更新记录
0.0.4(2021-09-02)
添加条件编译,非小程序不使用定时器
0.0.3(2021-06-26)
转化为uni_modules
1.0.3(2021-06-24)
优化代码及示例项目
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
备注
这里不咋来,有问题+v: wxid_5t7tzce64fqp22,上班族,忙的时候也没时间回答
下面这句是广告--可以不看
接单:小程序、app、大屏、地图等等都可以
基本用法
<template>
<view>
<button type="primary" @click="open">myDTPicker</button>
<ch-datetime-picker :isShow="show" @cancle="cancel" @confirm="confirm"></ch-datetime-picker>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
}
},
onLoad() {},
methods: {
open() {
this.show = true
},
cancel(res) {
this.show = false
console.log(res)
},
confirm(res) {
console.log(res)
},
}
}
</script>
或者
<template>
<view>
<button type="primary" @click="open">myDTPicker</button>
<ch-datetime-picker ref="myDTPicker" @confirm="confirm"></ch-datetime-picker>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {},
methods: {
open() {
this.$refs.myDTPicker.show()
},
confirm(res) {
console.log(res)
},
}
}
</script>
启动方式
- 属性isShow被赋值为true
this.$refs.myDTPicker.show()
属性
| 属性 |
描述 |
类型 |
默认值 |
| isShow |
显示否 |
Boolean |
false |
| value |
初始值 |
String |
当前时间 |
| min |
最小可选日期 |
String |
1990-01-01 00:00:00 |
| max |
最大可选日期 |
String |
默认为当前年份的最后一秒 |
| addYear |
不设置最大可选日期时,可设置最大可选时间在当前年份再往后推多少年 |
Number |
1 |
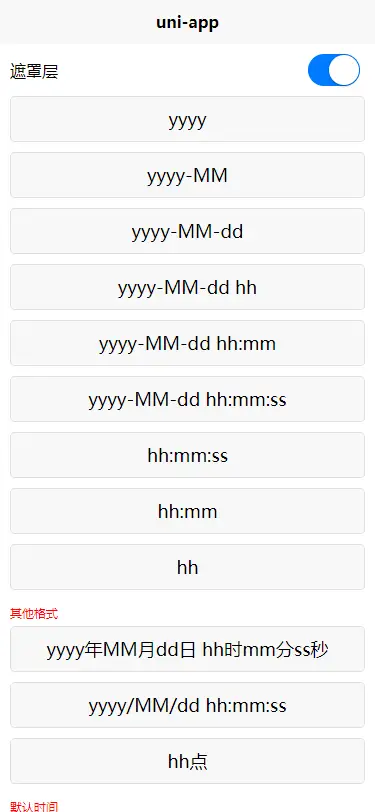
| format |
日期格式 |
String |
yyyy-MM-dd hh:mm:ss |
| mask |
是否显示遮罩层 |
Boolean |
true |
事件
| 事件 |
描述 |
返回值 |
| cancle |
启动方式通过isShow属性时,需配合改事件 |
true/false |
| confirm |
点击组件内”确定“按钮时触发 |
{value:'',array:[]} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)



 下载 1025
下载 1025
 赞赏 1
赞赏 1

 下载 7763145
下载 7763145
 赞赏 919
赞赏 919















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号