新的问题 其他优化
1.0.2(2021-04-15)
20210415 v1.0.2 1.优化每页加载帖子数量,由20改为6 2.去除首页导航菜单 本来计划下个版本在h5端点击商城和直播时调起微信打开小程序, 有用户建议去掉就先去掉了 3.删除掉腾讯视频、小商店和直播组件
1.0.1(2021-04-14)
20210414 V1.0.1 第一个版本,懒得写日志,之后补
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
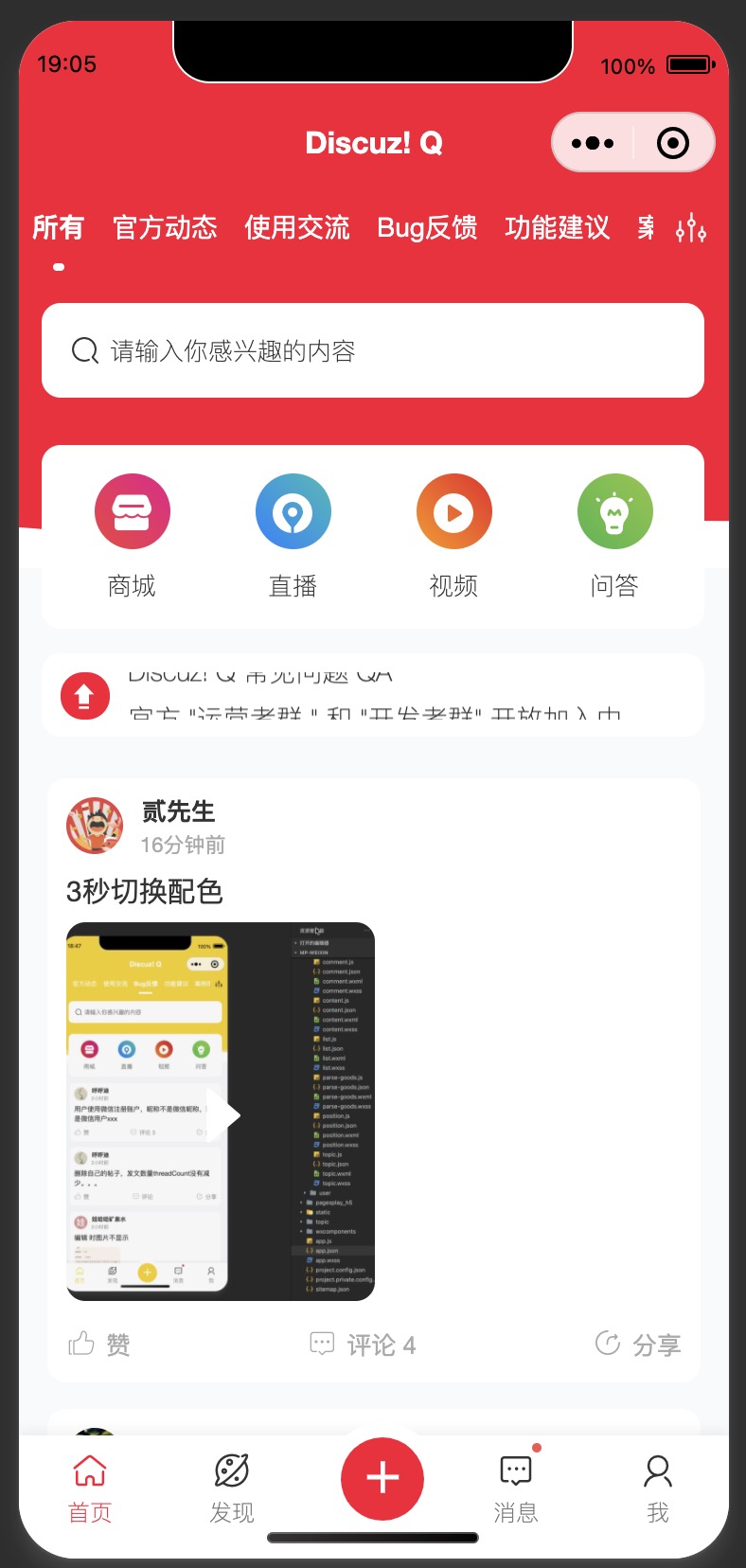
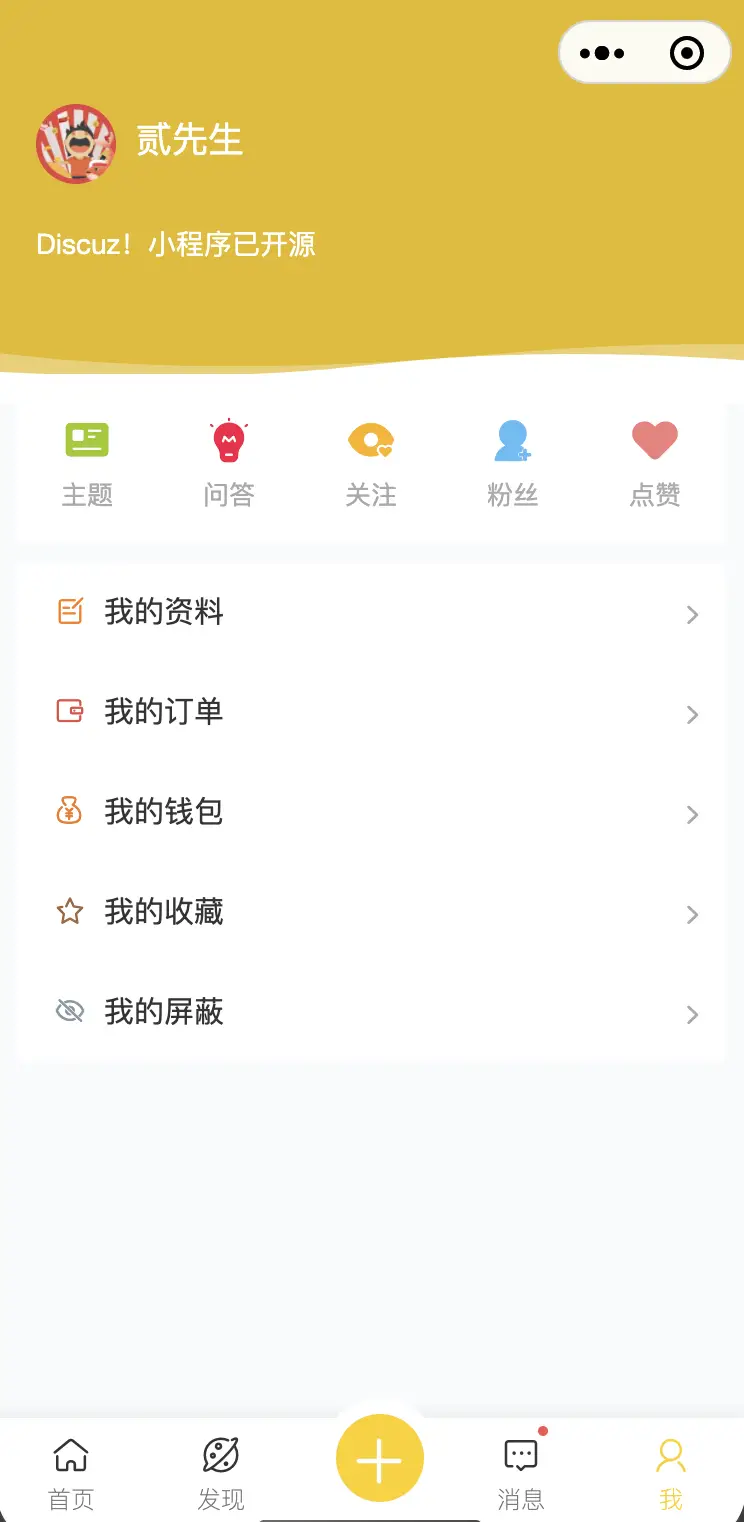
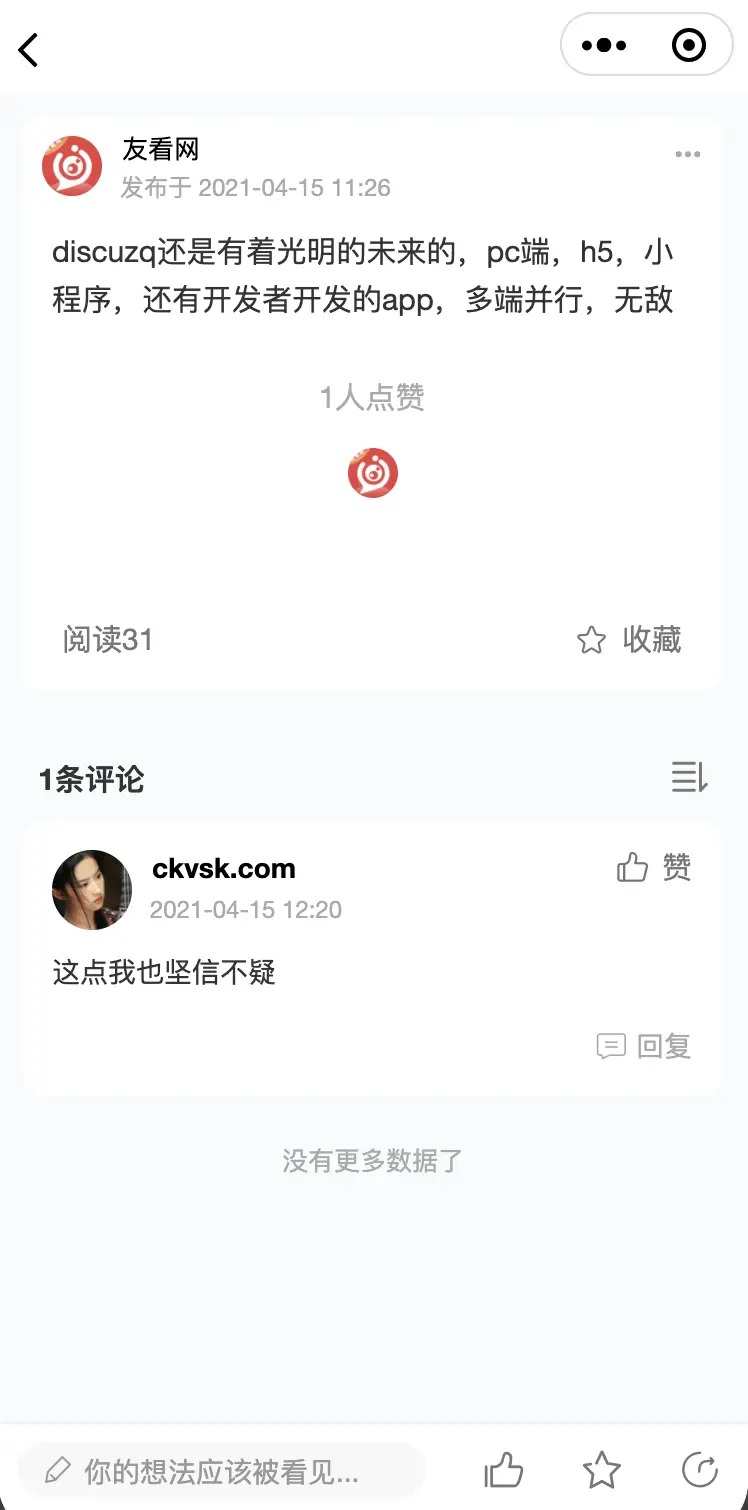
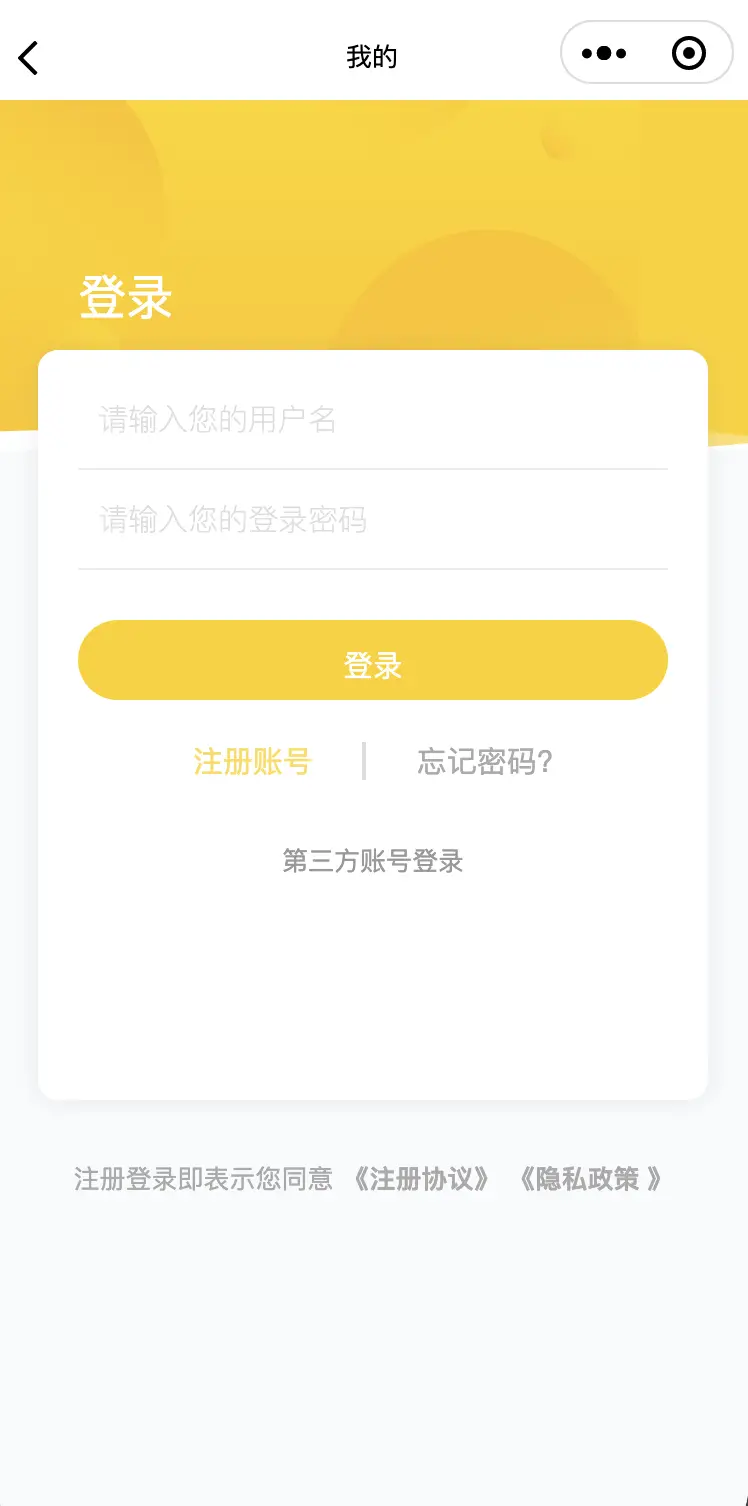
Discuz!Q简单美化模板——NiceForum
平台兼容性说明
本项目现支持发行为微信小程序和H5,版本会不定期更新,用的人多会更新频繁。 一定要进微信群下载niceimg文件并上传,否则很多图标无法显示。
微信交流群
加微信:poisonkid 【备注DISCUZQ,否则不加】 请先安装部署好站点,通过后发网站拉你进群,没有站点的不加。
案例展示
暂无案例 如果你使用本模板上线,可以发小程序码和h5地址给我
问题反馈
- Discuz!Q官方论坛 标题带【NiceForum主题】并@贰先生,我有时间会回答。
- 本插件下评论留言
安装部署
1. 安装Discuz!Q
在使用Discuz!Q小程序之前,请先安装好你的Discuz!Q,具体方法请点击这里查看安装文档。
2. 准备HBuilderX
- 安装HbuilderX
- 安装uni-app编译插件
- 点击这里『使用HBuilderX导入插件』,安装sass编译插件
3. 准备小程序开发工具
启动微信开发者工具,打开工具 -> 设置 -> 安全设置,将服务端口开启。
4. 使用HBuilderX修改配置,指向自己的服务器
修改 common/const.js 文件中的以下两行:
export const DISCUZ_TITLE = "设置为自己小程序的标题";
let host = "设置为自己Discuz!Q的访问地址,比如https://discuz.chat/";5. 进微信群获取niceimg压缩包,
上传到你的discuz!Q的public目录下并解压,在HBuilderX中搜索“yoururl.com”替换为你的域名
6.使用hbuilderx发行
可发行为微信小程序和H5。H5请上传到自己的Discuz!Q服务器上,覆盖原public目录下的index.html和static目录。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 5579
下载 5579
 赞赏 12
赞赏 12

 下载 7773125
下载 7773125
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号