更新记录
0.0.6(2023-09-18)
使用更方便
0.0.5(2023-02-19)
用起来更简单
0.0.4(2022-01-05)
支持vue3,更简洁,使用更方便,优化pc端体验,优化小细节
演示视频:https://vkceyugu.cdn.bspapp.com/VKCEYUGU-bf16ecad-1cbc-421f-9785-8a609ca4eb52/aea8ba53-071b-431a-9784-7c7547db34af.mp4
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
演示视频: 链接
demo: 链接
前言 后端源码是PHP的
php源代码链接:在demo文件里面
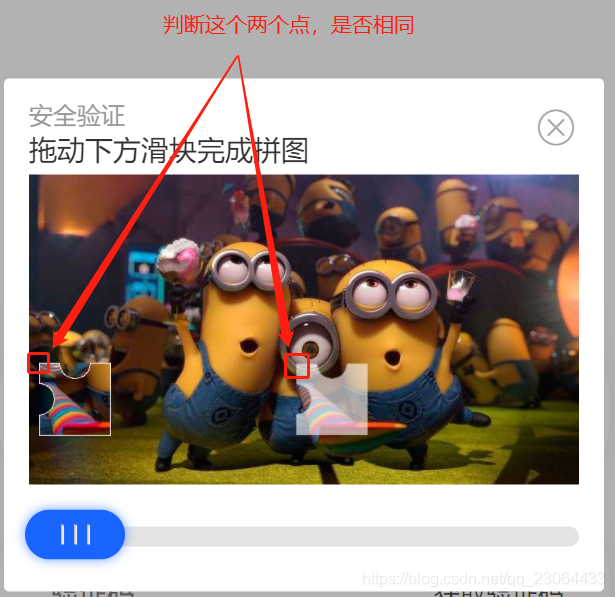
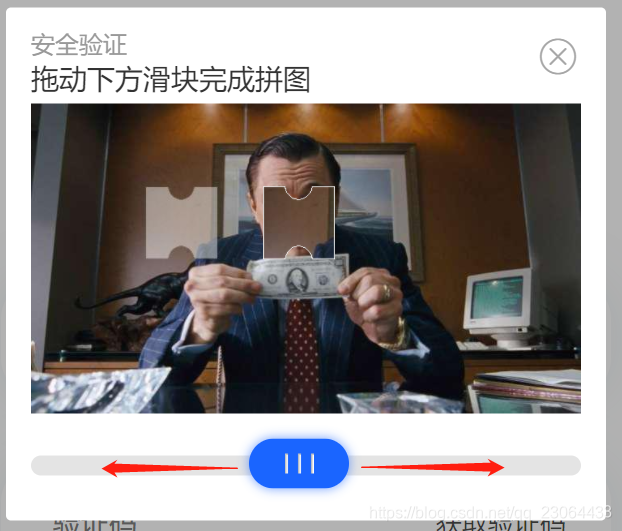
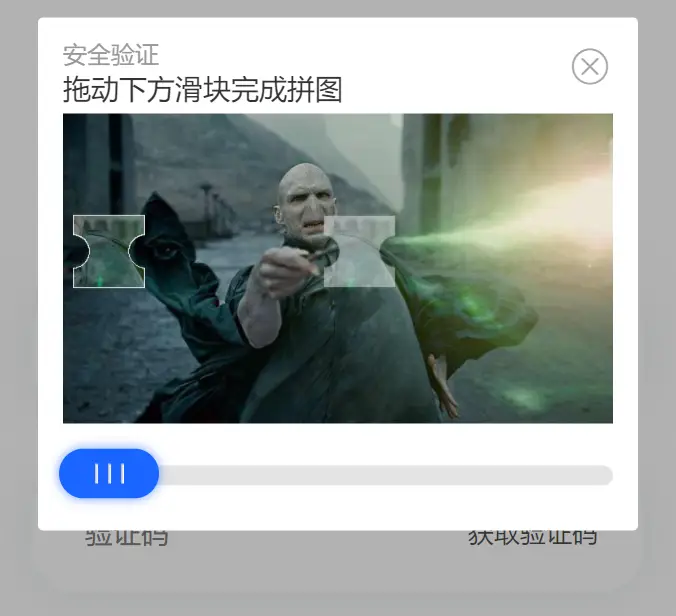
验证的原理

大致的原理【让你熟知,以便你的二次开发】
生成的信息:
使用那张原图【我提供了61张】 【随机抽选】,
缺口的轮廓样式【我提供了4种】【随机抽选】 ,
缺口的水平和垂直方向的定位 【随机的】,
原图中缺口处的透明度【随机的,可以一定程度上的减小被机器识别的概率】 ,
一张图形验证码被使用几次后过期 【默认2次】,
验证码失效的时间【默认10分钟】 ,
生成成功之后,客户端就会执行下面这两句代码,分别访问这样子的两张生成后的图片
this.zhutuPic = this.$yuming +'/ajax/yzm_pic.php?type=zhutu&session_id='+this.session_id+'&time='+(new Date()*1)
this.futuPic = this.$yuming + '/ajax/yzm_pic.php?type=futu&session_id='+this.session_id+'&time='+(new Date()*1)

用户在拖拽蓝色按钮松手之后,把水平方向的px坐标发送给php后端验证。

验证通过之后就会调用 父页面 中 该组件 的 success 事件
success 事件函数中,你就可以自由的实现你接下来的业务了。例如发送短信验证码
最后的最后,要强调一点 该验证码组件并没有验证蓝色滑块的运动轨迹【作者的数字能力不支持我写出这样子的功能】,例如腾讯的腾讯防水墙 - 新一代智能业务安全解决方案,它就有计算,被机器破解的概率更低。不过它也是收费的。
所以如果你使用的验证码场景是特别严谨的,在使用前请三思


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)



 下载 2543
下载 2543
 赞赏 4
赞赏 4

 下载 7788196
下载 7788196
 赞赏 926
赞赏 926















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号