更新记录
1.0.4(2021-06-11)
变换逻辑判断拆分到计算属性
1.0.2(2021-06-09)
优化
1.0.1(2021-06-09)
1.0
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | × | √ | × | × | × | √ |
组件说明
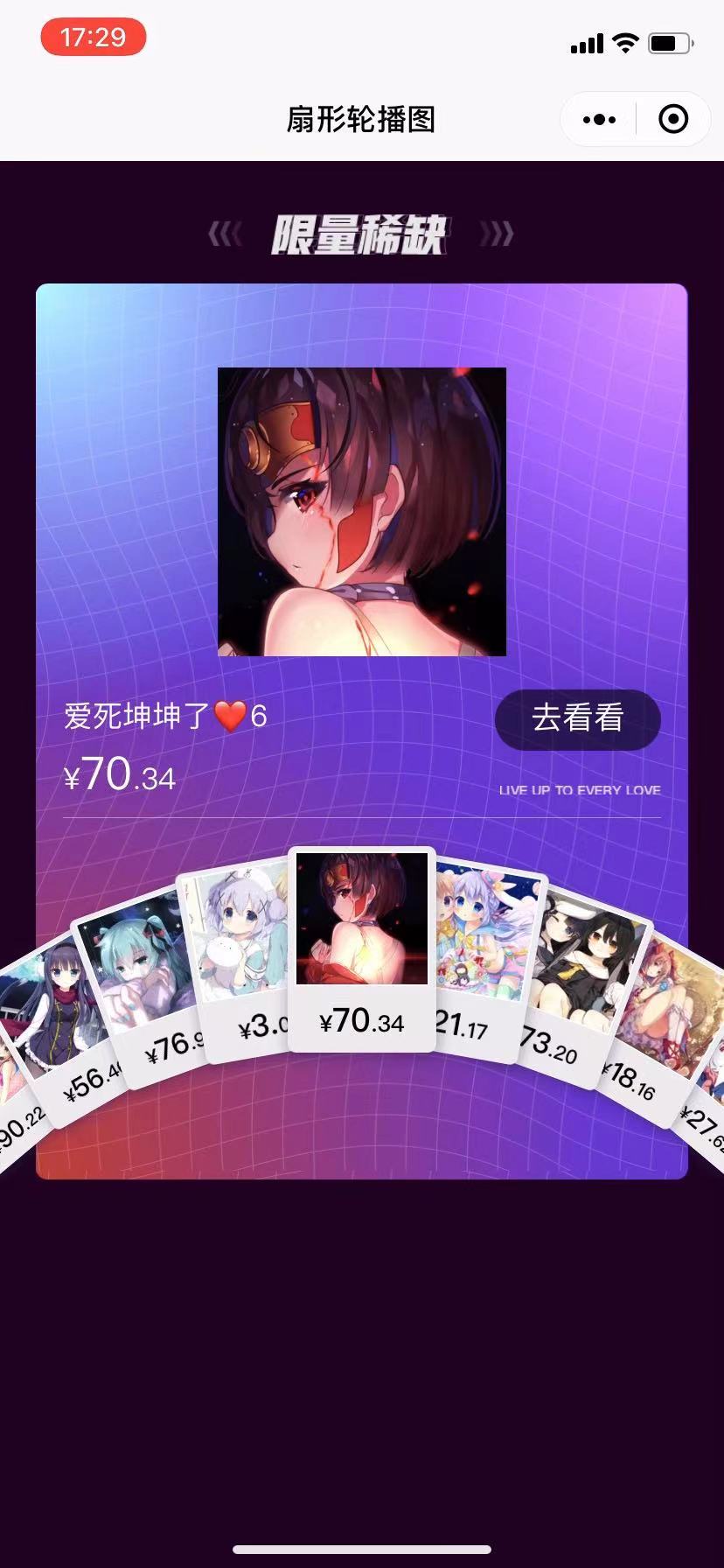
- 扇形轮播图组件
- 给组件设置一个ref <siucat-sectors ref='sectors' @Chend='Chend'>
- 添加数据 this.$refs.sectors.add(data);
event
- add(data): 往轮播图添加数据。
- Chend(inex):返回轮播图选中下标。
注意事项
图片一定不能过大。。不然性能问题很明显。。
index.vue 页面是一个案例. 目前只测试了微信小程序、H5,有什么问题可随时联系作者进行讨论 qq:1716815045。
uniapp生成的h5案例:https://www.acid02.com/sectors/
Vue3地址:https://www.acid02.com/sector/
相对来说 vue3 性能要好一点 滑动没有卡顿,我还用原生js写了一个半成品,如有需要 加我即可。


 收藏人数:
收藏人数:
 https://github.com/Acid02/sectors
https://github.com/Acid02/sectors
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 660
下载 660
 赞赏 0
赞赏 0

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号